VSCodeでEmmet入門

そこで、コーディングを効率的に進める上で欠かせないのが「Emmet」です!
Emmetというのは、HTMLやCSSの入力をサポートするツールです。
「そんなのエディタの自動補完を使ってもいいじゃん。」という声も聞こえてきそうですが、Emmetに慣れてくるとコーディングのストレス軽減に大きな違いを実感できると思います。
入力例として
「height:100px」を入力するときは、
「h100」と入力→「Tab」キーを押す
「<div class=”wraper”></div>」を入力するときは、
「div.wraper」と入力→「Tab」キーを押す
というような感じになります。
慣れれば慣れるほどその効果を実感できると思います。
それではVSCodeでEmmetを使って行きましょう。
「Tab」キーでEmmet省略記法が展開されるようにする
①基本設定>設定から「設定」を開きます。②上部の検索窓から「emmet」を入力
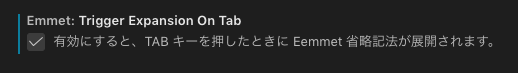
③「trigger Expansion On Tab」にチェックをいれます。

HTMLの雛形を出力
まずは、HTMLの雛形を出力していきましょう。VSCodeを開いてtest.htmlというファイルを作成して保存します。
それでは「html:5」と入力して「Tab」キーを押してください。 下記のように展開されましたね。
html:5↓↓↓
<!DOCTYPE html> <html lang="en"> <head>Document </head> <body> </body> </html>
このままでは、「lang=”en”」になっているので、「基本設定>設定」から「emmet」を入力して、「settings.jsonで編集」をクリックします。
そして下記の1行を追加します。
{
"emmet.variables": {"lang" : "ja"}
}
「html:5」と入力して「Tab」キーを押すと、先程enになっていたところがjaになります。
EmmetのHTMLサンプル
基本的には「○○+Tab」なので、下記を参考に一度試してみていただければと思います。aタグ
a↓↓↓
class名
a.top↓↓↓
ID名
a#header↓↓↓
リスト
ul>li↓↓↓
リストタグを並べる場合
ul.test_list>li.test_item*3↓↓↓
EmmetのCSSサンプル
height
h10↓↓↓
height: 10px;
width
w100%↓↓↓
width: 100%;
border-radius
bdrs4↓↓↓
border-radius: 4px;上記はほんの一例で、下記のリンクに各スタイルの記述する方法が書かれています。
https://docs.emmet.io/cheat-sheet/
これらをすべて覚えるのは難しいので、よく使うスタイルやhtmlだけでも覚えるとコーディングの負荷を軽減できると思います。
ぜひ活用してみてください!
