スタイルガイドをFractalで作ってみよう!
「Fractal」とはスタイルガイドジェネレーターの一種です。複数人でwebサイトを作る際に一貫性を持ってデザインやコーディングができるようにまとめたものです。
スタイルガイドにはこの他に「sc5-styleguide」「Storybook」などがあります。
今回はFractalを使ってスタイルガイドを作成してみます。
すぐにデモを作成することができるので、比較的、簡単に導入ができるかと思います。
まずは任意の箇所にディレクトリを作成します。
mkdir fractal_test作成したディレクトリに移動します。
cd fractal_testプロジェクトを開始するためpackage.jsonを作成します。
「package name」などと聞かれますが、自由に入力して大丈夫です。
npm initプロジェクトにFractalをインストールします。
npm install --save @frctl/fractalグローバルにFractalCLIツールをインストールします。
npm i -g @frctl/fractalFractalのセットアップをします。
質問に答えていくと「fractal_test_01(または回答したプロジェクトタイトル名)」が表示されると思います。
fractal new fractal_test_01「fractal_test_01」に移動し、Fractalを起動します。
cd fractal_test01/
fractal start --sync「Fractal web UI server is running!」と表示されるので、Local URLをブラウザで表示します。
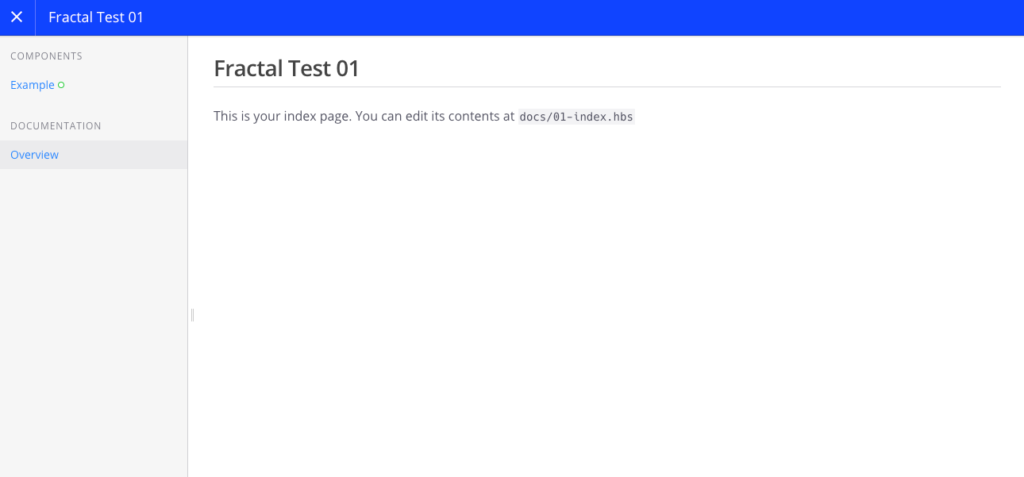
Local URL: http://localhost:3000以下の画像のようにスタイルガイドが表示されたと思います。

これでスタイルガイドの準備ができました。
それでは、ボタンのコンポーネントを登録していきます。
「components」ディレクトリ内に「btn」ディレクトリを作成し、その中に「btn_default.hbs」を作成します。
「btn_default.hbs」の中に次のコードを記載します。
<a href="#" class="btn btn_default">Default</a>
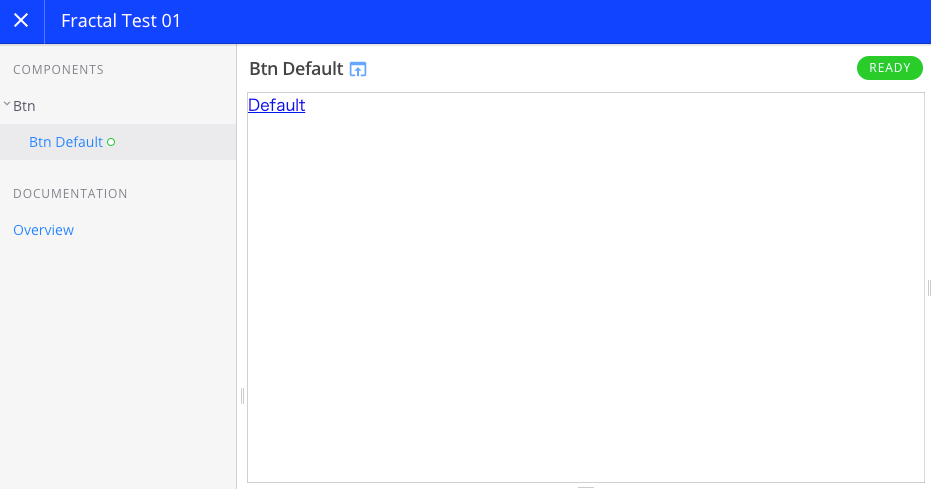
左メニューが追加されたと思います。
btn
└Btn Default
同様に「btn_primary.hbs」「btn_success.hbs」を作成します。
btn_primary.hbs
<a href="#" class="btn btn_primary">Primary</a>btn_success.hbs
<a href="#" class="btn btn_success">Primary</a>同様に左メニューが追加されたと思います。
このままでは、cssが適用されてませんので、componentsディレクトリに「_preview.hbs」を作成し次のコードをコピーします。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<link media="all" rel="stylesheet" href="{{ path '/css/style.css' }}">
<title>Preview Layout</title>
</head>
<body>
{{{ yield }}}
</body>
</html>その後、「public」ディレクトリの中に「/css/style.css」を作成し、cssを記載します。
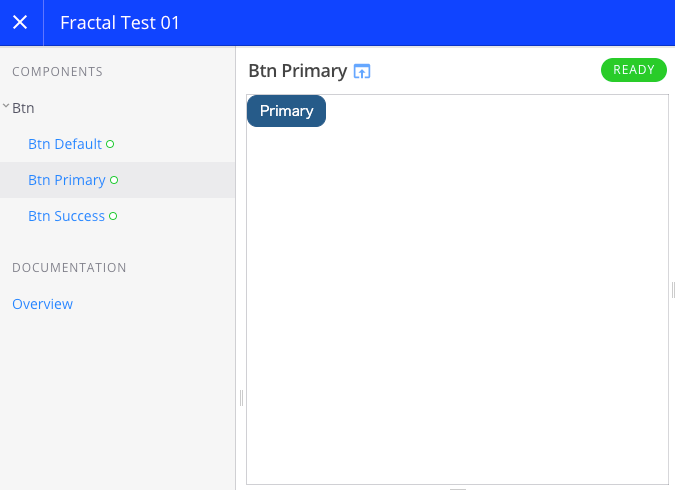
すると、スタイルが適用されたと思います。

これがFractalの基本的な使い方となります。
さらに便利な使い方がわかりましたら改めて記事にしようと思います。
