デザイナーとエンジニア間のデザインもろもろを助けてくれるツール「Zeplin」
こんにちは。デザイナーのKです。
最近アプリのUIデザインを手がけることが多いのですが、その際にエンジニアと「デザインのもろもろのやりとり」問題が生じることが多々あります。
完成したアプリを確認すると、
・画像の比率が違う
・余白がバラバラ
・フォントサイズがバラバラ
・思っていた画面遷移じゃなかった
などなど…
デザイナーが思っていたものと少し違ったデザインで、アプリが出来上がることがありました。
アプリにとってUIは非常に重要な要素であり、出来る限りアプリの完成形はデザイン通りに完成することが求められます。
何かアプリ側のデザインに間違いやズレなどがあったときに、その都度エンジニアにデザインの画像を送って見ながら調整するのは、とても手間がかかり工数も圧迫します。
そこで今回、私が担当しているアプリのUIデザインで導入しているツール「Zeplin」をご紹介します。
『Zeplin』とは?
『Zeplin』
https://zeplin.io/
『Zeplin』は一言で言うと、「デザイナーとエンジニアのUIコミュニケーションツール」です。
「UIコミュニケーション?」と思われる方もいるかと思いますが、要は『Zeplin』を使うことによって、デザイナーとエンジニアのUIの認識を共通化させることが可能になります。
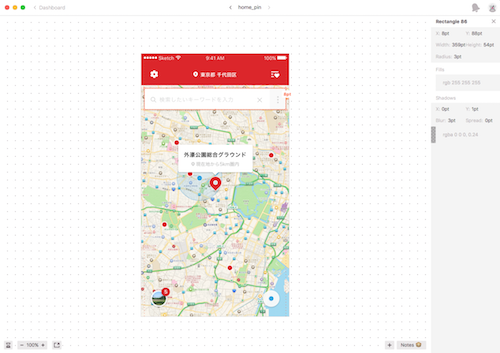
『Zeplin』のインストールや使い方は、調べるとすぐに見つかりますのでここでは書きませんが、以下の画面のようなイメージで、

・オブジェクト間のマージン情報
・オブジェクトのサイズ、角丸のサイズ
などがクリック一つでわかるようになります。
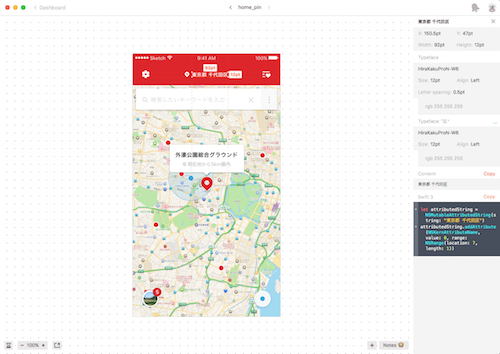
特にエンジニアの方に役立つのは、「マージン情報」や「フォント情報、カラー情報」などではないでしょうか?
それらも『Zeplin』ならひと目で情報を瞬時に知ることができます。
また、Swift3のコードもクリック一つで自動生成され、使用することもできます。

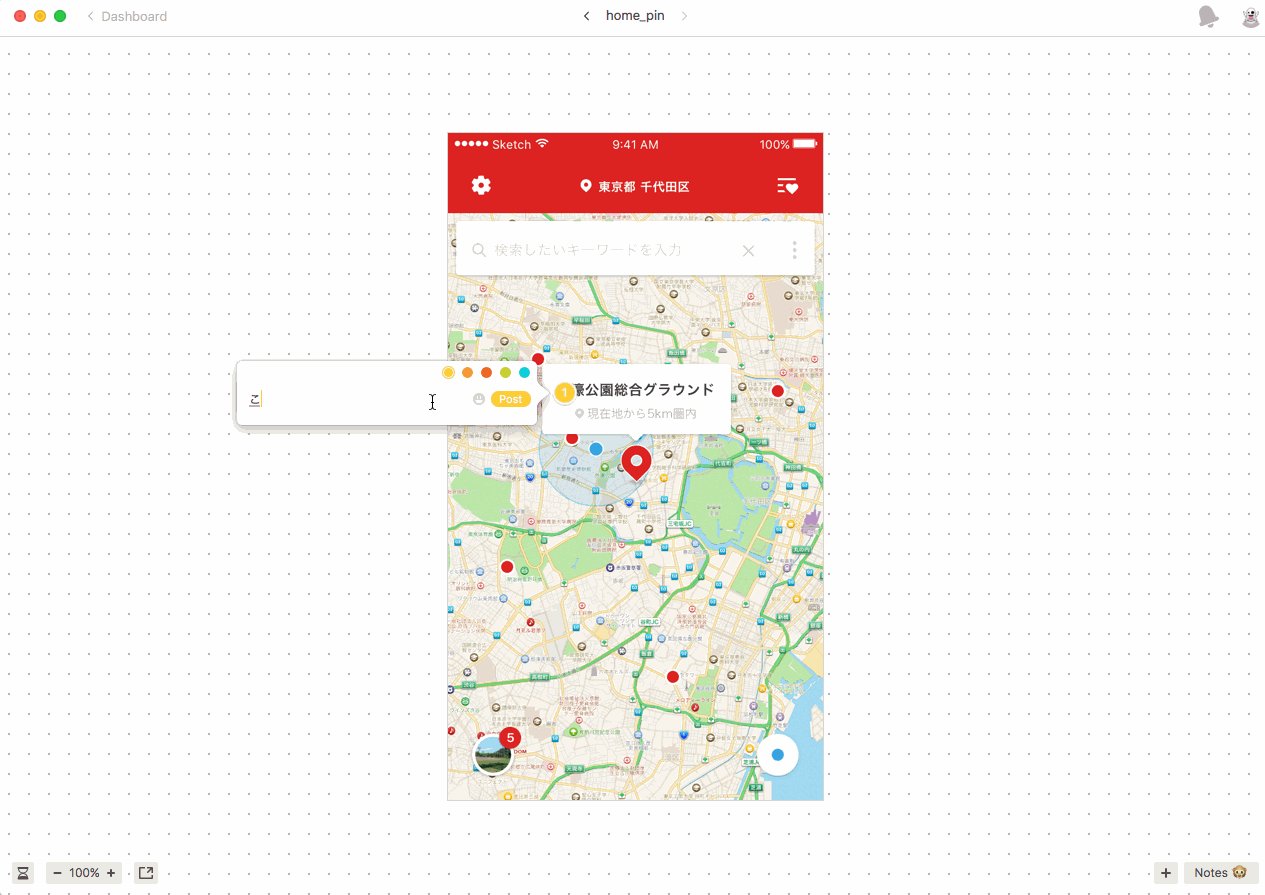
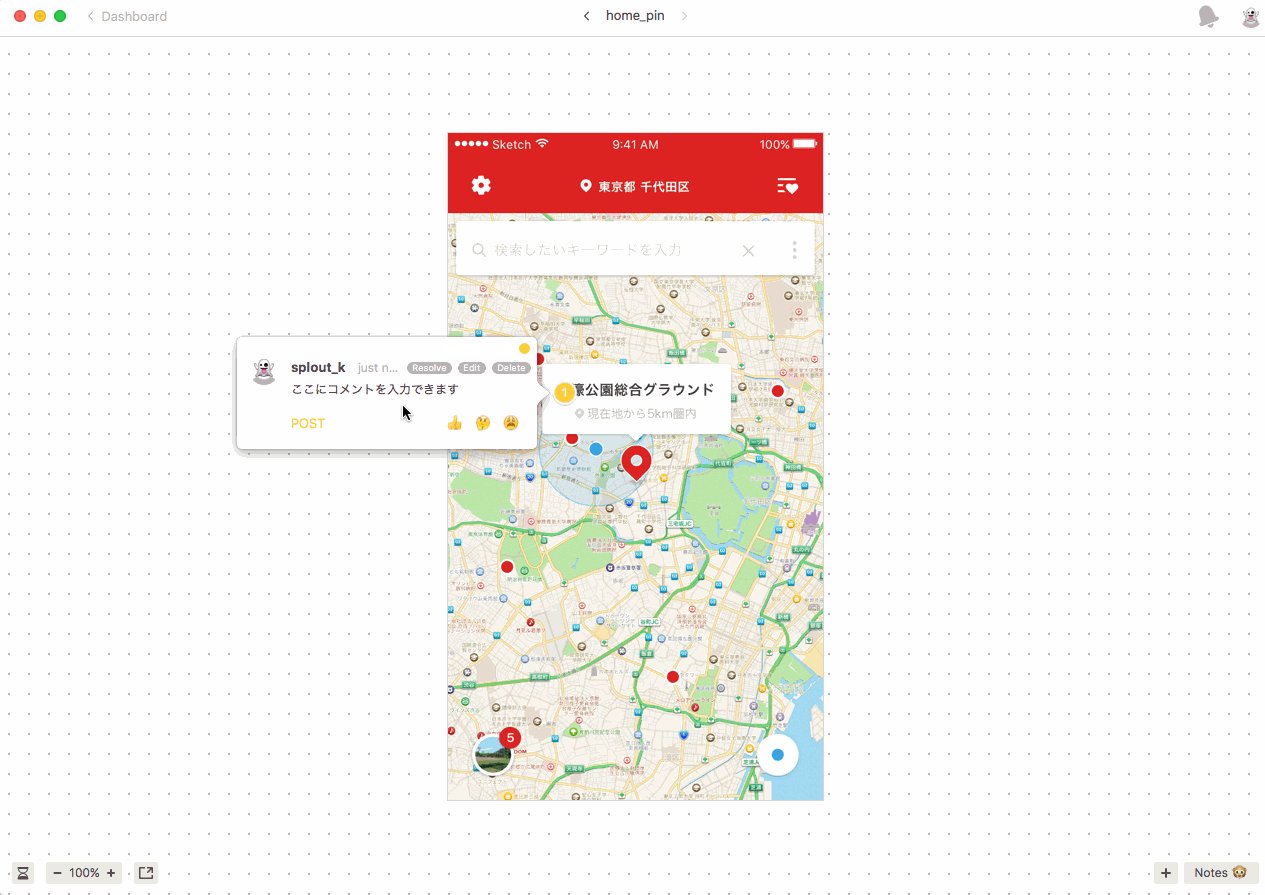
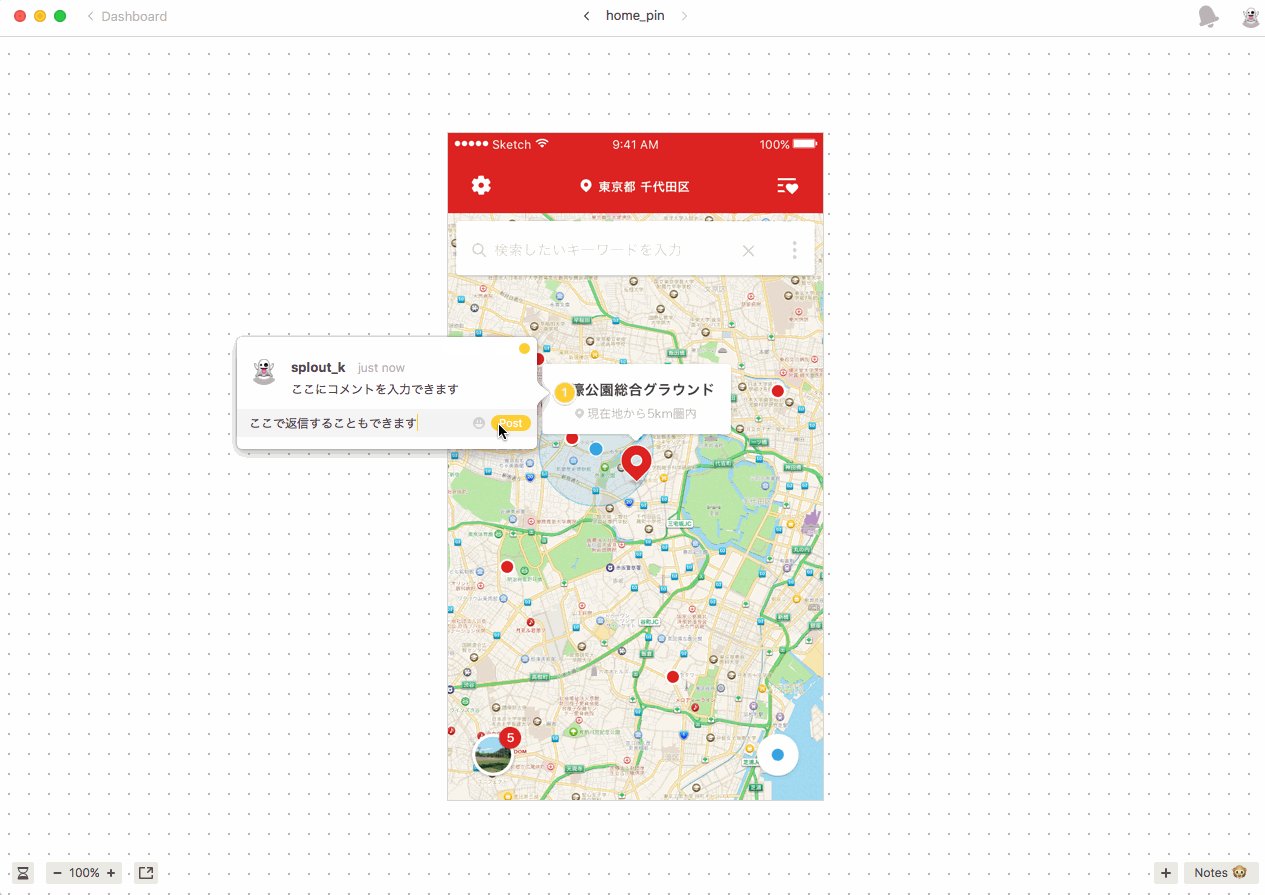
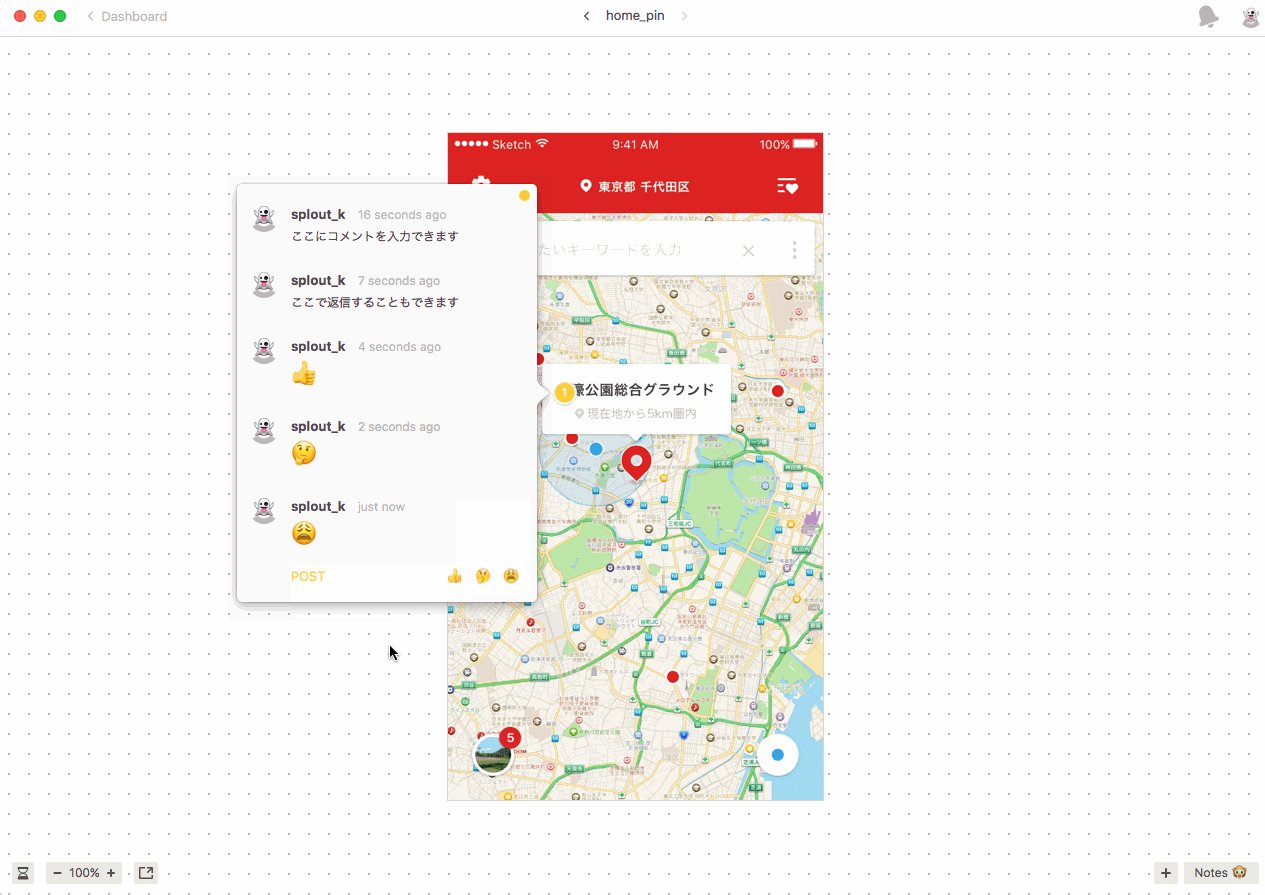
他にも便利な機能として、「コメント機能」があります。
以下の画面のように、デザイン画像にコメントを残すことができ、さらにそのコメントに返信することができます。

各イメージ画像は弊社サービスの『Sportare』のデザインになります。
『Zeplin』を導入してみてわかったこと
現在進行中の弊社の案件でも、私とエンジニアとの間で『Zeplin』を導入してプロジェクトを進めています。
導入してみてデザイナー側から思ったことは、
・デザインの細かい数値がひと目で見えるのでエンジニアに伝えやすい
・コメントを付けて返信も見ることができるので、確認漏れが減った
・Sketchとの相性が良いので、最新のデザインをすぐにアップロードできて共有しやすい
など、非常にメリットが多いです。
コメントや履歴の検索ができないことがデメリットとしてありますが、今後改善されればと思います。
しかし、そういったデメリットを上回るメリットが『Zeplin』にはあるので、今後もバシバシ使っていこうと思います!
無料版は1プロジェクトまでしか対応していないので、実務で使うとなると厳しいですが、試しに使うには十分ですので、ぜひ一度使ってみてはいかがでしょうか?
さいごに
ということで、今回は「デザイナーとエンジニアのUIコミュニケーションツール Zeplin」のご紹介記事となってしまいましたが、弊社では業務効率化のために様々なツールを利用しています。
そんな弊社でツールを駆使して効率的にデザイン業務をしてみたい!という方は、ぜひこちらからお気軽にお問い合わせください^^
