CSS Grid Layout を使ってみよう!(基本編)

webページでレイアウトをするとき、今まではfloat、最近では、Frexboxを使ったりしているかと思いますが、「CSS Grid Layout」も今後導入を考えてもいいかもしれません。
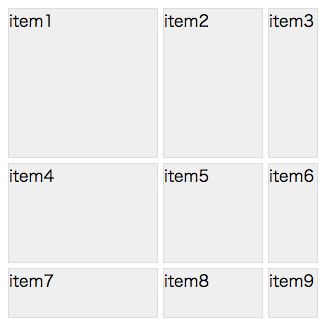
まずは、簡単に3×3のマスを作ってみましょう!
.grid-containerにグリッドの要素を内包する要素として
「display: grid;」を記述します。
item1item2item3item4item5item6item7item8item9
.grid-container{
display: grid;
height: 300px;
}
.grid-item{
background-color: #efefef;
border: 1px solid #ddd;
}

このままだと、divタグが並んでるだけなので、.grid-itemにそれぞれ位置を追記します。
.item1 {
grid-column: 1 / 2;
grid-row: 1 / 2;
}
.item2 {
grid-column: 2 / 3;
grid-row: 1 / 2;
}
.item3 {
grid-column: 3 / 4;
grid-row: 1 / 2;
}
.item4 {
grid-column: 1 / 2;
grid-row: 2 / 3;
}
.item5 {
grid-column: 2 / 3;
grid-row: 2 / 3;
}
.item6 {
grid-column: 3 / 4;
grid-row: 2 / 3;
}
.item7 {
grid-column: 1 / 2;
grid-row: 3 / 4;
}
.item8 {
grid-column: 2 / 3;
grid-row: 3 / 4;
}
.item9 {
grid-column: 3 / 4;
grid-row: 3 / 4;
}
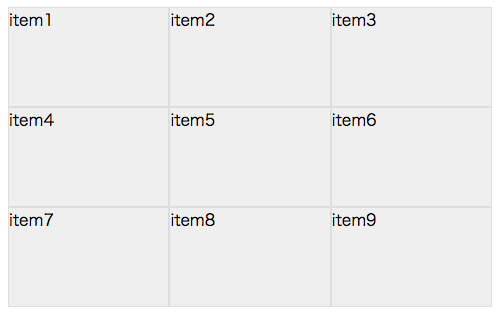
これで、要素が3x3に並んだと思います。

CSSが長くなりましたが、内容はほとんど共通でシンプルです。
「.grid-item」に指定してある、
grid-columnは横の開始点と終了点、
grid-rowは縦の開始点と終了点を指定しています。

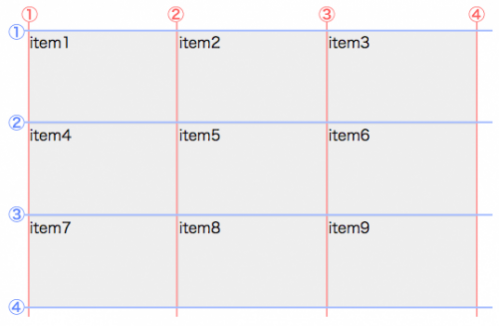
ちなみに分割する線のことを「グリッドライン(grid line)」と呼んでいます。
アイテム間に余白を入れるgrid-gap
アイテム間に余白を入れたい場合があると思います。
その場合、親要素「.grid-container」に「grid-gap」を追記しましょう。
.grid-container{
display: grid;
grid-gap: 5px;
}
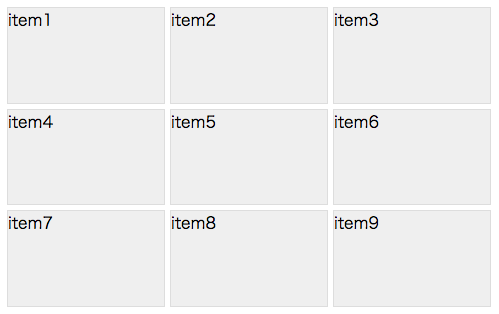
アイテム間に5pxの余白が出来たと思います。

共通のアイテムの幅と高さの指定
ここまでで、「item1」〜「item9」まで個々にアイテムの幅と高さを指定していましたが、共通の幅と高さである場合「grid-template-columns」「grid-template-rows」で省略できます。
grid-template-columnsで横幅の指定、grid-template-rowsで縦幅の指定ができます。
次のように書くと、「横幅が150px 100px 50px」「縦幅は150px 100px 50px」の縦横共通のアイテムができます。
.grid-container{
display: grid;
height: 300px;
grid-gap: 5px;
grid-template-columns: 150px 100px 50px;
grid-template-rows: 150px 100px 50px;
}

「fr」という値について
さらに「1fr」「2fr」などの様に指定すると残りの長さを分割出来ます。
.grid-container{
display: grid;
height: 300px;
grid-gap: 5px;
/*幅150px 残りの1/3 残りの2/3 のグリッド*/
grid-template-columns: 150px 1fr 2fr;
/*高さ150px 残りの1/3 残りの2/3 のグリッド*/
grid-template-rows: 150px 1fr 2fr;
}

個別のアイテムの大きさの変更
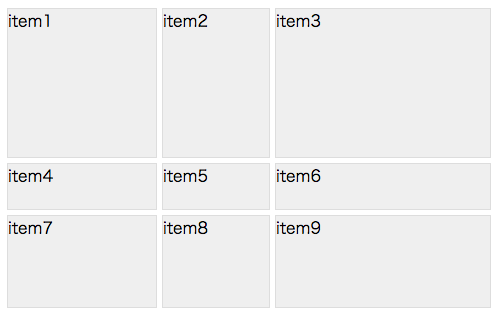
これらを応用すれば下記のようなレイアウトが出来ます。
(item4,item5の大きさを変更しています。)

item1item2item3item4item5item6item7
.grid-container{
display: grid;
height: 300px;
grid-gap: 5px;
/*幅150px 残りの1/3 残りの2/3 のグリッド*/
grid-template-columns: 150px 1fr 2fr;
/*高さ150px 残りの1/3 残りの2/3 のグリッド*/
grid-template-rows: 150px 1fr 2fr;
}
.grid-item{
background-color: #efefef;
border: 1px solid #ddd;
}
/*「grid-template-columns」「grid-template-rows」で指定した以外の大きさのレイアウト*/
.item4 {
grid-column: 1 / 3;
grid-row: 2 / 3;
}
.item5 {
grid-column: 3 / 4;
grid-row: 2 / 4;
}
グリッドラインに名前
ちなみにグリッドラインに名前をつけることができます。
最初や最後、キーポイントとなるグリッドに名前を付けることで管理がしやすくなるかと思います。
.grid-container{
display: grid;
grid-gap: 5px;
grid-template-columns: [c1] 150px [c2] 1fr [c3] 2fr [c4];
grid-template-rows: [r1] 150px [r2] 1fr [r3] 2fr [r4];
}
.item1 {
grid-column: c1 / c2;
grid-row: r1 / r2;
}
spanキーワードを使う
グリッドラインの代わりにいくつ先のラインに伸ばすか記述する方法もあります。
下記の「grid-row」だとグリッドライン2から2つ目までという意味です。
.item5 {
grid-column: 3 / 4;
grid-row: 2 / span 2;
}
ここまでのサンプルです。
簡単にですが、CSS Grid Layoutの基本的な使い方をお伝えすることができたでしょうか??
グリッドの指定が独特ですので、「GRID GARDEN」というゲームを触りつつ、慣れてみるものありかもしれません。
対応ブラウザについて
https://caniuse.com/#feat=css-grid
Edgeも対応され、これから徐々にグリッドレイアウトのサイトが増えてくるかもしれませんね。
次回は、具体的レイアウトを元に使い方をお伝えしようと思います。
