初めてのiOSアプリ開発 – Santa’s Little Helper
今日はクリスマスイブ!
日本と世界の子供達がサンタからプレゼントもらえる日ですね!
しかも、賢くしていい子でしたらたくさんもらえるといいますよね〜^^
では、今年、皆様はいい子だったのでしょうか?
それを判定できるアプリがありましたらいいよね〜
ということで、作ってみましょう〜
本日はiPhoneやiPadで使えるiOSアプリを作ってみたいと思います〜
とても簡単のもので、初心者でも、Macさえありましたら、作れると思いますよ。
(残念ながら、iOS開発はMacでしかできませんので、Windowsなど、別のOSを利用している方はiOSアプリをつくることはできません。(´□`。)°)
では、早速〜 iOSアプリを作ってみてみたい方は是非お読みください〜
注意
Appleの開発者アカウントをお持ちではない場合、実際の端末でアプリを動かすことはできません。
しかし、Xcodeのシミュレータを使うことによって、実際の端末と同じように動作を見てみることはできますので、iOS開発にお興味がある方は是非、頑張って、作ってみましょう!
Santa’s Little Helper
僕は小さかった時に、「サンタさんはとても忙しいので、お手伝いの妖精がいる」とお母さんに言われました。
英語では「Santa’s Little Helper」といいます。
本日つくるアプリは魔法の力で、もらえるプレゼント数を教えてくれるので、
アプリ名をその「Santa’s Little Helper」にしたいと思います〜
仕様
このアプリは初心者さんでも作れるものので、とても簡単です。
仕様
1.「押してください!」のスクリーンが表示される。
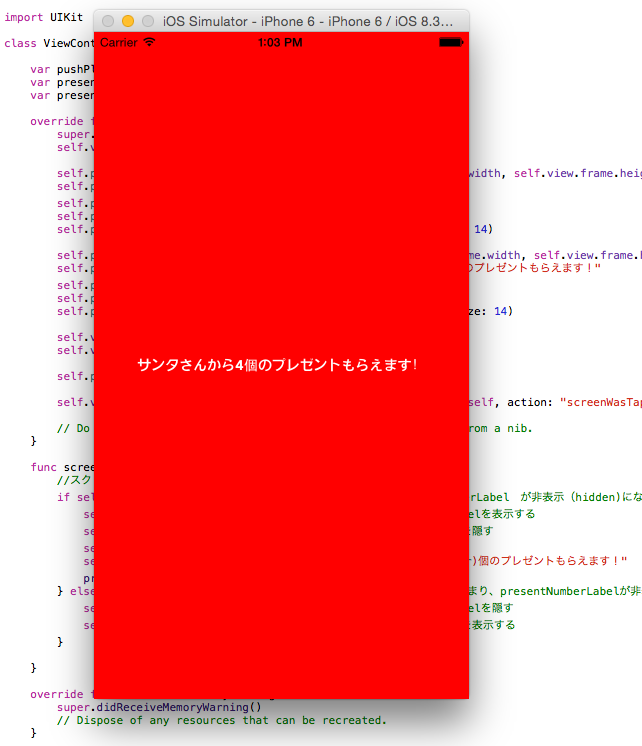
2. スクリーンを押すとサンタさんからもらえるプレゼント数が表示されます。
3. もう一回スクリーンを押すと、最初のページに戻ります。
では、つくりましょう〜!
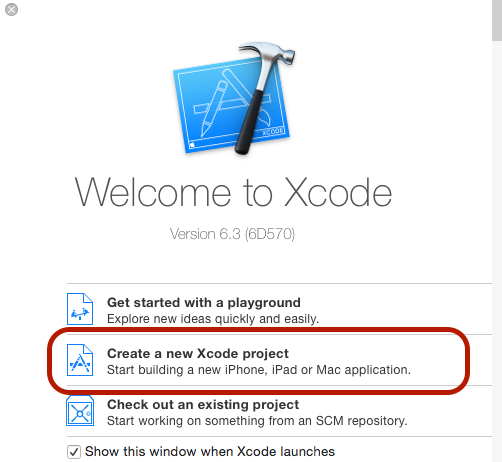
アプリケーションフォルダーからXcode.appを実行してください。
実行したら、新しいプロジェクトを作成したいので、「Create a New Xcode Project」を押してください。

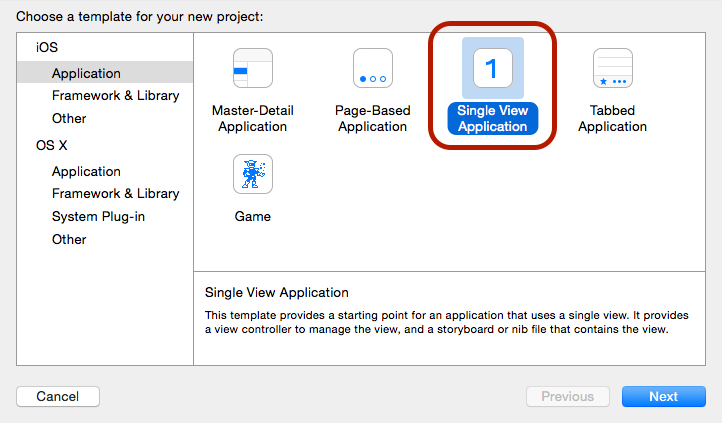
次、かなり簡単な1スクリーンアプリをつくりたいので、「Single View Application」をご選択ください。
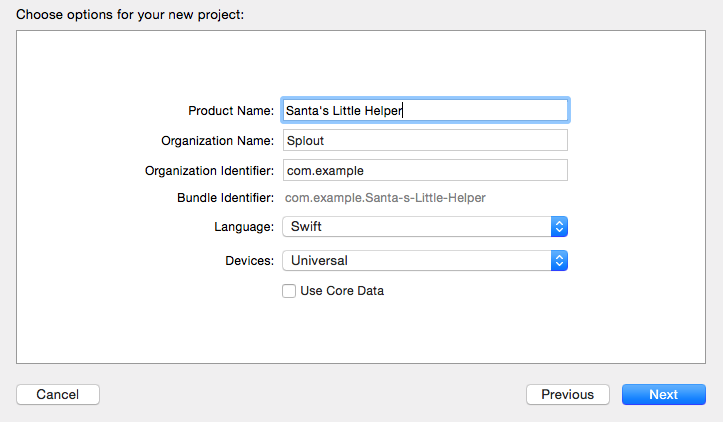
最後に、以下のように、アプリ名を入れてください。
今回のアプリをAppleストアに出しませんので、Organization Name と Organization Identifier は適当でも問題ありません。
今回のアプリをSwift言語で開発しますので、LanguageをSwiftに切り替えてください。
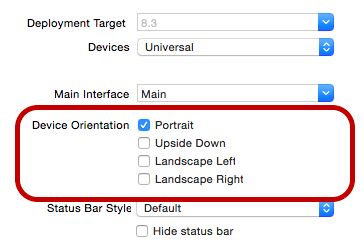
次、アプリのGeneral管理画面が表示されます。この画面より、いろいろ細かいことはできますが、今回は単純にアプリの可能な向きをだけ指定したいと思います。
Portrait = 縦向き
Upside Down = 逆さま縦向き
Landscape Left = 左の横向き
Landscape Right = 右の横向き
それぞれ対応をきちんとできるアプリをつくることも可能ですが、今回は初めてのアプリので、できる限り簡単なものをつくりたいと思います。縦向きのみ対応しましょう〜
やった!アプリの開発準備ができました!次はコードを書きましょう!!
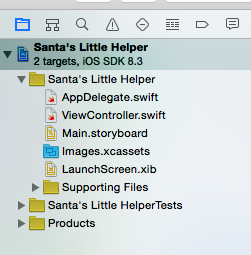
左側のメニューをみると、ファイルリストはあると思います。
今回、編集するのは ViewController.swift だけです。
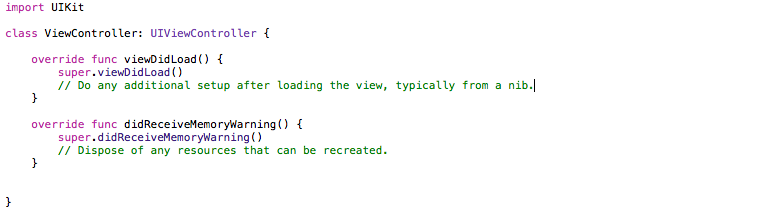
それをクリックしたら、以下のようなコードが表示されます。
これを説明しましょう〜
説明
import UIKit = Apple社が用意していただいている、UI系のコードを使えるようにする。
class ViewController: UIViewController = このスクリーンはViewControllerです〜ViewControllerは、UIViewControllerの子種類で、ViewControllerはUIViewControllerができることもできます。
ちなみに、UIViewControllerはインポートされたUIKitの一つのもので、スクリーンにものを表示させるのに最適なコードです。
override func viewDidLoad() { = ViewControllerがロードされるとき、この { と数行下にある } の間にあるコードを実行する
super.viewDidLoad() = ViewControllerがロードされるときに初めてやること!superは親である「UIViewController」のことです。つまり、ViewControllerがロードされたら、まずはUIViewControllerがロードされる時に行うことをする。
これはあまり気にしなくて大丈夫です。そのままおいておきましょう!
override func didReceiveMemoryWarning() { = 端末のメモリーがなくなりそうな時、この中のコードを実行する
今回のアプリはメモリー的にものすごい軽いので、今回、これを無視しましょう〜
コード書きましょう!
このアプリに必要なものは以下のとおりです〜
1. 「スクリーンを押してください」という表記()
2. 「サンタからXX個のプレゼントもらえる」という表記
3. そのもらえるプレゼント数
これをコードに書きましょう〜
iOSでラベル的なものを使いた時、UIKitのUILabelというものは最適ですので、1,2に関して、それを使いましょう
プレゼント数は整数となりますので、Int (Integer(和訳:整数)の略)を使います。
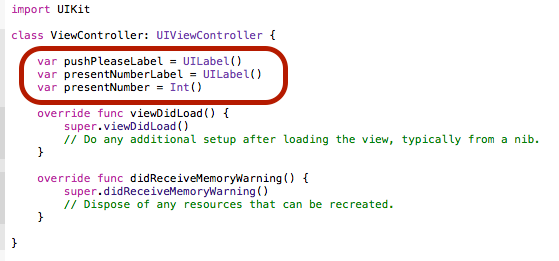
このスクリーンにこの3つのものが必要ので、コードに追加しましょう〜
説明
var ~~ variableの略。日本語では「変数」。Swift言語では、「この行に書くものは新しい変数ですよ」との意味をします。
var XXX = YYY() ~~ この変数の名前はXXX。XXXの種類はYYY.
つまり、pushPleaseLabelとpresentNumberLabelという UILabel 及び、
presentNumber という Integer (整数) を作りました。
—————–
他にも見えない変数!
—————–
実は、ViewControllerはUIViewControllerの子ので、UIViewControllerからもらっている別の「見えない」変数はたくさん存在しています。
今回のアプリで、背景を表す「view」という、UIView種類の変数も使いたいと思います。
まずは背景色を変えましょう〜
説明
self ~~ このViewControllerのインスタンス(つまり、このスクリーン)
self.view ~~ このViewControllerのインスタンスのviewという背景を示すオブジェクト(つまり、このスクリーンの背景)
self.view.backgroundColor ~~ このViewControllerのインスタンスのviewの背景色(つまり、このスクリーンの背景の背景色)
UIColor.redColor ~~ 赤色
Xcodeの左上にある「再生ボタン」を押しますと、シミュレータでアプリの様子を見ることができます。
ロードスクリーン画面が表示される後、赤いスクリーンが表示されたらアプリは正常に動いています。
次、ラベルを用意しましょう!
次、ラベル(「押してください」と「XX個のプレゼントもらえるよ」の表記)をアプリに入れたいですが、
それができるのに、以下のことをしなければなりませんよね。
1.ラベルの位置を定義。
2.ラベルのテキストを定義
3.ラベルのテキストの色を定義
4.ラベルのテキストの配置を定義
5.ラベルのテキストフォントを定義
なお、背景である view に付けたいとおもいますので、それもしなければなりません。
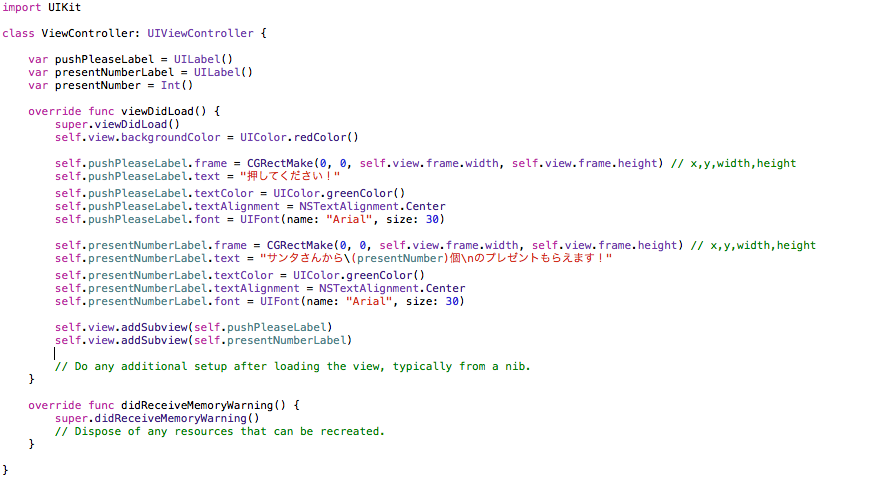
Swiftで、それは、以下のようにできます。
コードは少し長いけど、一行一行読んでみると、非常にわかりやすいと思います。
presentNumber をテキストに入れたいので、”(“と”)”で囲みます
また、シミュレータで実行してみると・・・問題!
両方のUILabelが同時に表示されてしまいます!
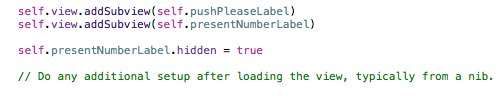
presentNumberLabelの方をを非表示にしましょう。
タッチ判定(Touch Detection)
スクリーンをタッチすると、何か起こるようにしたいですね。
Swiftで意外に簡単にできることですよ。
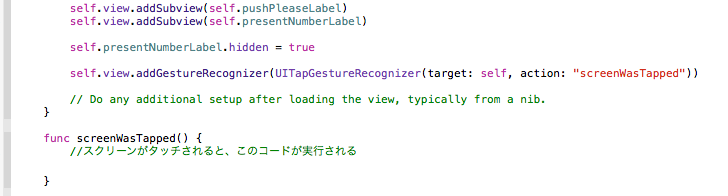
スクリーン(つまり、self.view)にGestureRecognizer(ジェスチャ認識するもの)を追加しましょう〜
スクリーンがタップされるとscreenWasTappedというファンクションを呼ぶようにしましょう。
先ほど、片方のラベル (presentNumberLabelの方)を非表示にしましたよね〜
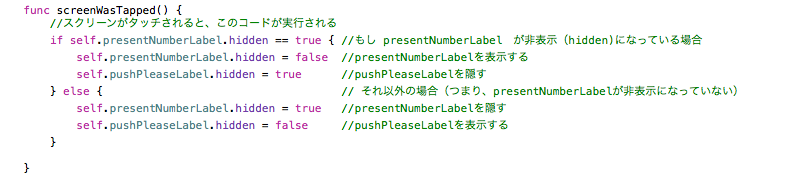
タップすると、ラベルの表示、非表示が変わるように、以下のIF文をscreenWasTappedファンクションに追加しましょう〜
シミュレーターで実行してみて、マウスでスクリーンをクリックすると、ラベルが正常に切り替わるはずです!
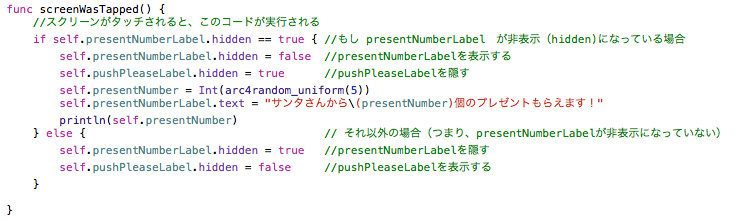
あとは、presentNumberにランダム数字を与えることと、それをpresentNumberLabelのリフレッシュ(表示させるテキストが変わりますので、再読込が必要です。)
もらえるプレゼント数を決めるのに、本当はクリスマスマジックを使いたいですが、
残念ながら、それはできないので、「Int(arc4random_uniform(XX))」(「XX」は最大数字)というファンクションを代わりに使いましょう〜
完成!
とてもとても簡単なアプリですが、第一歩は一番重要と思います!
この記事によって、すこしでもiOS開発を理解できるようになりましたら、本当に嬉しいです〜!
UILabelとIntだけではなくUIViewやUIImageViewなどあり、UIKit以外にも、ゲームに適しているSpriteKitなども存在し、それぞれに色々な特徴があり、たくさん面白いことができますので、頑張ってください!
では、今夜はあまり遅くまで起きないように〜
いい子はちゃんと寝ないとサンタさんからプレゼントもらえませんので〜

最終のコード
import UIKit
class ViewController: UIViewController {
var pushPleaseLabel = UILabel()
var presentNumberLabel = UILabel()
var presentNumber = Int()
override func viewDidLoad() {
super.viewDidLoad()
self.view.backgroundColor = UIColor.redColor()
self.pushPleaseLabel.frame = CGRectMake(0, 0, self.view.frame.width, self.view.frame.height) // x,y,width,height
self.pushPleaseLabel.text = "押してください!"
self.pushPleaseLabel.textColor = UIColor.yellowColor()
self.pushPleaseLabel.textAlignment = NSTextAlignment.Center
self.pushPleaseLabel.font = UIFont(name: "Avenir-Black", size: 14)
self.presentNumberLabel.frame = CGRectMake(0, 0, self.view.frame.width, self.view.frame.height) // x,y,width,height
self.presentNumberLabel.text = "サンタさんから(presentNumber)個のプレゼントもらえます!"
self.presentNumberLabel.textColor = UIColor.whiteColor()
self.presentNumberLabel.textAlignment = NSTextAlignment.Center
self.presentNumberLabel.font = UIFont(name: "Avenir-Black", size: 14)
self.view.addSubview(self.pushPleaseLabel)
self.view.addSubview(self.presentNumberLabel)
self.presentNumberLabel.hidden = true
self.view.addGestureRecognizer(UITapGestureRecognizer(target: self, action: "screenWasTapped"))
// Do any additional setup after loading the view, typically from a nib.
}
func screenWasTapped() {
//スクリーンがタッチされると、このコードが実行される
if self.presentNumberLabel.hidden == true { //もし presentNumberLabel が非表示(hidden)になっている場合
self.presentNumberLabel.hidden = false //presentNumberLabelを表示する
self.pushPleaseLabel.hidden = true //pushPleaseLabelを隠す
self.presentNumber = Int(arc4random_uniform(5))
self.presentNumberLabel.text = "サンタさんから(presentNumber)個のプレゼントもらえます!"
println(self.presentNumber)
} else { // それ以外の場合(つまり、presentNumberLabelが非表示になっていない)
self.presentNumberLabel.hidden = true //presentNumberLabelを隠す
self.pushPleaseLabel.hidden = false //pushPleaseLabelを表示する
}
}
override func didReceiveMemoryWarning() {
super.didReceiveMemoryWarning()
// Dispose of any resources that can be recreated.
}
}