超初心者デザイナーがStoryboardを使ってみてよかったなと思ったこと
こんにちは。二年目デザイナーのはなです。
私はドドド文系かつ、今のところ人生でパソコン使ってる時間より紙と絵の具触っていた時間のほうが長いようなアナログ街出身の感覚派ですが、この度「デザイナーさんがStoryboardでアプリUI作ってくれたらすごく楽」というエンジニアさんの言葉により、XcodeのStoryboardを使ってみることになりました。
もちろん私の経験値はそのような状況(かろうじてHTMLとCSSはわかる…)ですので、傍から見ると低い段差に躓きまくりました。
それでもなんとかエンジニアさんからの介護を受けて、アプリのガワだけ作成することができ、「何このソフト…?英語しか書いてない…怖いよ~…」という状況からは脱しました。

こういうかたちのボタンはこういうふうに作れば良いんだよ、というのを理解するのに丸一日かかったりしました。
このボタン一つを苦戦しながら作って、どの画面サイズで見ても破綻していなかったときはとても感動したりしました。
あまりにも初歩的すぎますが、レベルが赤子なので見るものすべてに感動してしまうんですね。
Storyboardできる人は、まあ、一笑に付していただけると幸いです。
Storyboardを使ってみてよかったなと思ったこと
あとからエンジニアさんに細かいデザイン調整のお願いをしに行かなくて済む!
「すみません、ここなんですけど、あと10pxぐらい余白つめてもらっていいですか…」がなくなりました。
全部自分でつけてますからね。
「ここはシステム上これ以上余白詰めるのは難しいです」「そこをなんとか」という工程もなくなりました。
システム上難しいということを踏まえた上でデザインを作ればいいのです。
それが理解できるようになったことは、すごく大きな収穫だったなと思います。
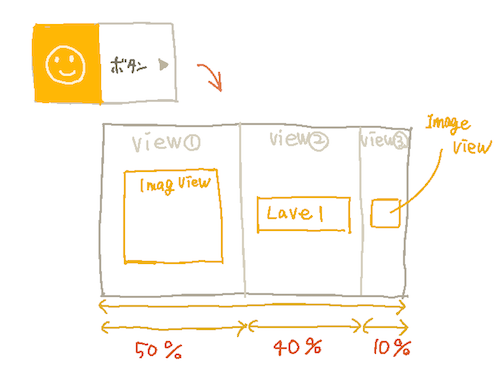
画面の大きさによってどのようにレスポンシブさせるか自分で決められる!
例えばiPhone8の画面サイズで作ったUIデザインについて、5sの時はどこをどういうふうに縮める?iPhoneXやiPadの時はどこをどうやって伸ばす?というのを自分で決められます。
あとからエンジニアさんにお願いして変えてもらうとなると、下手したらAuto Layout付け直しじゃないですか(それも理解できるようになりました。そりゃ面倒くさいですね)
それを最初から自分で指定できるというのは、かなり効率がいいです。妥協もしないで済みます。
標準的なiosアプリのデザインがなんとなくつかめるような気がする!
Storyboardにはiosアプリの標準UIのパーツが元から入っています。
ドラッグするだけで置けます。すごい便利ですね。
逆に、「置けない場所」というのもなんとなくつかめてきます。
そうやって試行錯誤しているうちに、iOSアプリの標準的なデザインが、なんとなくわかってきたような気がします。
まとめ
Storyboardを触ってみて、「デザイナーさんがStoryboardでアプリUI作ってくれたらすごく楽」という言葉の意味がわかりました。
見た目の微調整が自分で行えるということの素晴らしさを、デザイナーさんなら理解できると思います…
とはいえ、まだ入り口に立った段階ですので、これからも四苦八苦しながらStoryboardくんと仲良くやっていけるよう頑張りたいと思います。