改めて確認したい印刷の用語
Webデザインをメインにやってこられた方は、印刷物に苦手意識を持っている方も多いのではないでしょうか?私自身、紙での仕事は苦手意識が強くあります。
苦手意識の一つとして専門用語を曖昧にしているのも一つの要因かもしれません。
なので、ここで改めて確認しようと思います。

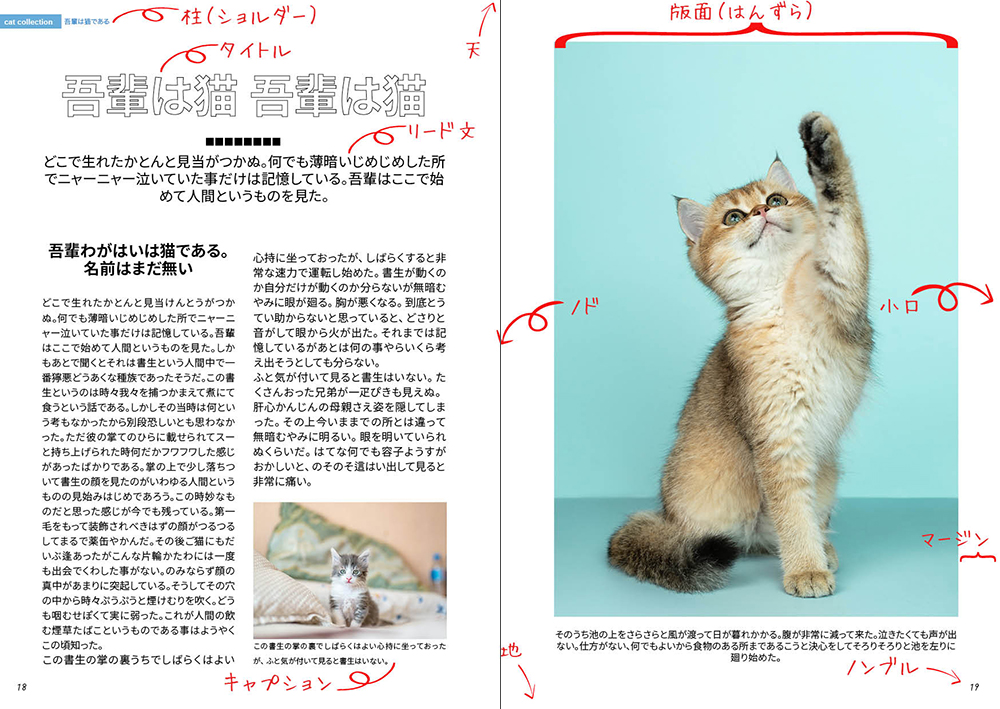
見開き
書籍や雑誌などのページものを開いた時に対になる、左右ページのこと。
タイトル(大見出し)
新聞・雑誌などで、目立つように大きな活字を用いた見出し。
章全体を総括した見出し。

リード文
本文に入るまえのタイトルの下、近くにある、本編へ「誘導する、リードする」ための文章のこと。

本文(ほんぶん・ほんもん)
本編、コンテンツの中心となる文章のこと。
文字の大きさは、大体11Q~13Qくらい。
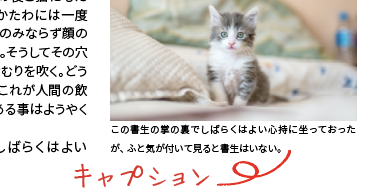
キャプション
写真・図版に添えられた説明文のこと。
(8Q、9Qなどの小さいQ数)

級(Q)
文字の大きさを示す日本独自の単位のこと。
(1Q = 0.25mm。4Qで1mm)
歯(H)
歯とは、文字と文字の間隔(字送り)や行と行の間隔(行送り)のサイズを表す日本独自の単位のこと。
(1H = 0.25mm。4Hで1mm)
ノンブル
ページ番号のこと。

小見出し
本文を区切るために入れる、短めの文章。新聞・雑誌・書籍などで用いられる記事の先頭に本文とは異なった目立つ体裁で組まれた見出しのこと。

柱(ショルダー)
ページの上下の余白部分に印刷される書籍名、章節などの見出しのこと。
1章、2章、などの章立てや、記事のタイトルを小さめに入れる。

キャッチ(中見出し、たらし)
文字組みにおいて画像や本文の間に入れるアイキャッチ的な文字のこと。
コンテンツの内容をひきたたせる文章のこと。
天、地
「天」は誌面の上側をのこと。
「地」は下側のこと。
ノド
本・雑誌などの折り込まれている、内側のこと。

小口
「ノド」の反対方向、本の外側のこと。

版面(はんずら)
書籍などのページ紙面において、余白を除いた印刷面のこと。

マージン
天地左右の余白。印刷物の版面の周囲の余白のこと。

いかがでしたでしょうか。
以上、参考になれば幸いです。
