Instagramの投稿を埋め込むとiPhoneで表示が大きくなる場合の対処法
Instagramの投稿をブログやサイトに埋め込んだとき、iPhoneのsafariのみ表示が大きくなり、はみ出ていることはありませんか?
AndroidやPCだとちゃんと表示できているのに…。
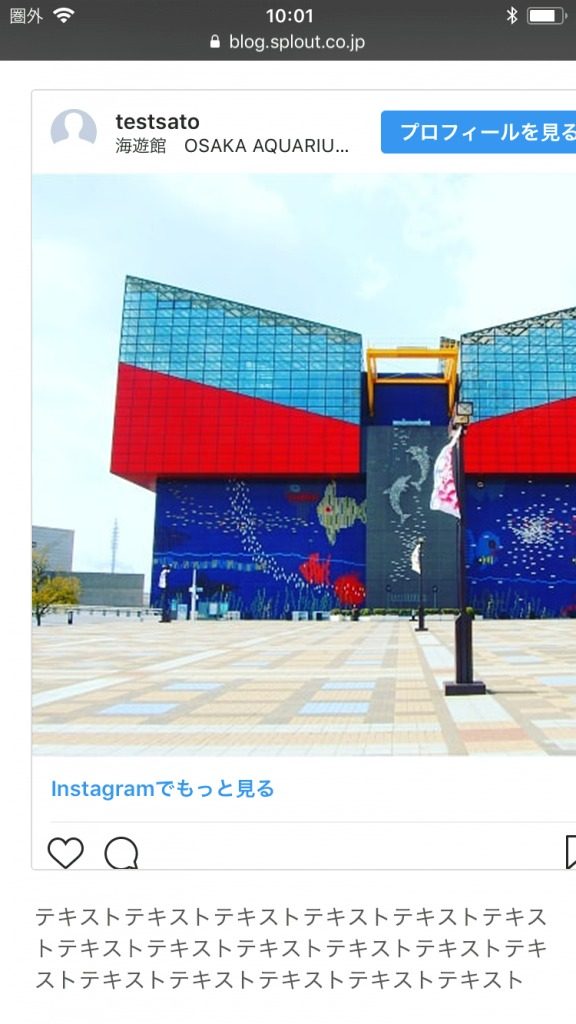
対処前の表示
例えばこのようなイメージです。(2018/9/20時点)

何故か埋め込んだInstagramの投稿が記事幅からはみ出ています…。
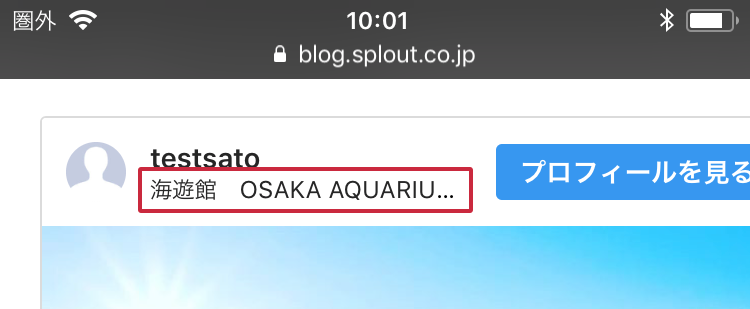
投稿が大きくなってしまう原因は、位置情報が長く、さらに「日本語 英語」となっている場合のようです。

iPhoneのsafariのレンダリングが原因なのか、InstagramのCSSの指定が弱いのか、具体的なところは不明です。
対処方法
少々強引な対処方法となるのですが、表示されるInstagramのiframe「.instagram-media」に、下記のCSSを指定すると現象を回避できます。
@media screen and (max-width: 899px){
.instagram-media{
width:414px !important;
max-width: 100% !important;
min-width: initial !important;
}
}
こちらの内容は、「@media screen and (max-width: 899px)」で幅900px未満のデバイスのみCSSが効くようにしています。
「414px」はiPhone XS MAXの横幅です。その指定のみだと、その幅以下のiPhoneでは大きすぎますので「max-width: 100% !important;」を指定しています。
「min-width: initial !important;」は、自動で生成される「min-width」の値が大きい場合があるので初期化しています。
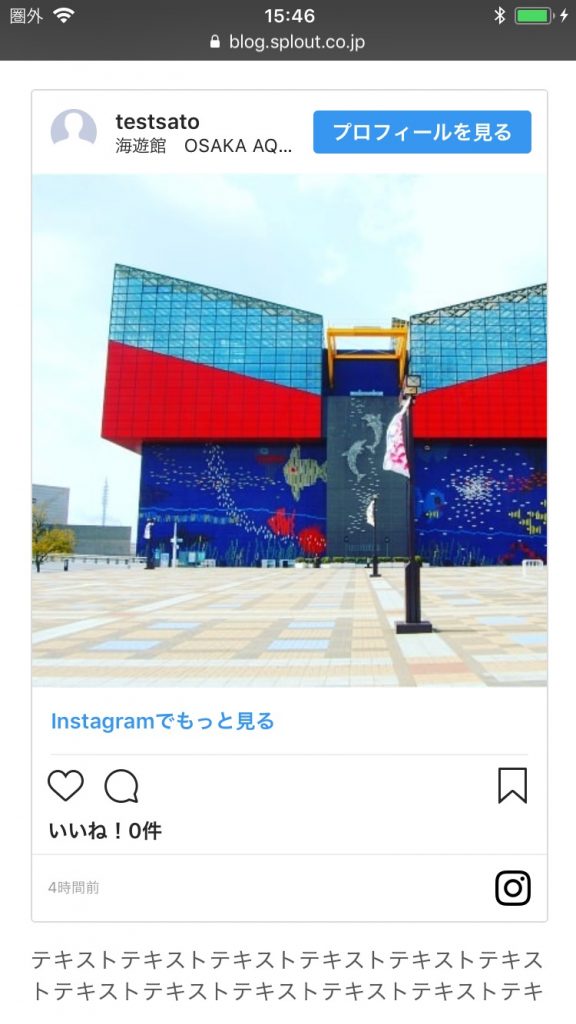
対処後の表示
上記のCSSを指定した後の表示がこちらになります。
iPhoneでも通常の大きさで表示されるようになりました。

いかがでしょうか?
なかなかこのような表示崩れに出くわすことはないかもしれませんが、Instagramの投稿をブログなどに埋め込む場合の参考になれば幸いです。
