Webスクレイピングをはじめてみました(1)
こんにちは、長年Webデザインに携わってきましたがプログラミングがなかなか覚えられないLQヒロシです。
今回は一念発起して、流行りのPythonでWebスクレイピングをしながらプログラミングを勉強していこうという試みです。
なぜWebスクレイピングなのか?
PHPのちょっとした修正や、jQueryを使ったクリックやリサイズの簡単なイベントぐらいはできるけど、そこから先になかなか進めない・・。デザイナーなんだしJavaScriptでUI周りのエフェクトとかを実装できるようになりたいと思ってはいるのですが、UI周りってイベント同士が絡んだりすると途端に難しくなってなかなか続かないのが目下の課題だったりします。

簡単なアウトプットを段階的にこなしていって、ファンクションのまとめ方だったり、データのやり取りなどプログラミングの勘所を掴んでいけるのが理想的ですよね。
Webスクレイピングであれば、WebサービスのAPI活用・クローリングでのデータの収集、データベースへの保存や取り出し、データの加工の作成という一連の流れが小規模なカタチで勉強できるので、体系的にポイントを抑えた勉強ができそうです。データを加工するのに正規表現も使うことになりそうだし。
プログラミング言語はpythonを使用し、ツイッターと連携して画像を収集しギャラリーサイト作成を最終的な目標としたいと思います。
第一回目は、スクレイピングとPythonについてご紹介できればと思います。
そもそもWebスクレイピングとは?
厳密にはクローリングとスクレイピングに分けることができます。
・クローリング
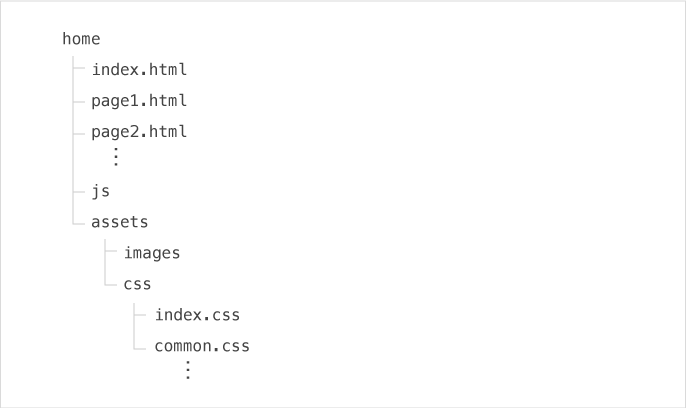
WebサイトのハイパーリンクをたどってWebページを探す作業
・スクレイピング
Webページから必要な情報を抜き出し、整形し直す作業
例えば、電子書籍の販売サイトから書籍情報を抜き出して価格を比較、最安値の情報のみをまとめるなど、要するに複数のWebサイトから任意の情報だけを抜き出し、雑多なデータを整理して有益な情報にすることでしょうか。
Pythonって何?おいしいの?
GoogleやFacebookで採用されていて、機械学習やIoTの事例も多い現在最も旬な言語とも言われていますので、おいしいです。他のプログラミング言語同様、Windows、MacOS、Linuxなどのプラットフォームで動作でき、環境構築・Webシステムの開発~データ解析までひとつの言語で実現できることから世界中で広く使われています。
Pythonの特徴
・文法が読みやすい
プログラムは一度書かれた後も他の人に読まれるもの。pythonでは「シンプルで読みやすいコードが書けること」という設計思想があり、コード上の装飾が極力少なくなるような記述方法になっています。少し文例を見てみましょう
実行結果:hogeです
このように文の終わりに閉じタグが必要なく、制御構文では影響する範囲を括弧で囲む代わりにインデントで定義。変数は代入するだけで宣言されたことになるのでとてもすっきりとして読みやすいコードになります。
Pythonってなんだか難しそうなイメージがありましたが、PHPなどと比べても別段特殊な書き方をしているわけでもなく、文法が見やすいので非常に馴染みやすく感じました。教育の現場でも採用されていたりするそうで、プログラミング初心者にも学びやすい言語だと思います。
・導入が簡単!
MacならHomebrewでインストールするだけですぐに使えました。コンパイルする必要もないので、ぶっちゃけ笑ってしまうぐらい早いですwww
(以前PHPを導入した際は、php.iniファイルの設定を調整したり、事前にDBを用意したりと面倒だった思い出があります。)
・豊富なライブラリ
Pythonには正規表現、数学関数、通信プロコトルなどの標準ライブラリが非常に豊富でインストールするだけで利用が可能です。さらにサードパーティ製のライブラリも豊富に提供されています。最近ではディープラーニング用のTensorFlowなどが有名ですね。データ解析のライブラリも強力で、スクレイピングしたデータをインフォグラフィックとして表現できたりもします。
それではPythonの導入方法を見てみましょう
Pythonは2系と3系があり、現在は3系が主流になりつつあります。2系と3系の間には互換性がありません。Macではデフォルトでインストールされていますが2系だったりするので、Homebrewで3系をインストールします。
バージョンを確認してみましょう
Homebrewでインストールしたものが参照されているか確認します。
と表示されれば準備は完了です。
では、対話方式でプログラム実行できる「インタラクティブシェル」でPythonを動かしてみます。やり方はターミナル上で「python3」と入力するだけですw
立ち上がったら上記のようなメッセージが表示され、コマンド受付状態になります。では、構文を入力してみましょう。
はい、これだけですw簡単ですw
終了する時は
または
これでbashに戻ることができます。
第一回目は以上になります。説明や導入を中心に駆け足でご紹介してきました。
まだまだ勉強中の身のため、上手く伝えられず分かりにくい部分が多々あると思いますが、次回からは実際にPythonを利用して少しでも魅力をお伝えできればと思います!