WEBブラウザでFigmaのデザインを確認する方法

今回はFigmaのちょっとした小技です。
おそらく知ってる人も多いかと思いますが、よく使う便利な機能なのでご紹介します。
デザイン確認をする際のストレス
Figmaでwebサイトなどをデザインする際に、どうしても実際にブラウザで表示するのとサイズ感や見え方が変わってしまい、実際の仕上がりイメージを把握しづらいことがあるかと思います。
今までは作成したデザインを一度画像としてエクスポートして、その画像をブラウザで表示することで表示確認をしていました。
この方法ではデザインを変更する度に画像をエクスポートする必要があり、毎回この作業をしなければならず地味にストレスになっていました。
ライブプレビュー機能の活用
そこでFigmaのライブビュー機能を利用します。使い方は非常に簡単です。
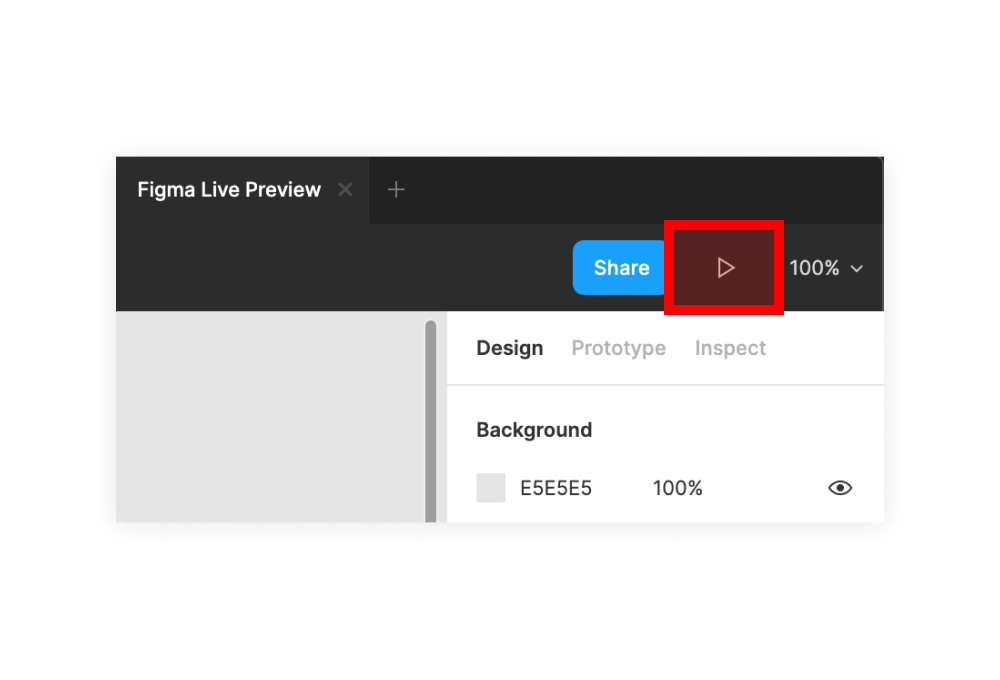
(1)デザインワークスペースの右上にある [▷] ボタンをクリックします。
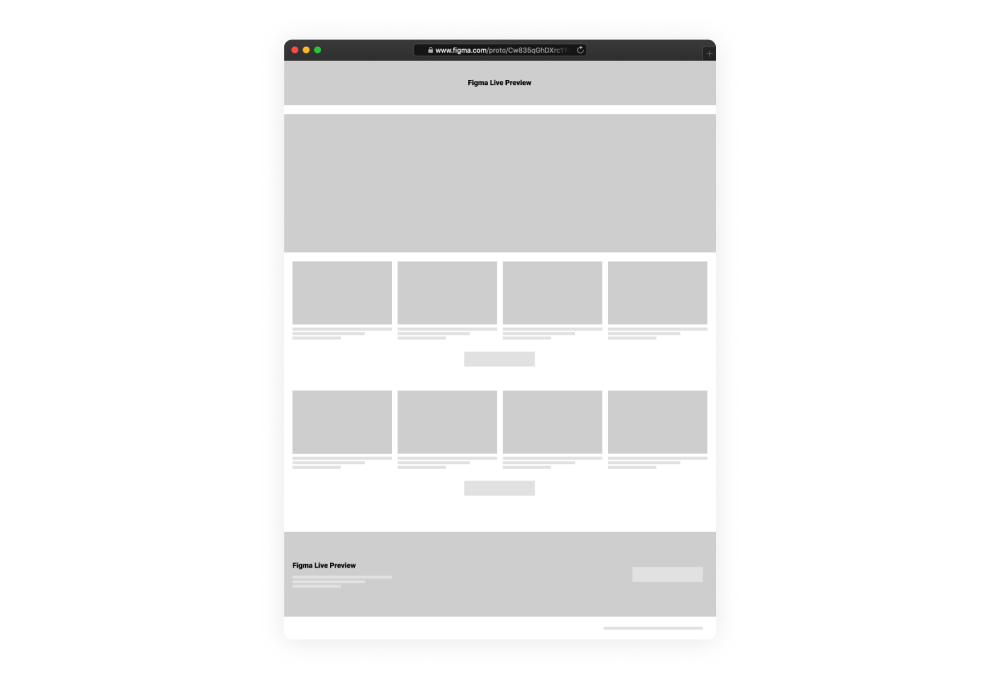
(2)Figma上でプレビュー画面が新しいタブで開きます。
(3)タブ名を右クリックして[Copy Link]を選択。
(4)Google Chromeなどのブラウザでコピーしたリンクにアクセスします。
これでブラウザでFigmaでデザインしているデザインの表示確認が、リアルタイムに可能になります。
デュアルディスプレイ環境で作業している場合だと、右をFigma、左をブラウザなどにしておけばシームレスにデザインをしながらブラウザでの表示確認が可能となり、効率的にデザイン作業を行うことができます。
おわりに
今までは画像をエクスポートしてブラウザに表示させて確認していたのですが、この方法を使えばその手間が省けて、作業の効率化を図ることができるようになりました。
また「ライブプレビュー」なので、Figmaでの変更がリアルタイムにブラウザでも確認できます。オンラインMTGなどでデザインを複数人で確認する場合などでも、プレビュー画面のURLを参加者に共有するだけで最新のデザインを確認・共有することができます。
その場でデザインの修正やアップデートができるので、メモを取ってあとからそれを見直しながらデザインを修正するという工程がなくなり、さらに修正漏れなどのミスも減らすことができます。
Figmaでデザインをしている方は、ぜひ使ってみてください!
