Cordovaを使ってみました!
こんにちは。開発担当のマットです。
最近、AndroidとiOSのアプリ開発をしています。
作っているアプリがiOS端末(iPhoneやiPad)とAndroidのネイティブ機能を使うので、iOS版とAndroid版を別々に作成しました。
もちろん、アプリを2つのプラットフォームで作ることは手間が掛かりますが、iOSとAndroidの力を完全に引き出すには必要です。
しかし、単純でウェブサイトのようなアプリケーションを作ろうと思ったら、二つのネイティブなアプリを作るより、簡単な方法が沢山あります。私はその簡単な方法を一つ試してみましたので、ご紹介したいと思います。
開発環境
この記事にて、iOSとAndroidのアプリをビルドします。
・iOSのアプリをビルドするには、XcodeがインストールされているMacが必要です。
・Androidのアプリをビルドするには、Android Studioをインストールする必要があります。Android StudioはWindows、Mac、Linux、全てにインストールすることができます。
Cordova
Wikipediaによりますと、Cordovaは「オープンソース(Apache 2.0 License)のモバイルアプリケーション開発フレームワーク。」
Cordovaの特徴ですが、
モバイルデバイスのカメラ、GPS、加速度センサーなどにアクセスするためのAPIを追加することにより、JavaScript、HTML、CSSといったウェブアプリケーション開発の技術でモバイルアプリケーションを開発することができるのが特徴である。
簡単に言いますと、ウェブサイトのようなものをHTML、Javascript、CSSで作れば、Cordovaはそのウェブサイトをモバイルアプリケーションに変換してくれる。
なお、Javascriptで特別のファンクションを呼び出すと、ネイティブアプリケーションのネイティブ機能(カメラ、GPS、加速度センサー、など)を利用することができます。
使ってみよう
まずは、Cordovaをダウンロードしました。
詳細は https://cordova.apache.org/ でも書いてありますが、コマンド実行でインストールします。
なお、Cordova自体をインストールする前に、node.jsをインストールする必要があります。まだインストールされていない場合、https://nodejs.org/ja/からダウンロードして、インストールしてください。

では、コマンドプロンプトから以下のコマンドを実行してください。
npm install -g cordova
インストールが完了されたら、Cordovaのアプリケーションを作成するコマンドを実行しましょう。例として「MyCordovaApp」というアプリケーションを作成する。
なお、アプリケーションの bundle ID (アプリを特定するID)もこの時点で設定しましょう〜。
cordova create MyCordovaApp com.example.myCordovaApp MyCordovaApp
(ディレクトリー名 Bundle ID アプリ名)
次は、作ったディレクトリーに移動する(MyCordovaApp)。
今回、iOS版、Android版、ブラウザー版を作ってみます。
cordova platform add browser
cordova platform add ios
cordova platform add android
なお、以下のコマンドを実行すると、対応されているプラットフォームの一覧が表示されます。今回の記事の範囲外となりますが、BlackberryやOSXやWindowsのアプリも作れるようです。
cordova platform
ところで、Cordovaの準備ができました。
さて、簡単に何かを作ってしまおう。
初めてのCordova
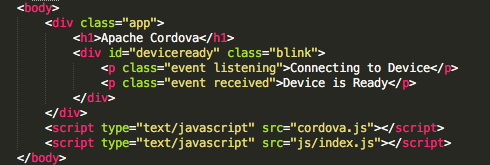
アプリケーションディレクトリーの中にwww/index.htmlというファイルがあります。
これがアプリケーションの最初に表示されるページとなります。
空白のページではなく、既に内容が入っています。ちょっと変更してみましょう!
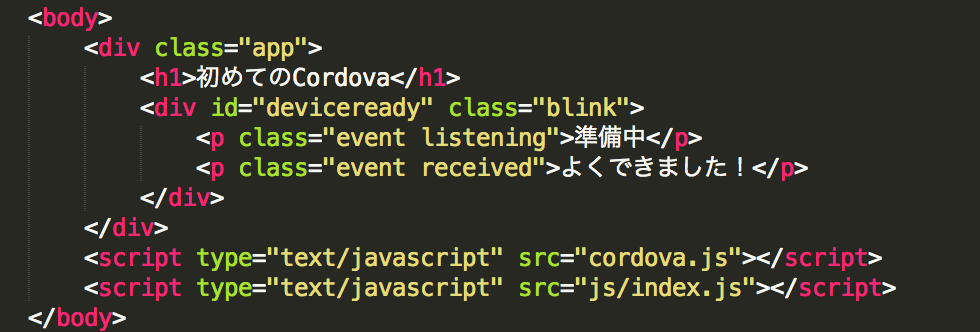
bodyの部分に以下のHTMLが入っている。

なお、非ASCII文字も入れちゃっているので、headに以下のmetaタグも追加しました。
<meta http-equiv=”Content-Type” content=”text/html; charset=UTF-8″ />
そして、ファイルを保存!
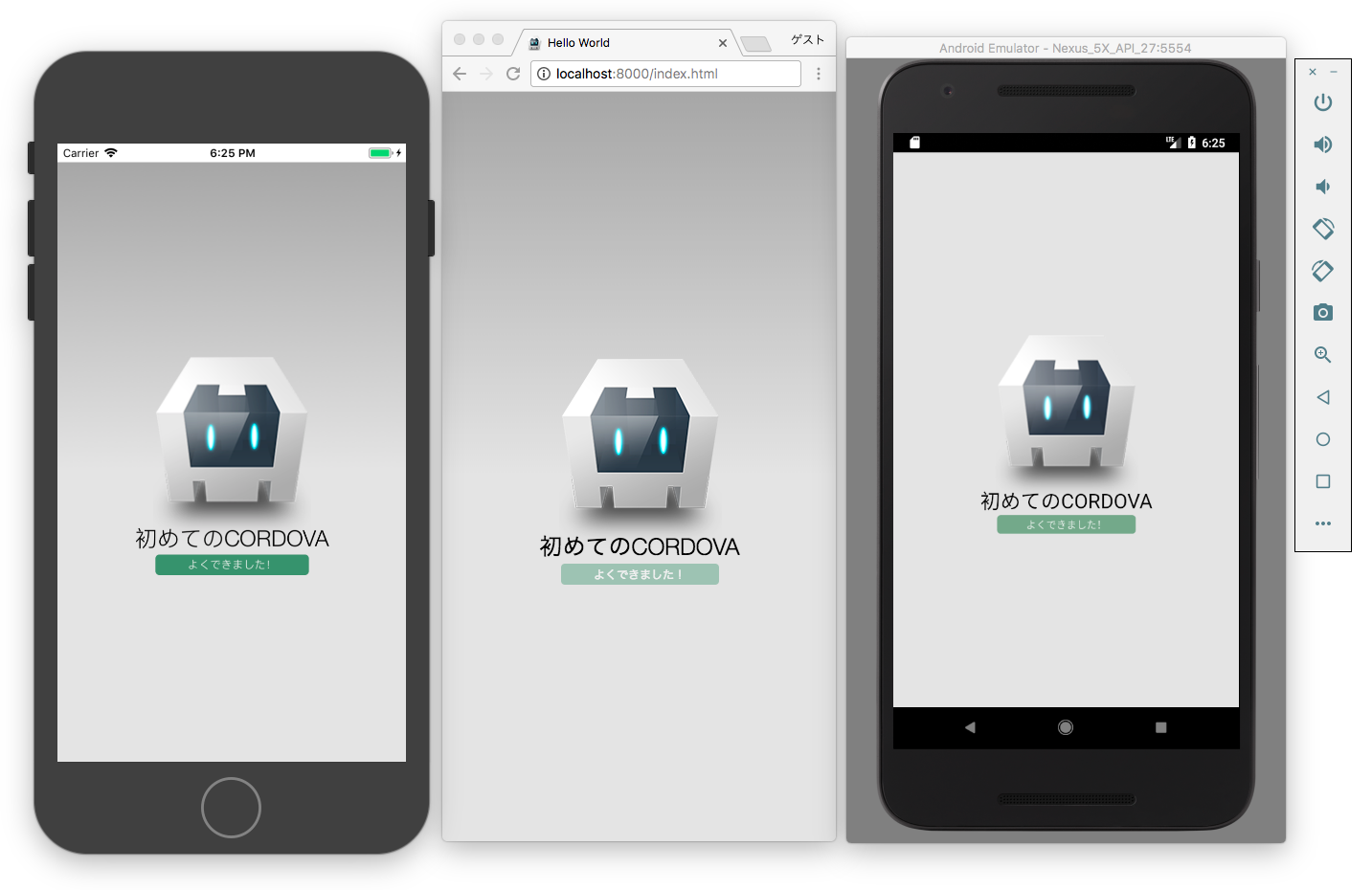
各プラットフォームにビルド!
コマンドプロンプトに戻って、以下のコマンドを実行すると、追加されているプラットフォームのファイルが更新されます。
cordova build
XCodeでMyCordovaApp/platforms/ios/を開くとiOSアプリケーションをビルドできます。
Android Studios で MyCordovaApp/platforms/android/を開くとAndroidのアプリケーションをビルドすることができます。
なお、cordova run browser だけでウェブページを確認することができます。
まとめ
Cordovaで簡単に多くのプラットフォームに対応できることはとても便利だと思います。
特に、HTML,CSS,Javascriptに経験が深いウェブ系の開発者の場合、Cordovaの利用により、複数のプラットフォームに対応しているアプリを迅速に開発できると思います。
しかし・・・
個人的意見にすぎませんが、Cordovaやこのようなマルチプラットフォームサービスは、開発オプションの中間に位置していると思います。
完全にウェブサイトのようなモバイルアプリを作成したい場合、iOSやAndroidが提供するWebViewを利用する方がいいかもしれません。
その反面、多くのネイティブ機能を使いたい場合、手間は掛かりますが、ネイティブのアプリケーションを作ると、そのプラットフォームにより適している製品を作れると思います。
でも、「あまり手間を掛けずに、ウェブサイトに近くて、カメラやGPSのようなネイティブ機能を利用するが、依存しない複数のプラットフォームに対応したアプリケーション」を作りたいと思う場合は、ぜひ使ってみてください。