スマホでもPCでも読みやすい!HTMLメールのフォントサイズ

HTMLメールをスマホでみて文字が小さい…
PCとスマホ両方対応しようとしたら、文字が小さくなった…
などといった経験をしたことがないでしょうか?
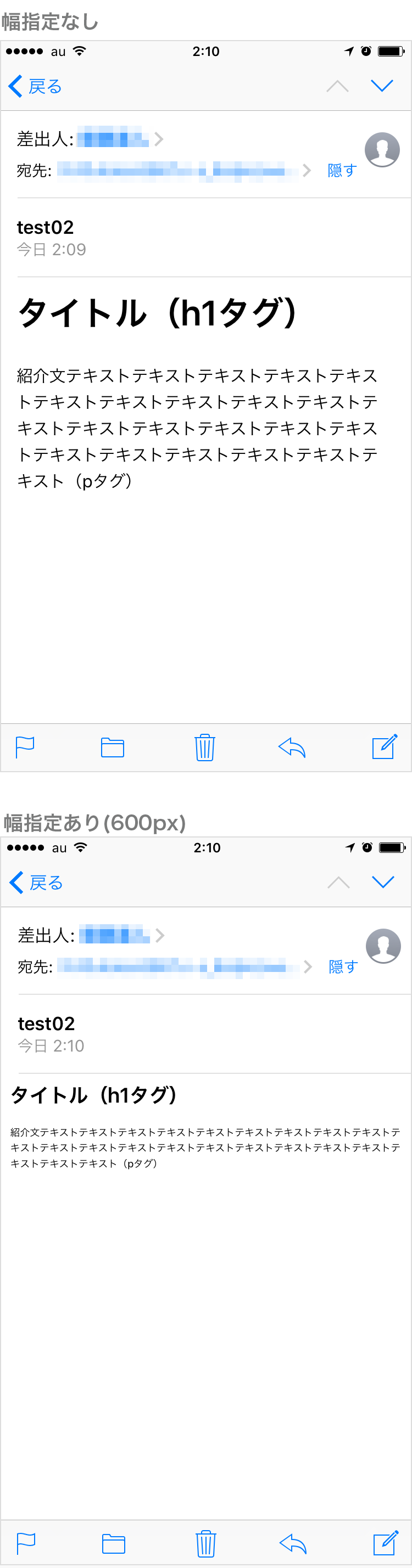
PCで見ると普通なのに、幅を600px等に指定してスマホで見ると文字が小さくなります。
iPhoneのデフォルトのメーラーだと以下の様になります。
(幅を指定していなくても大きめの画像を表示しただけでも、文字が小さくなるようです。)

単純にフォントサイズを大きくすればいいかもしれませんが、そうすると今度はPCで文字が大きくなりすぎてしまいます。
その回避方法としてtableタグに「width=”600″」や「style=”width:600px;”」を使わずに、「style=”max-width:600px;” align=”center”」を指定してみましょう。
そうすると、スマホでは、文字の大きさは縮小されずに表示され、PCでは、幅600pxで画面の真ん中に表示されるようになります。
しかし、、、
outlookでは、max-widthに対応していないため、幅いっぱいに表示されてしまいます。

ビロ~ン (ノД`lll)
outlook2016などを無視していい案件であればこのままでもいいのですが、そういうわけにいかない場合、条件付きコメントを使って、そこにテーブルタグで囲う事で幅を固定できます。
<!-- [if (gte mso 9)|(IE)]> outlook用のコードを記入 <![endif]-->
「gte mso 9」は「Outlook 2000 – Version 9以上」という事のようです。
【参考】Outlook Conditional CSS
具体的に次のように書くとoutlookでは、幅600pxで表示されます。
<!--[if (gte mso 9)|(IE)]>
<table width="600" align="center" style="width:600px;"><tr><td>
<![endif]-->
<table align="center" border="0" cellpadding="0" cellspacing="0" style="max-width:600px;background-color:#ffffff;" >
<tbody>
<tr>
<td>
<h1>タイトル(h1タグ)</h1>
<p>紹介文テキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキスト(pタグ)</p>
<img class="content-banner-img" src="https://placehold.jp/600x300.png" alt="" />
</td>
</tr>
</tbody>
</table>
<!--[if (gte mso 9)|(IE)]>
</td></tr></table>
<![endif]-->

フォントサイズで困っている方は一度試してみて下さい!
表示確認ができるサービス
HTMLメールを表示確認する有名なサービスとして、下記の2つがあります。
使ってみると、想定外な所が崩れている…ということがあるので、使ったことが無い方は1度試してみるのもいいかもしれません。