こんにちわ。
暑い日がまだまだ続きますね。
お天気が悪い日も多く湿度に完全にやられております。
真夏+湿度の中でのマスクはまじできつい。
医療従事者の方や外でお仕事されている方、本当にありがとうございます。
暑いので毎日アイスを食べております。

冷凍庫の中にカルピスバーと白くまアイスバーはマストですが、最近ハマっているのはお手製カルピスアイスです。
公式でレシピが公開されております。
「カルピス」のもみもみシャーベット
フルーツを入れなくても美味しいのですが、色々なフルーツを試してみた結果マンゴーを入れたらさらに美味しかったです。ちなみにベリーもおすすめです。
冬季休暇を利用してヨーロッパ(イタリア、ドイツ、スイス)の3カ国を旅行しました。旅行中に事前に知っておけば役立つと感じたことがいくつかあったので、紹介します。
ヨーロッパの多くのトイレは有料で、利用するためには1ユーロ(2024年1月現在、約160.75円)が必要です。多くのお店でクレジットカードが使えるので、現金を持たずに済むかと思いきや、トイレ利用の際には小銭が必要なので少額でも持っておくことをおすすめします。なお、有料の観光施設内には無料のトイレがあることも多く、そこで済ませると余計な出費を抑えられます。

旅行中にあったドイツのトイレ
1ユーロ硬貨を入れるとゲートが開き、トイレに入れる仕組みです。
日本のような自動改札がなく、有人改札もありません。代わりに不定期に車内で検札が行われます。また、乗車券は購入後、駅の構内に設置された打刻機で乗車前の日時を刻印し、初めて有効化されます。打刻されていないチケットは不正乗車とみなされ、高額の罰金が科せられることも。。。オンラインで購入したチケットは打刻不要ですが、駅の券売機で購入した場合は必要なので忘れず打刻を行いましょう。
電車や地下鉄などがストライキでストップすることがあります。私がイタリアからドイツへ夜行列車で移動する予定だった当日の夕方に、運行中止の連絡がメールで届きました。
https://news.yahoo.co.jp/articles/c0bc857f91366e4299db7bcbf4a95505d983577d
↑運悪くこのニュースでも取り上げられていたドイツでのストライキに巻き込まれた形です。
急遽夜行バスを予約して目的地に到達することができましたが、旅行前や、当日乗る予定の便に変更がないかチェックすることをおすすめします。
ヨーロッパには魅力的な場所がたくさんありますが、現地のルールや上記のような点を知らないと困ることもありますので、事前準備が必要ですね。皆さんも良い旅を!
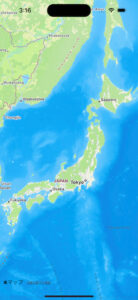
2023年6月 WWDC2023にてMapKitが大幅に拡張されました。SwiftUIを使うことで簡単に地図アプリを作成できるとのことなので触ってみました。
MapKitをinportしてMap()で表示できます。
import SwiftUI
import MapKit
struct ContentView: View {
var body: some View {
Map()
}
}
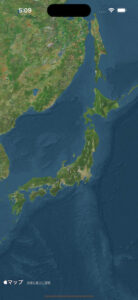
mapStyle()を付与することで地図の見た目を変化させられます
Map().mapStyle(.imagery(elevation: .realistic))
他のもたくさんスタイルがあります
static var hybrid: MapStyle エリアの衛星画像を表すマップ スタイル。道路の経路とその名前が上に重ねて表示されます。static var imagery: MapStyle 地図が表示するエリアの衛星画像を表す地図スタイル。
static var standard: MapStyle デフォルトのマップ プレゼンテーションを表すマップ スタイル。これは、マップのズーム レベルに応じて、すべての道路の位置と一部の道路名を示す市街地図です。
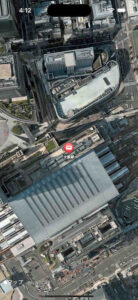
Markerで表示ができます
extension CLLocationCoordinate2D{
static let oosaka = CLLocationCoordinate2D(latitude: 34.703124622680484,longitude:135.4960062127632 )
}
struct ContentView: View {
var body: some View {
Map{
Marker("大阪駅",systemImage: "train.side.rear.car",coordinate: .oosaka)
}.mapStyle(.imagery(elevation: .realistic))
}
}

座標はGoogleMapで調べました
Viewなどを設定できます
Annotation("大阪",coordinate: .oosaka,anchor: .bottom){
VStack{
Image(systemName: "train.side.rear.car")
Text("大阪駅")
}
.padding(10)
.foregroundStyle(.white)
.background(Color.blue)
.cornerRadius(10)
}
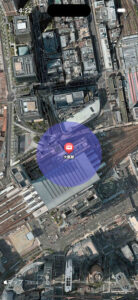
他にもMapCircleなどがあります
MapCircle(center: .oosaka, radius: 100)
.foregroundStyle(.indigo.opacity(0.5))

MKLocalSearch.Request()で検索ができます
struct ContentView: View {
@State private var searchResults:[MKMapItem] = []
var body: some View {
Map{
Marker("大阪駅",systemImage: "train.side.rear.car",coordinate: .oosaka)
MapCircle(center: .oosaka, radius: 100)
.foregroundStyle(.indigo.opacity(0.5))
ForEach(searchResults, id: \.self) {result in
Marker(item: result)
}
}
.mapStyle(.imagery(elevation: .realistic))
.safeAreaInset(edge: .bottom)
{
HStack {
Spacer()
ButtonView(searchResults: $searchResults)
Spacer()
}
.background(.thinMaterial)
}
}
}
struct ButtonView: View{
@Binding var searchResults:[MKMapItem]
var body: some View {
Button {
search(for:"playground")
} label: {
Label("Playgrounds",systemImage: "figure.stand")
}
}
func search(for query: String){
let request = MKLocalSearch.Request()
request.naturalLanguageQuery = query
request.resultTypes = .pointOfInterest
request.region = MKCoordinateRegion(
center: .oosaka, span: MKCoordinateSpan(latitudeDelta: 0 , longitudeDelta: 0 ))
Task {
let search = MKLocalSearch(request: request)
let response = try? await search.start()
searchResults = response?.mapItems ?? []
}
}
}
簡単に実装ができるので面白いですね
緯度経度あれば簡単に地図アプリが開発できそうでした
APIとか駆使して作ってみたいですね
時計を眺めていた時、ふと時計の表記は12進数を使ってるけど 12 から始まるのは変だなぁと思いました。

時計は「12」を頂点に右回りに1から11までの文字が並んでいますが時間の表記が12進数をつかっている理由と12が頂点になっていることについて調べてみました。
n進数とはn種類の数を用いて数を表現するやりかたで
例えば、10進法は0,1,2,3,4,5,6,7,8,9の10種類の数を用いており
9のつぎは桁が繰り上がり10となります
2進法は0,1の2種類の数を用いており
1の次は桁が繰り上がり10となります
以上のことより二つの法則がわかります
・0から始まる
・nの数で繰り上がる
このn進数を使うことで膨大な数を表したり数を一定のまとまりで把握することができます
これを先ほどの時間に当てはめると
午前午後にわけて12等分した数で表せる為、
0 ~ 11の12進数で構成されています
しかし時計は「12」が頂点になっており「0」は表記されていません
なぜでしょうか
諸説ありますが時間と数学の歴史が時間的にズレているの起因だと言われております。時間の概念が生まれたのは紀元前15世紀頃のバビロニア人だと言われております。
バビロニアの人々は太陽の日の出の際見え始めから完全に見えるまでの時間を基本単位と定め、太陽が沈むまでにこの基本単位がどれくらい繰り返すか数え720回で太陽が沈むことに気づきました。そこから様々な方法をつかい、年と日を12進数法で時間と分を60進法で表すようにしました。
次に「0」が発見された時期ですが8世紀のインドだと言われております。
つまり「0」が発見される前から時間の概念は存在しておりさらに時計も存在していました。「0」の代わりに「12」を使っていたとのことです。
その時点で浸透した為、修正せず現代まで受け継いでいるのが理由とのことです。
時計が紀元前から存在していたこととこれだけの時代をたっても形が変わっていないこと
なんかロマンを感じますね
