SketchプラグインのCraftでプロトタイプを作成してクライアントと共有しよう!
Craftとは
Craftとは、InVisionが提供するSketchとPhotoshop用の無料プライグインです。
プロトタイプを作成する他にも、SketchでUIデザインするときに便利な機能がたくさんあります!
プロトタイプの共有方法
1. InVisionに登録し、Craftをインストールします。
インストール方法はこちらをご覧ください。
2. Craftを起動し、InVisionにログインします。
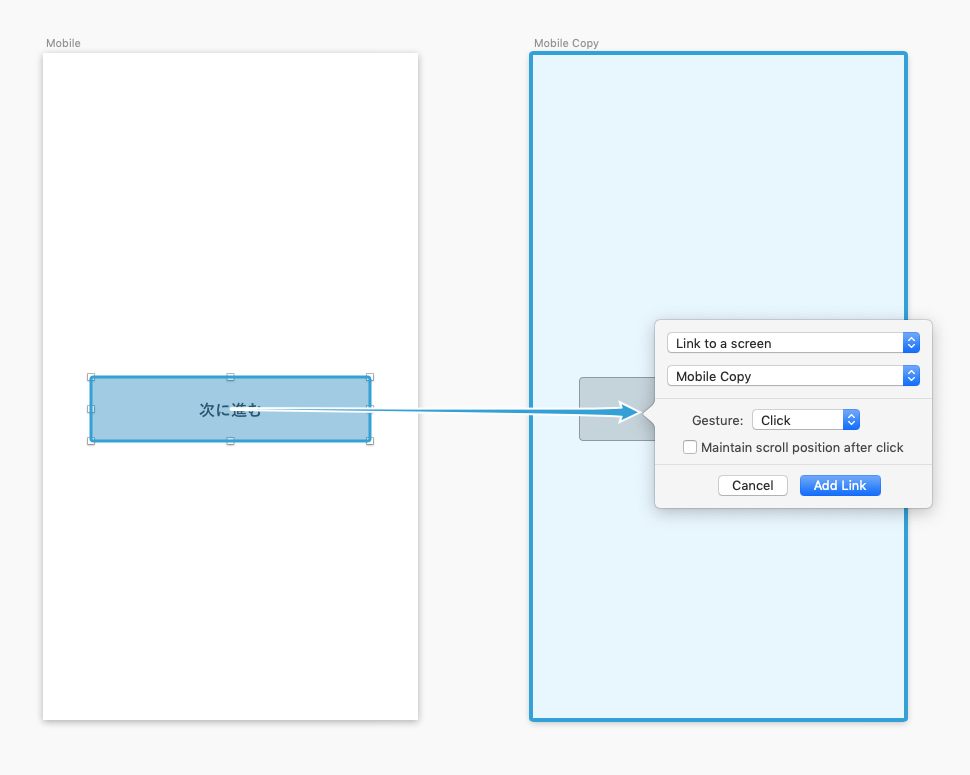
3. Sketchでリンクしたい要素をクリックし、キーボードの「C」を押します。
青い矢印が出てくるので、リンク先のアートボードを選択します。

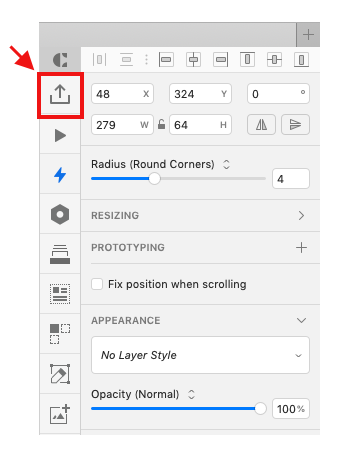
4. アートボードをつなげたら、syncボタンをクリックします。

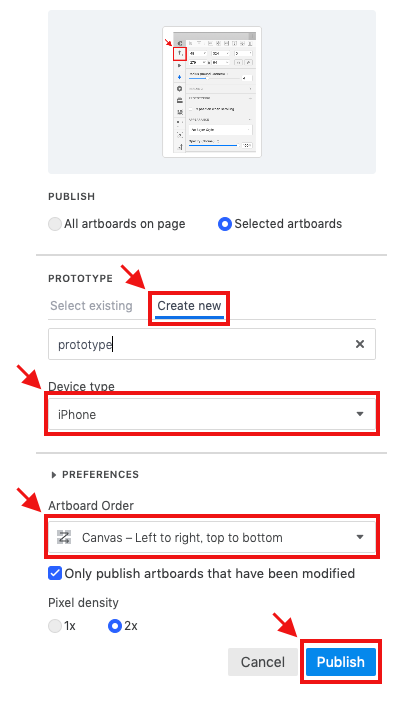
5. 初回の場合のみ「Create new」を選択し、デバイスなどを設定します。
設定が完了したら「Publish」をクリックします。

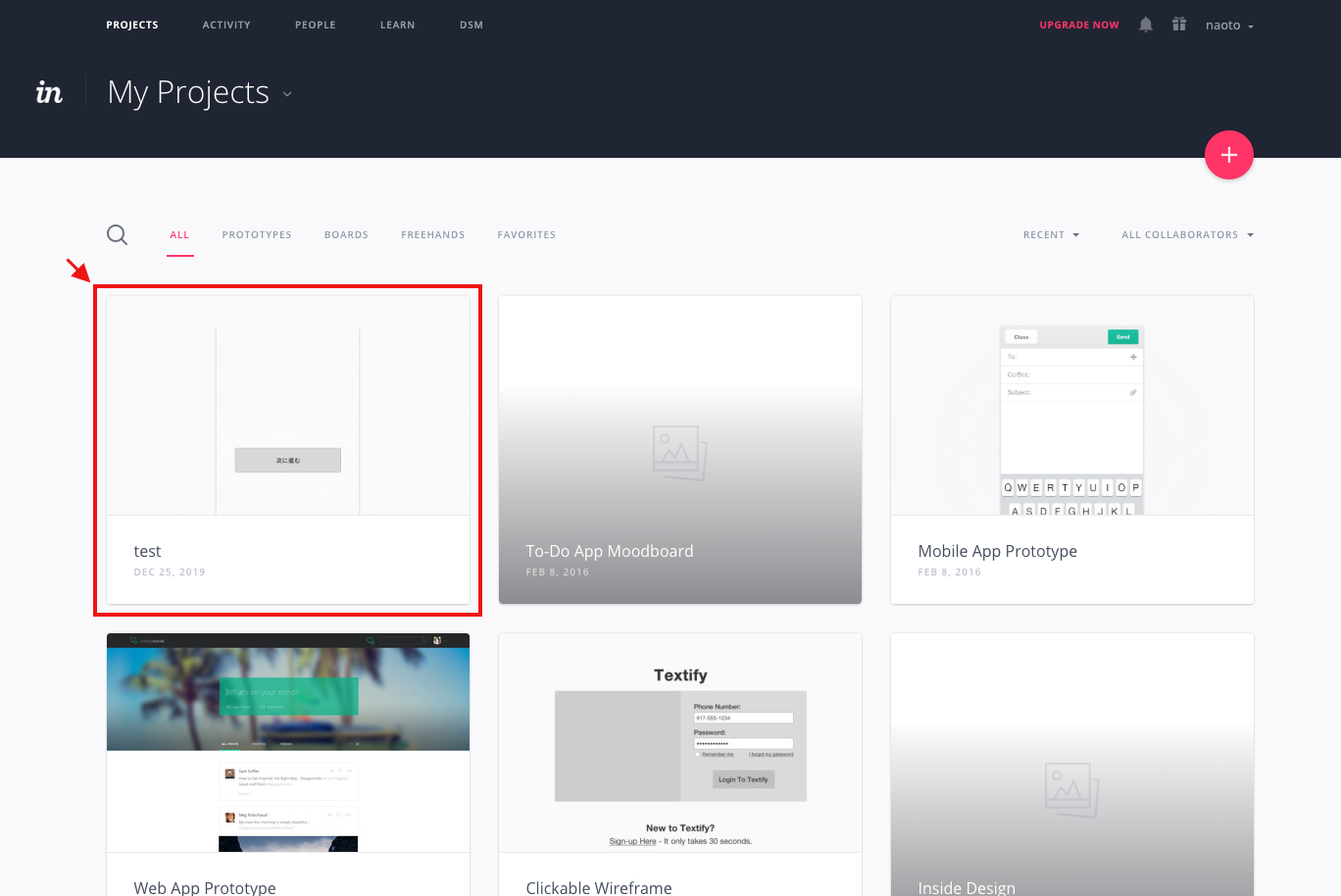
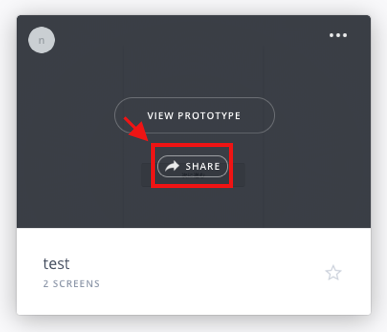
6. InVisionの管理画面にアクセスすると、先程作成したプロトタイプがあります。(その他デフォルトに並んでいるのはサンプルです。)

マウスーバーをすると「SHARE」ボタンが表示されるので、そちらをクリックします。

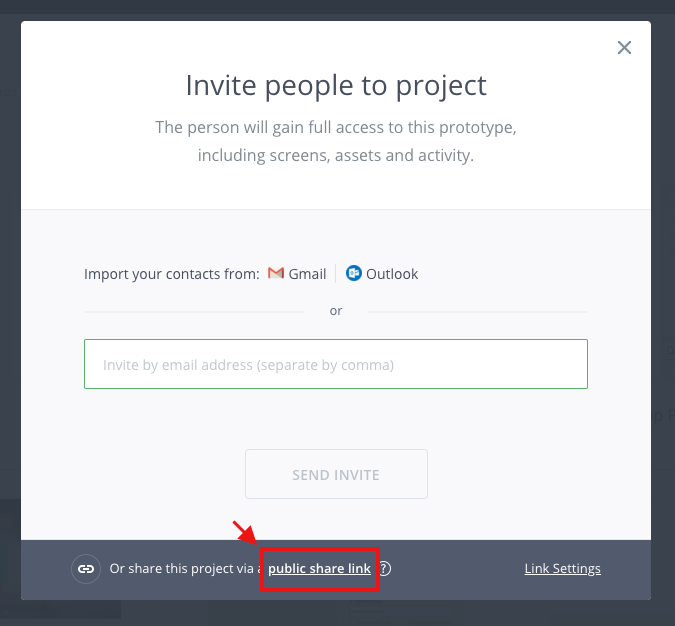
7. 招待ウィンドウが開きます。通常に招待すると招待された方もInVisionにログインする必要があるのですが、下部にある「public share link」をクリックしたときにコピーされるURLを共有すれば、どのデバイスからでもプロトタイプを確認することができます。

共有されたプロトタイプにはコメントを残すことができます。
簡単ですが、Craftのプロトタイプの共有について紹介をいたしました。
Sketchがメインの制作環境の場合、Craftを活用するとプロトタイプの制作と共有が簡単にできそうですね!
