シンボルを使って効率的にデザインしよう!
こんにちは。デザイナーのMです。
最近というかここ数年、デザイン作業をする際は、ほぼほぼSketchに置き換わっております💻
https://www.sketch.com
バージョンも日々アップデートされており、どんどん使いやすくなっていっています。
今回はそんなSketchの便利機能の一つ、「シンボル機能」をご紹介したいと思います。
シンボル機能とは
ketch上でUIパーツやオブジェクトを一括管理するための機能です👽
アプリのデザインをする際、ナビゲーションバーや共通ボタンなど共通で使いまわしたいUIパーツが出てくると思います。
もしそのパーツ全てに修正が入った場合、UIパーツを一つ一つ変更しないといけなくなり、時間がかかる上に修正漏れなどが発生しがちになります😩
そこでシンボル化です!
UIパーツをシンボルにすれば、そのパーツを修正するだけでデザイン上の全てのパーツを一発で変更することができます。
それでは簡単ですがシンボル化のやり方をご説明します💁
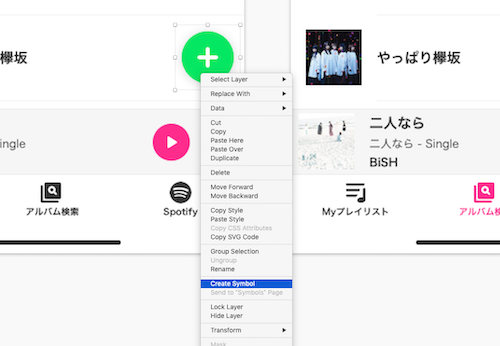
1.オブジェクトからシンボル化する
シンボル化するには、シンボルにしたいオブジェクトを選択して、”右クリック > Create Symbol“を選択するだけです。

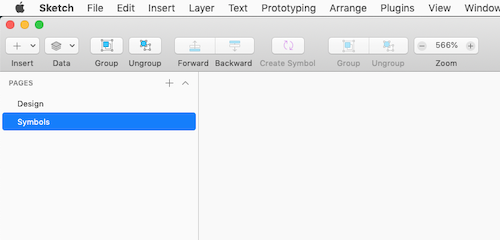
2. シンボルページでシンボルを管理
シンボル化されたパーツは、Sketch画面の左上にある”PAGES > Symbols“で管理します。


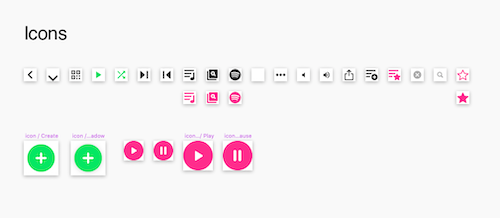
このように作成したシンボルを管理できます。
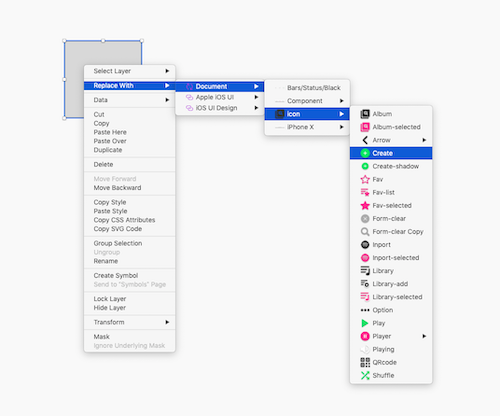
3. シンボルの使い方
デザインページに戻り、シンボルと同じサイズのオブジェクトを作成します。
そのオブジェクトを選択して、”右クリック > Replace With > 作成したシンボル名“をクリックすればシンボルをデザイン上に設置することができます🙌

4. 一気にパーツを修正!
最後にシンボルを変更して一気にパーツを変更してみましょう😎
シンボル管理ページに戻り、変更したいシンボルを選択して修正します。
修正するとデザインページ上に設置したパーツもリアルタイムで置き換わります。最初できたときちょっと感動しましたw

シンボルページでシンボルの色を変えると…

デザインページにもすぐに反映🙌
このパーツを色んな所で使用しているデザインの場合、デザイン修正がこの作業だけで完了します。あとは書き出すだけ!
デザインを効率化しよう🚀🚀
というような感じで、シンボル機能はSketchを使用してアプリのデザインをする際にとても重宝する機能です!
使い方はとても簡単なのでぜひチャレンジして効率的にデザインをしてみてください〜👍
