【Visual Studio Code】VSCodeで日頃利用しているプラグインの紹介
今回は、日頃の開発やコーディングなどで利用しているVSCodeに入れているプラグインを紹介したいと思います。
プラグインを入れると作業効率が格段に上がるので、少しでも参考になれば幸いです。
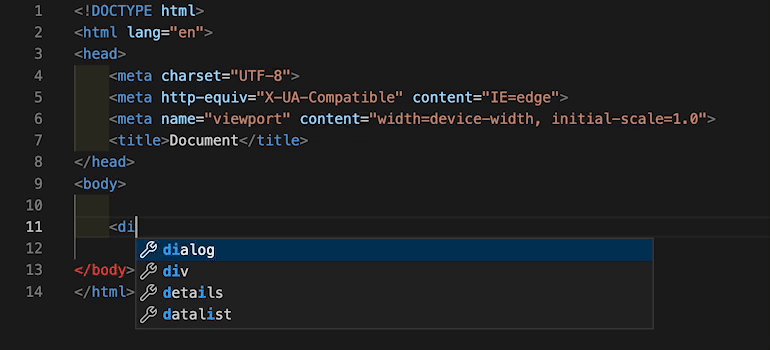
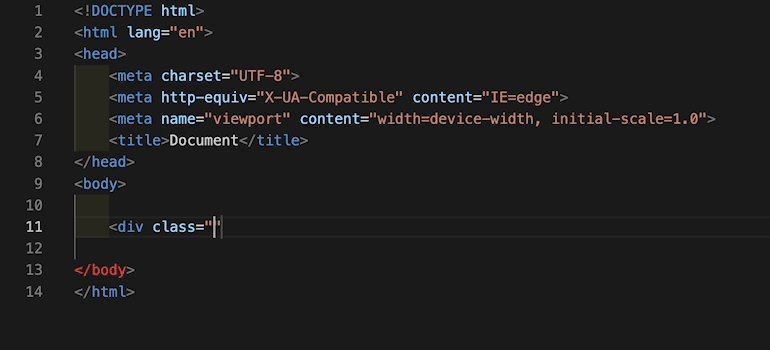
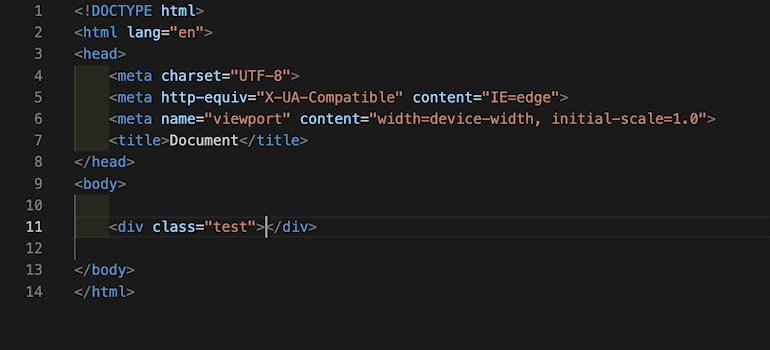
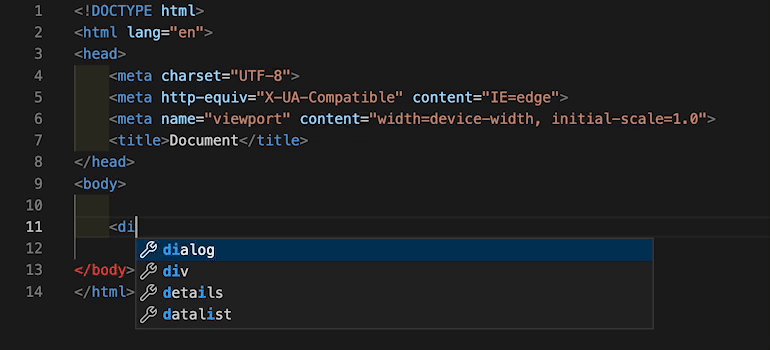
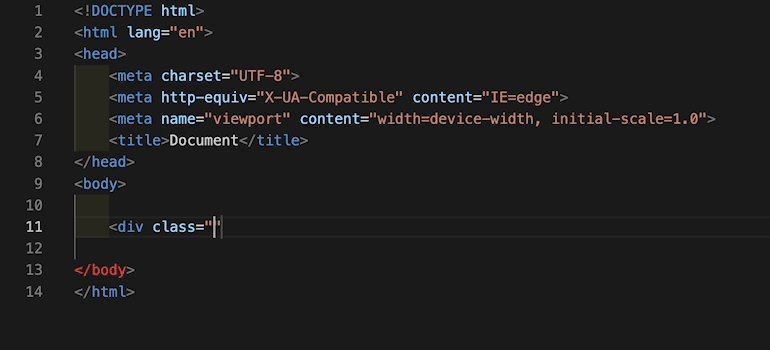
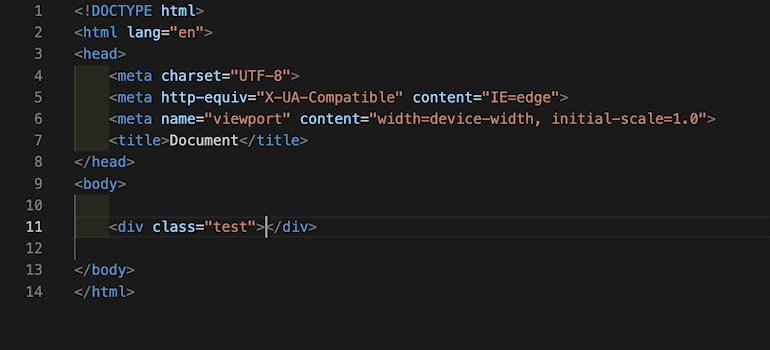
Auto Close Tag
HTMLを書く際などに、閉じタグを自動で追加してくれるプラグインです。
タグの閉じ忘れで表示崩れが起きるのを未然に防いでくれます。


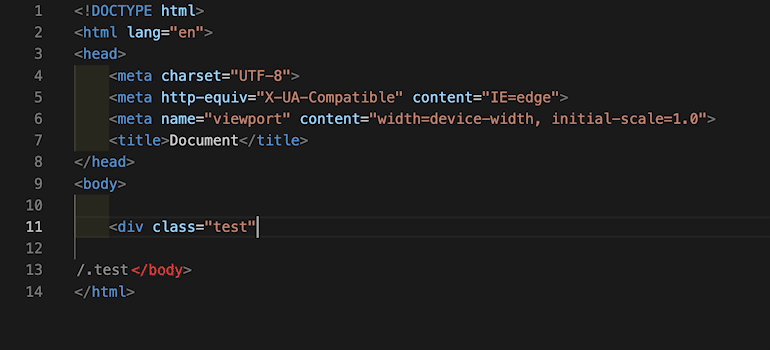
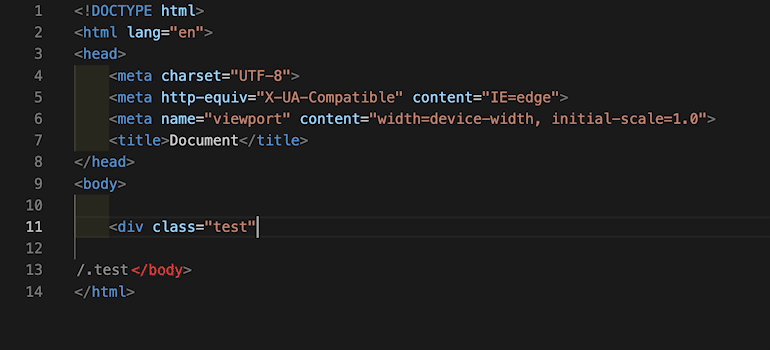
HTML End Tag Labels
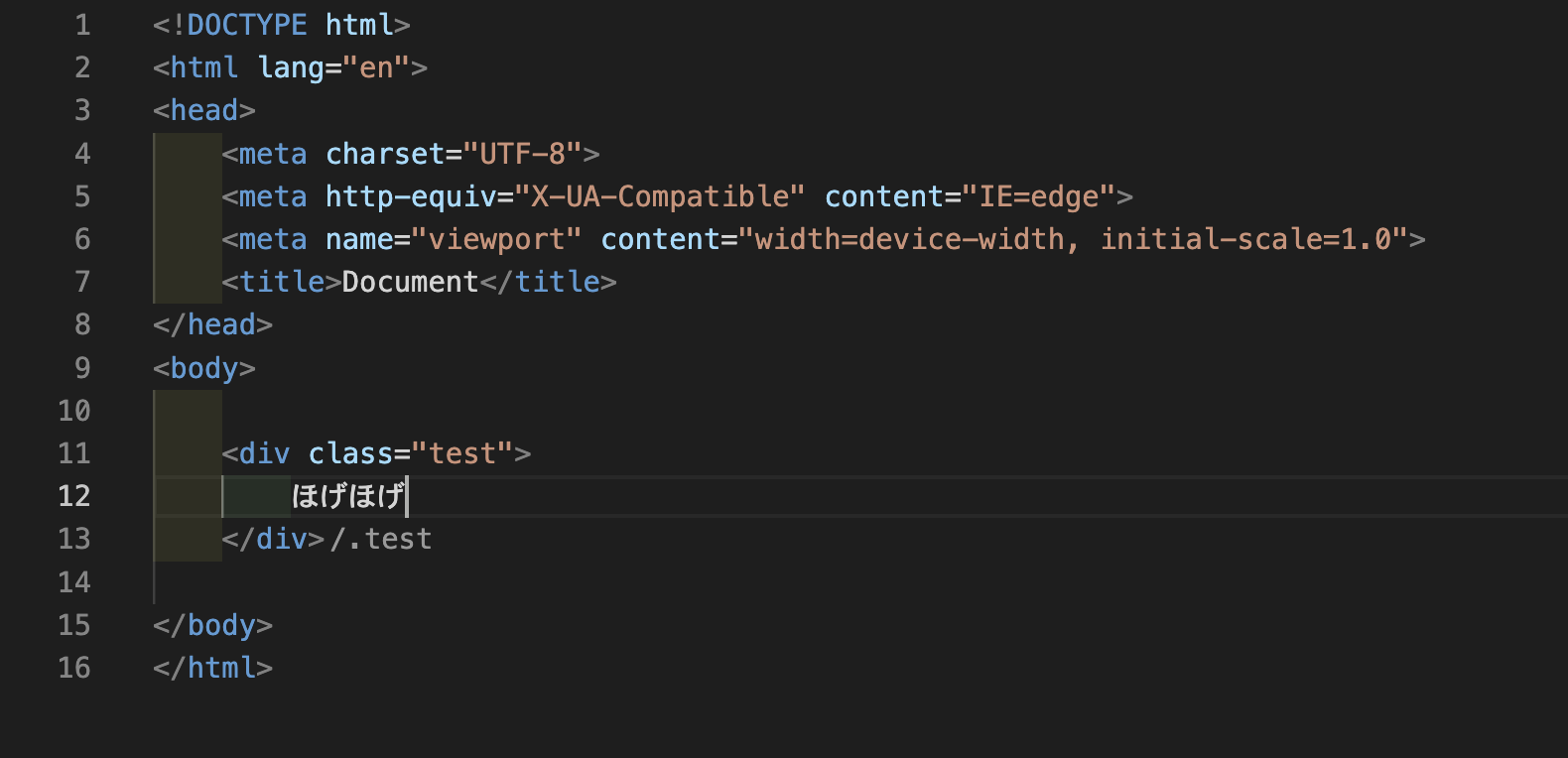
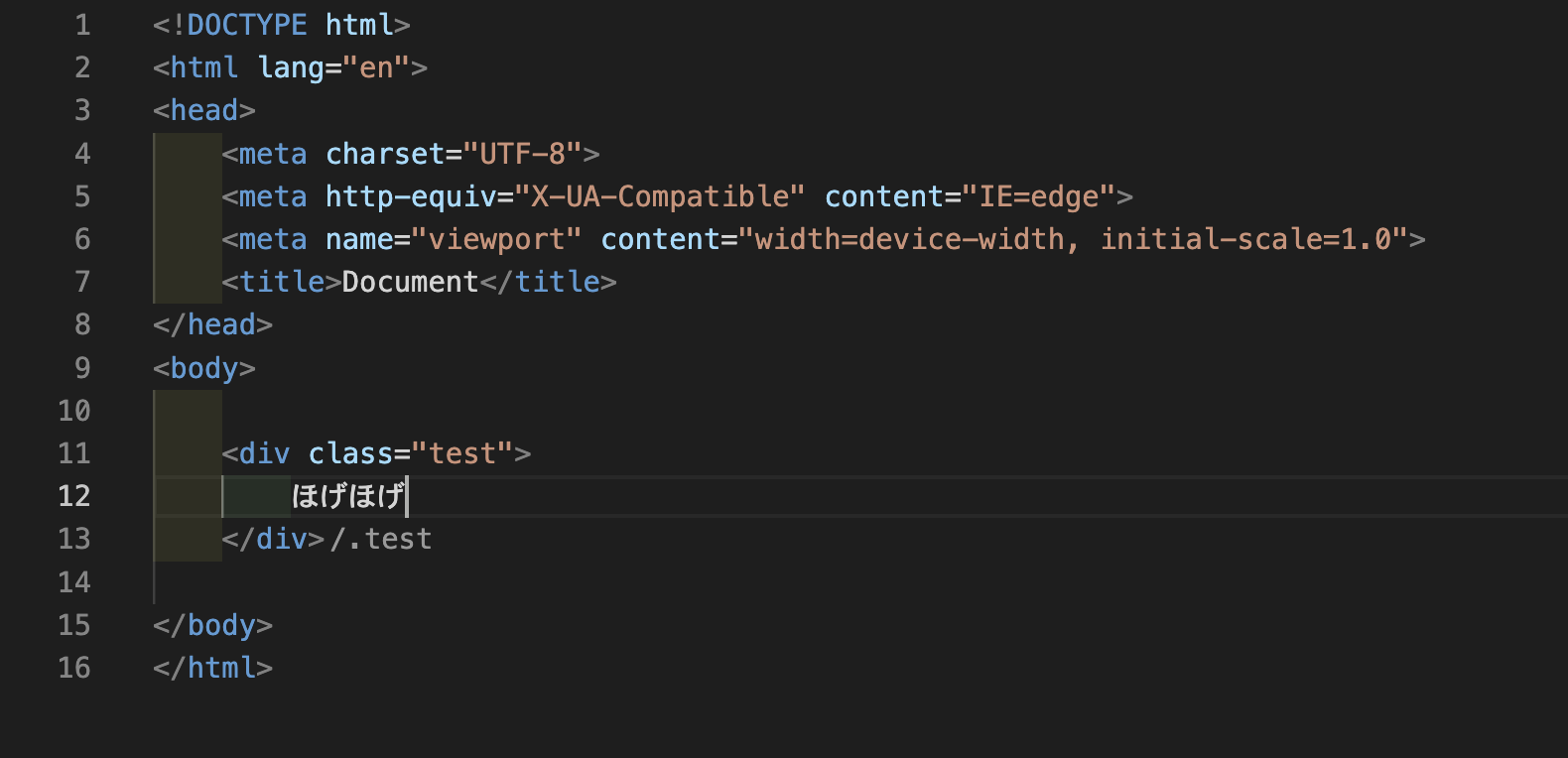
HTMLの閉じタグの最後に「id」と「class」を表示してくれるプラグインです。
どこまでdivが囲まれているかなどを瞬時に見つけることができます。


Live Sass Compiler
Sassを利用した際に、Sassファイルを監視して自動でコンパイルまでしてくれるプラグインです。ターミナルなどで行っていたSass監視〜コンパイルまでの操作を簡単に行えるようになります。
使い方も簡単で、SCSSを開いて画面下部の「Watch Sass」をクリックするだけで監視がはじまり、保存するとコンパイルされます。
vscode-icons
VSCodeのデフォルトのファイルアイコンは正直わかりにくいです。
このプラグインを入れると、ファイルアイコンが視覚的にわかりやすいアイコンで表示されます。
アイコンテーマは、左下の歯車アイコンの[ファイルアイコンのテーマ]から、好きなテーマを選択して変更することができます。
zenkaku
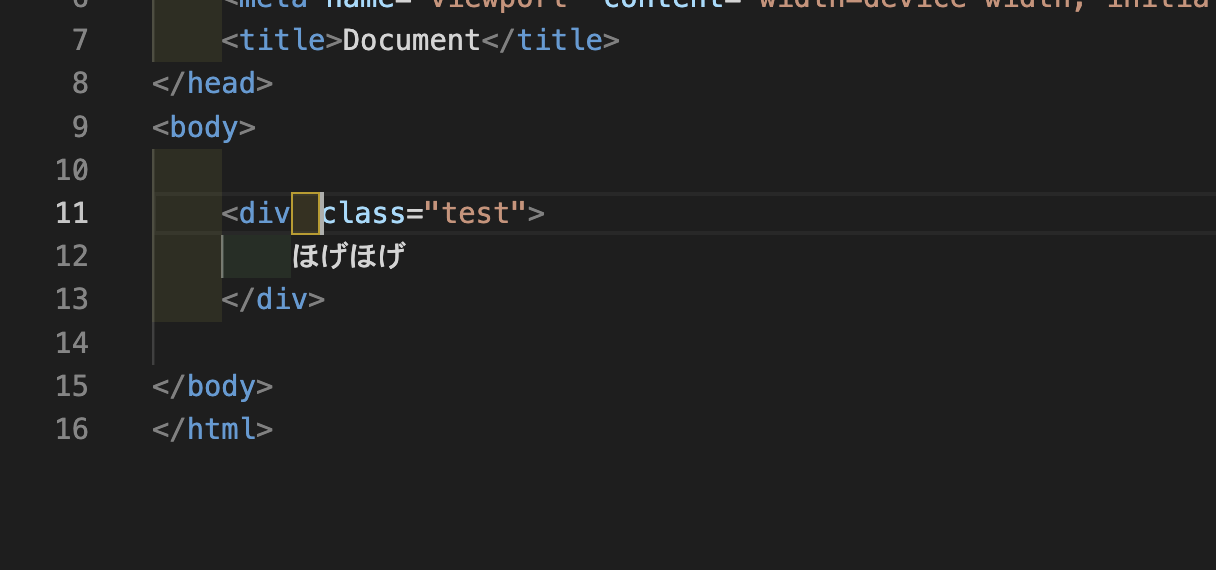
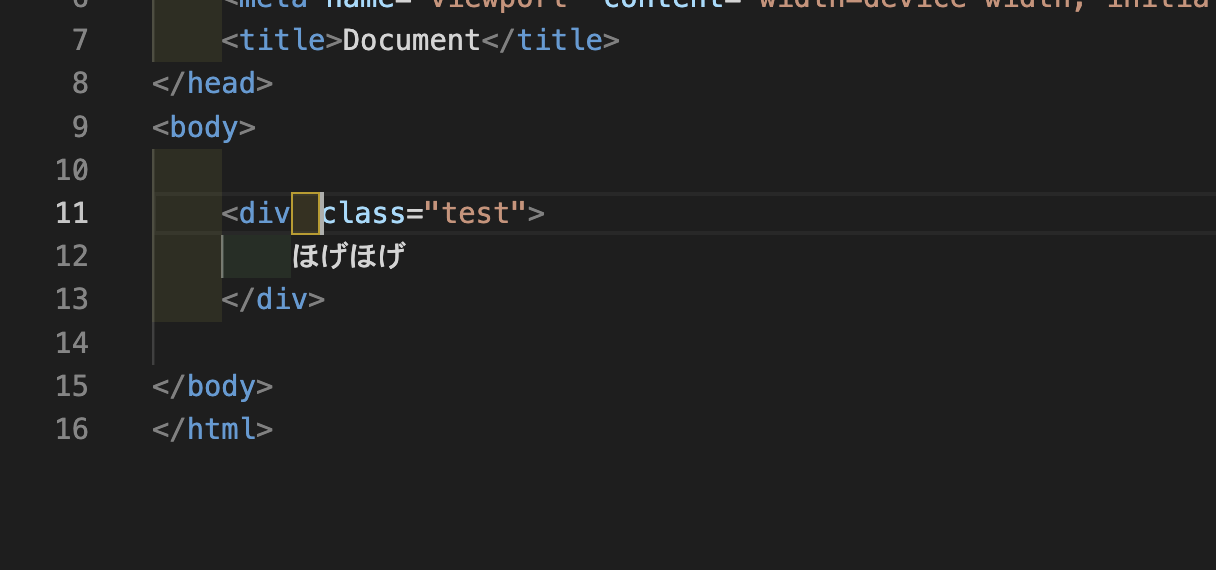
コード内の全角スペースをハイライト表示して見つけやすくしてくれるプラグインです。
地味ですがたまに助けられます。お守り的な感じで入れています。


Japanese Language Pack for Visual Studio Code
もしかしたらインストール時に入っているかもしれませんが、日本語化プラグインです。
英語のUIが苦手という方は必須です。
今後も便利で日々の作業を効率的に行えそうなプラグインがあれば、どんどん入れて使ってみたいと思います。
その際はまたご紹介したいと思います。
