デザイナーでもgrepコマンドをサクッと使いたい!
こんにちは、Vimmerもある程度板についてきたLQヒロシです。
コーディング業務で「CSSのクラスがどのファイルでどこに使われているのかざっと知りたい」ってことありますよね。
統合開発ツールなどを使っているとツールそれぞれで検索方法があると思いますが、Vimmerである以上ターミナルで行う必要があります。そこで活躍するのが「grep」コマンド!
今回はターミナルで利用するUNIX(LINUX)検索コマンド「grep」のご紹介になります。
※なお対象がデザイナーなのでMacユーザー(ターミナル)を前提にしております。
grepってなんかややこしいイメージ
「grep 使い方」などでググると結構なリファレンスが出てくるのですが、やたらオプションは多いし説明が分かりにくい!さらにfgrepだのegrepだのがあってLQ(Low Quallity)な私は敬遠しがちでしたが、エンジニアさんに聞いてみるとよく使うやり方は決まっているようでしたので、デザイナーに最適なgrepの使い方をまとめてみました!
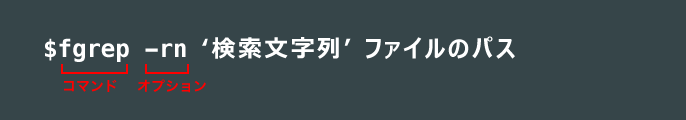
結論、「fgrep -rn ‘検索文字列’ ファイルのパス」を使っておけば問題無い!
いきなりfgrepが出てきて恐縮ですが、その説明は後でさせてもらうとして、まずは簡単に使い方の説明から。

grepもfgrepも検索方法が若干異なるだけで基本的な使い方は同じになります。
はじめにコマンド、次にハイフンを付けてオプション。検索したい文字列と検索対象となるファイルパスを入力します。オプションをつけることで検索方法や検索結果の表示方法を細かく指定することができます。
[よく利用するオプション(grep、fgrep共通)]
|
r |
再帰的に検索する |
|
n |
検索結果に行番号を出力する |
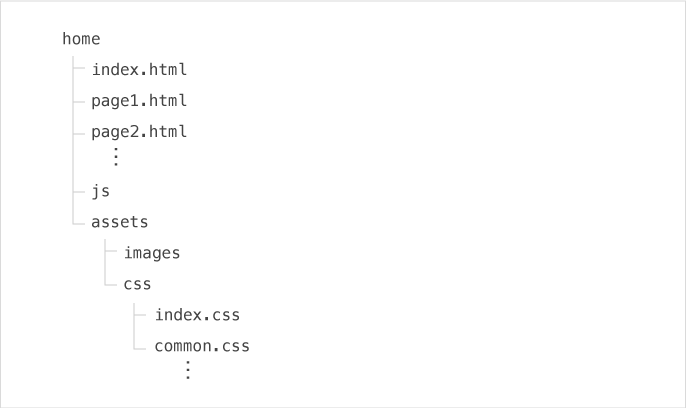
例えば以下のようなディレクトリ構成でCSSのクラス名を検索する場合、

$fgrep -rn ‘hoge’ home/assets/css/
と入力すれば、サブディレクトリがあっても全てのCSSファイル内のhogeクラスを検索できるというわけです。CSSルートにアクセスして以下のようにしてもOKです。
$fgrep -rn ‘hoge’ ./
例えばプロジェクトルートからだとこのようにすることもできますね。
$fgrep -rn ‘.hoge’ ./
※「.hoge」とするとCSSクラスである可能性が高いので、プロジェクトルートからでもCSSのみを抜き出しやすくなります。(jsは引っ掛かってきますが。。)
なぜgrep ではなく fgrepを使うのか
grepは正規表現が利用できるので、「.hoge」と「hoge」では結果が異なる場合があるため。
正規表現では「.」をワイルドカードと認識します。grepの場合「.hoge」は正規表現を使っていることになり、ahogeやbhogeという文字列が存在していると一緒に検索されてしまうのでエスケープ処理を行う必要がでてきます。
$grep -rn ‘¥.hoge’ ファイル名
その点、fgrepは正規表現が利用できないので、エスケープ処理を省くことができます。さらにfgrepの方が抽出速度が早いというメリットもあります。
正規表現で検索したい場合はgrepが良いですが、単純な文字列であればfgrepが良さそうですね。(ちなみにgrepで「-F」オプションを使うとfgrepとほぼ同様の機能になります。)
文字列を「’」シングルクォートで囲むのを忘れずに
半角スペースや「*」「?」などはシェル(ターミナル)にとって特別な意味をもつ文字列になります。これらの文字列が含まれる場合に展開されないようにシングルクォート(ダブルクォート)で囲む必要があります。
例えば以下の例だと検索結果が変わってきます。
$fgrep foo bar assets/css/ //fooをbarから検索
$fgrep ‘foo bar’ assets/css/ //foo barを検索
これはシェルにとってスペースは引数の区切り文字として展開されるためです。文字列に半角スペースや記号文字が含まれる場合は注意しましょう。
少し慣れてきたら…
複数の文字列を指定して検索する
$fgrep -e ‘hoge’ -e ‘foo’ /assets/css/
指定した複数の文字列を含む行を取り出す
$fgrep ‘hoge’ /assets/css/index.css | fgrep ‘foo’
なんてこともできます。
いかがでしたでしょうか。まとめてみると、そこまで難しくなさそうな気がしてきました!LQな私はこのぐらいでお腹いっぱいですが、他にも便利なオプションがたくさんあるので使ってみても良いかと思います!
以上、簡単ではありますがgrepの使い方のご紹介でした。
なおターミナル・vimの使い方はこちらをご覧ください。
https://blog.splout.co.jp/3249/
