カメラの基本講座 その2 「シャッタースピード」編
こんにちは。デザイナーKです。
今回は前回の記事に引き続き、写真撮影の際の基本となるカメラの「シャッタースピード」に重点を置いた記事を書いてみたいと思います。
記事全般を通して、一眼レフを使用した際の事例になるかと思いますので、その点ご了承下さいませ。
「シャッタースピード」とは
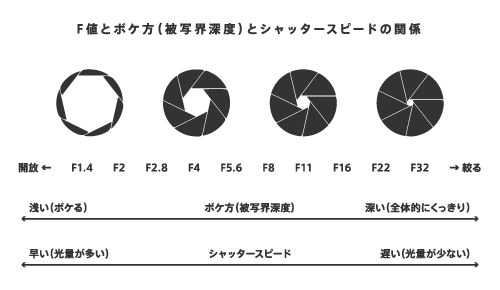
「シャッタースピード」はその名の通り、カメラのシャッターが下りる時間の長さのことをいいます。「シャッタースピード」は「SS」とカメラの設定で言われることもあります。
一眼レフなどの機能では「シャッタスピード優先モード」を使用することにより、シャッタスピードを制御して撮影することが可能になります。
通常、一般的な一眼レフカメラで設定できるシャッタースピードは「1/4000秒(ハイアマ、プロ機などは1/8000秒)〜30秒」となっており、「1/4000秒」が最も短く、「30秒」が最も長いシャッタースピードとなります。
また、「バルブ撮影」という30秒以上シャッターを開き続ける設定もあります。
なにが違うのか?
それでは実際にシャッタースピードを変えて撮影すると何が違うのか、シーンを想像しながら説明します。
シーン1)シャッタースピードを短くして撮影する場合
鳥などの動物や自動車や電車などの動きが早いものを撮影するときは、シャッタースピードを短く(1/1000〜1/4000など)設定します。
シャッタースピードを短く設定するとシャッターの下りる時間が短くなり、光をセンサーに取り込む時間も短くなります。
そのため、早く動くものに対してはシャッタースピードを短く設定することによってとても短い時間を写すことが可能になります。
撮影例 梅の花から飛び立つメジロさん

シャッタースピード 1/1000 F値(絞り) 5.6
シーン2)シャッタースピードを長くして撮影する場合
暗い場所や夜景、花火などを撮影するときは、シャッタースピードを長く(1秒〜バルブ撮影)設定します。
シャッタースピードを長く設定するとシャッターの下りる時間が長くなり、光をセンサーに取り込む時間が長くなります。
そのため、暗い場所でも光を取り込む時間が長くなるため、シャッタースピードを長く設定することによってとても長い時間を写すことが可能になります。
花火撮影などではバルブ撮影を行い、花火が打ち上がった瞬間から炸裂してから花火が消えるまでの間、ずっとシャッターを開けることによって花火の全景を撮影することも可能になります。
他にも、夜空に浮かぶ星なども、街の明かりが少ない山奥などに行って15秒間ぐらいシャッターを開けることによって綺麗に浮かび上がってきます。
撮影例 夜空に浮かび上がる天の川
シャッタースピード 15秒 F値(絞り) 4
シャッタスピードをマスターして思い通りの写真を撮ろう!
シャッタースピードをマスターすると、人間の目では見ることのできない瞬間を写真に収めることができます。新たな発見やイマジネーションも生まれること間違いなしです!ぜひシャッタースピードを駆使して写真に挑戦してみて下さい!
デザインはもちろん、それに加えてカメラや写真が大好きな人も弊社では募集中です!!
ぜひこちらからお気軽にお問い合わせください^^