ロロロロの仕組み
今日は、弊社のサービス「ロロロロ」の仕組みを説明したいと思います。
*ロロロロとは*
絵が描けなくても大丈夫!
スマーフォンやパソコンで簡単に4コ漫画が作れるWebサービスです。
4コマ漫画でゆる〜いコミュニケーションをお楽しみいただけます。
画像や文字を組み合わせてグリグリ4コマを作る中身は、javascriptとCanvasでできています。
仕組み自体は単純で素材(画像、文字)を順番にjavascriptでCanvasに描写する・・・以上です。
・・・もう少しだけ細かく説明すると

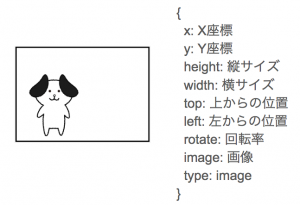
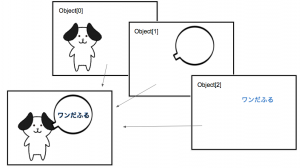
1つ1つの素材にそれぞれ上記のように、座標やサイズに回転率など描写に必要な情報を持たせて配列等に保存し

それぞれを順番通りに描写することで4コマの1コマを表示しています。
あとは素材ごとに移動や回転、拡大縮小、色変更などjavascriptで色々な編集機能を持たせ操作できるようにして

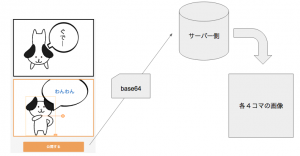
最後に出来上がったCanvasに書かれた情報を元にCanvasにあるtoDataURL()の関数で取得したbase64の画像データをサーバー上で画像に出力して4コマを作成することでロロロロのサービスはできています。
基本的にCanvasには描写するという機能しかないですが、描写以外の部分をjavascriptで実装すればこんな感じの4コマ作成ツールからグラフやアニメーションにゲームまで色々作れるのでおすすめです!
