デザインの進捗とバージョン管理のススメ

こんにちは。デザイン担当のLQヒロシです。
WEB開発ではGitというアプリケーションを用いてプログラムファイルなどの更新状況管理をしているのですが、ファイルの更新状況を上書き時に業務ログも残しています。
この業務ログは、ひとつのプロジェクトを複数人で作業することの多いエンジニアさんにとって、他のメンバーがどのような進行状況なのか、どういったところで詰まっているのかを知る目安になっています。
プロジェクトの管理担当者も作業者を評価する指標として活用しているケースもあるかと思います。
もちろんデザイナーもコーディング作業であればGitを使ってファイルの進行状況を管理したり業務ログを残しますが、デザイン、特にビジュアル作成フェーズの業務ログを残すのってなかなか大変で、デザイナーの管理が難しいと言われる要因の一つかもしれません。
弊社ではデザインデータのバージョン管理アプリを利用して業務ログを残すようにしています。今回はその取り組みについて少しご紹介したいと思います。
Gitの仕組みを利用したものになるのでバージョン管理もできるのでおすすめです。
デザインデータの管理アプリについて
よく利用されているアプリケーションは以下の2種類になるようです。

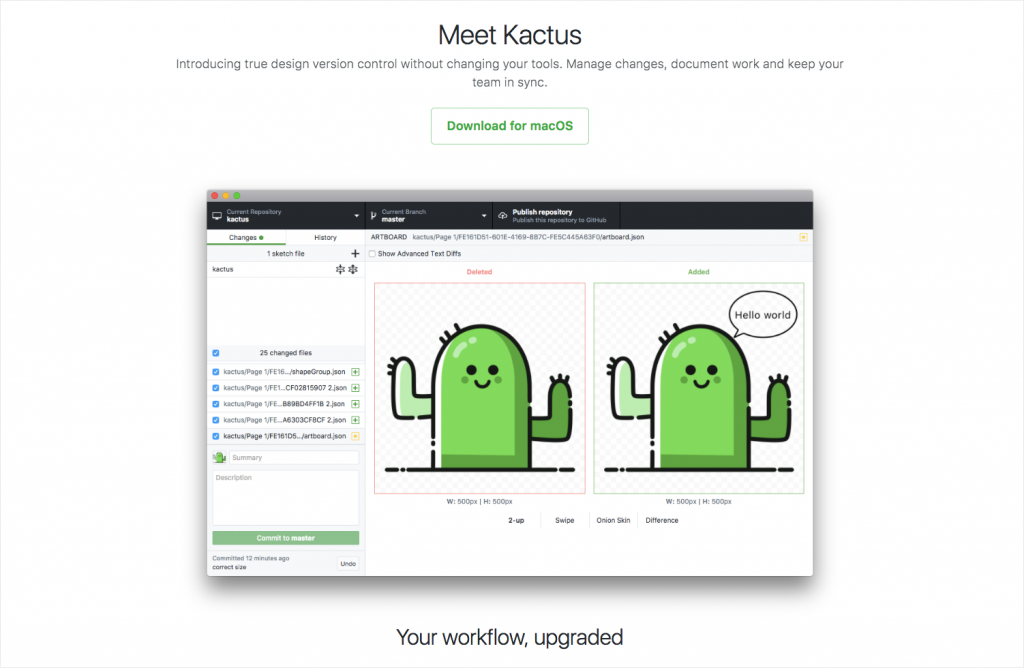
Githubベースのアプリで弊社ではこちらを利用しています。
基本的にはSource treeみたいな感じで使えます。詳しくは後ほどご紹介します。
【概要】
- 標準のバージョン管理方法はGit。
- 対応データ形式はSketchファイルを推奨。aiファイルやpsdファイルも利用できます。Sketchファイルの場合は、png画像を自動で書き出し差分が確認できます。

デザインデータのバージョン管理アプリではこちらの方が新しく評価も高いです。
【概要】
- Gitを介さずにできるのでスムーズな導入が可能(Git連携可能)。
- UIが特に使いやすく、Sketchとの親和性が高い。
- Kactusよりストレスフリーで使い勝手は良いのですが、Sketchファイルにしか対応していないのが残念。
Abstractの最大の利点はデータを保存するだけででてくるコミット入力ウィジットです。Sketch限定ですがすべての作業がSketch上で完結します。これが非常に便利!!Sketch主体で業務を行っているならこちらの方が良いと思います。
弊社ではUIデザイン以外にもロゴやイラスト作成などSketch以外で作成する業務もありますのでKactusを選びました。
そもそもなぜデザイン業務はログが残りにくいのか?

デザイン業務、ビジュアル作成のフェーズではIllustratorなどのソフトを使ってレイアウトを組み立てていきます。
手書きラフなどを先に作成する場合もありますが、基本的には画面上でオブジェクトを動かしながら組み立てていくことが多いです。
色の設定から少しづつ整っていくこともありますし、漫然とした状態からアイデアがカチッとはまって次の瞬間には出来上がることもあります。
このようなところが業務ログを残すことが難しいと感じるのではないでしょうか。
完璧なログを残すのではなく、保存のタイミングなどで簡単な状況説明をする、もっと砕いて言えばボヤキぐらいでもいいのでアプリを活用してちょっとしたメモを残す。「誰がどんな感じで業務にタッチしているのかがわかる」ことが重要なのではと思います。
Sketchであればpng画像として自動的に残すこともできるので尚良しですね!
それではKactusの利用方法について
KactusもAbstructも使い方は検索すれば割と見つかると思います。いくつかピックアップしましたので参照ください。
Kactus – 変更点が見て分かるデザイナーのためのバージョン管理ツール
デザインデータのバージョン管理ができるAbstractを試してみた
書かれている内容は概ね、新規にディレクトリを作成して対象リポジトリにするという感じですので、本記事ではKactusで実際のプロジェクトとの紐付方について少しご紹介できればと思います。
弊社の場合はプロジェクト毎にgithubリポジトリに紐付いているため(Web開発であれば大抵そうじゃないのかなと思います)、gitクローンするところから始めます。

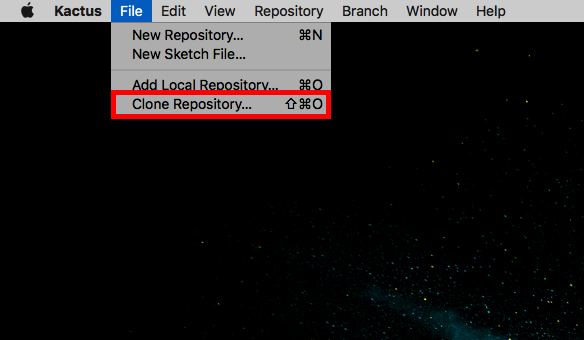
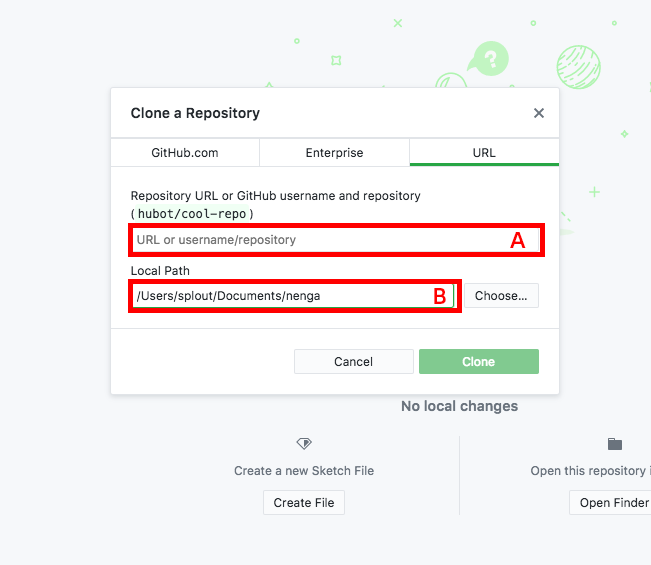
左上メニューの File > Clone Repository を選択

こちらのダイアログが表示されるので URLタブ内、A欄に Clone 対象リポジトリーURLを B欄にClone先のディレクトリパスを入力して Cloneボタンで完了です。
※クローンするとコーディングファイルなども落ちてくるので管理には注意してください。

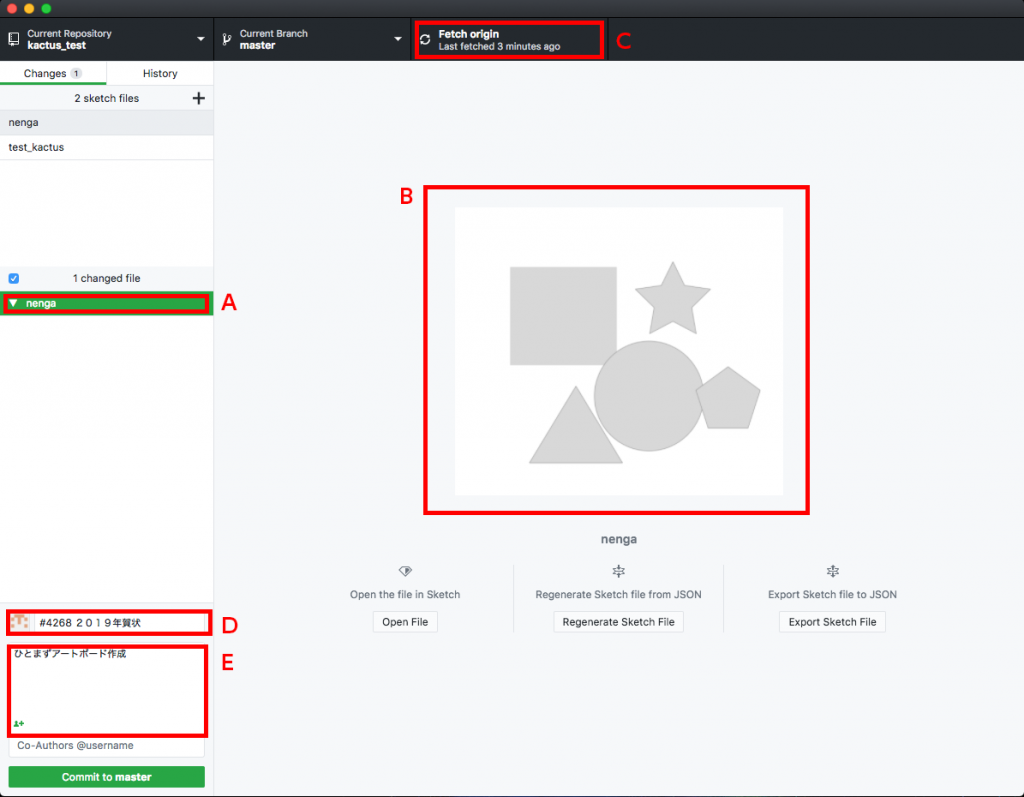
- 管理ディレクトリ内でデザインファイルを作成、または更新すると、ファイル変更情報が A に表示されます。
- A をクリックすると ※Sketch 利用時のみ B に画像が表示されます。
- まずはCの Fetch origin からリモートの最新バージョンを取得します。
- Dの Summary欄にコミットメッセージを入力。弊社の場合はRedmineと連動しているので最低限チケット番号を入力。
- 細かいメモはEのDescriptionに残せば良いと思います。
- Commit to master をクリックすればコミット完了。

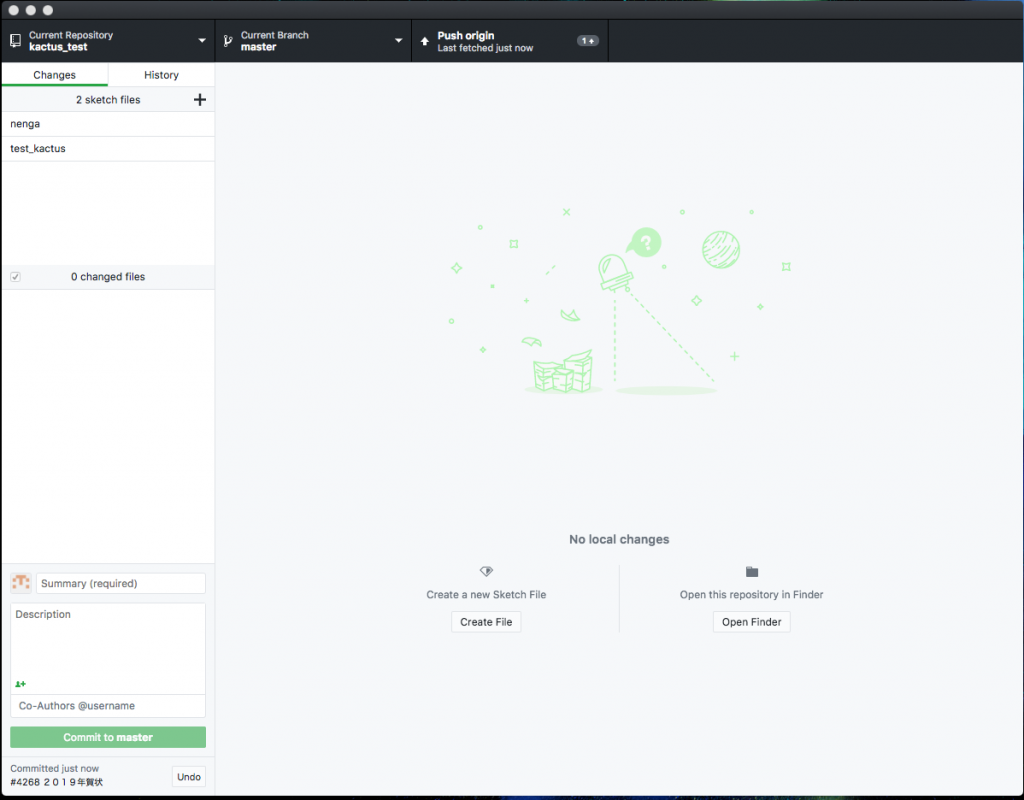
最後に右上の Push origin からリモートを更新して完了です。
余談ですがhtmlなどのファイルの管理もこちらからできたりします。
※プライベートリポジトリを利用するには有料の登録が必要です。

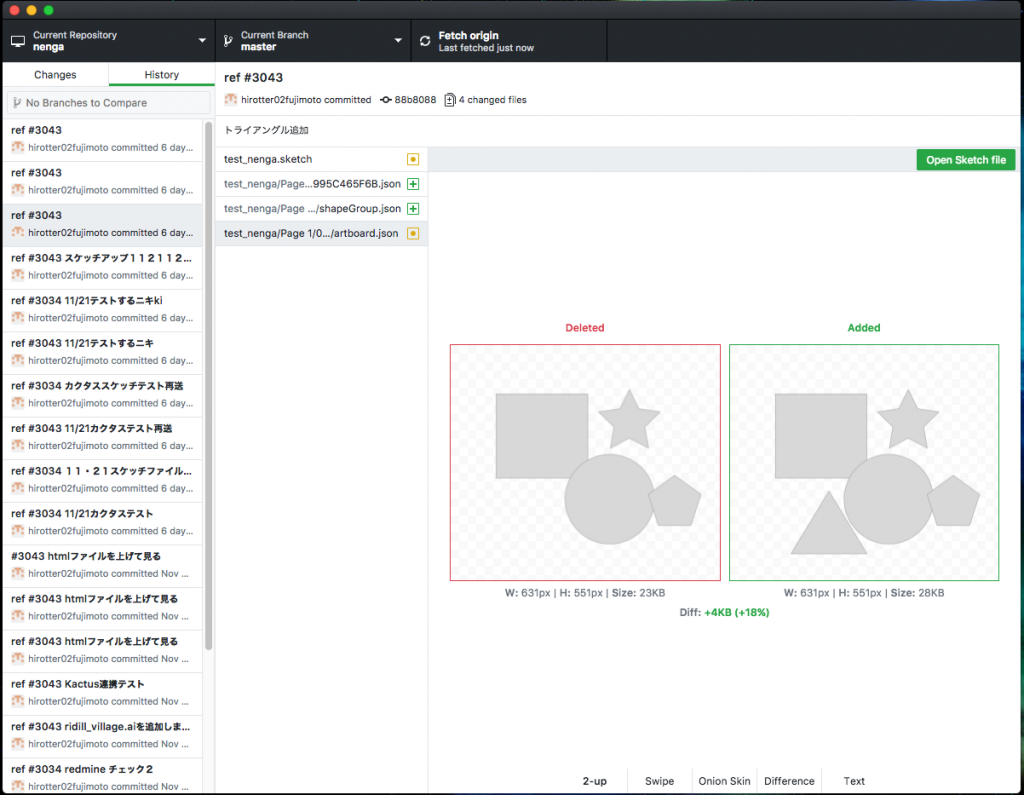
他にもHistoryからコミットログのテキストやSketchであれば差分画像を確認できます。
Redmineと連携していればそちらでもリポジトリの履歴確認が可能になります。
ブランチの作成もできますので複数人で管理することもできます。
以上、最後が駆け足になってしまいましたが、今後もKactusのナレッジなどより良い使い方をご紹介していければとおもいます。
