デザインでよく使う配色ツール5選
デザイナーのMです。
日頃UIデザインなどを担当しているのですが、メインのカラーやキーカラーなどが決まっていないときによくどう配色すればいいか悩みます。
そんなとき参考になるのが「配色ツール」です!
今回は私がデザインする際や、デザイントーンを決めるときに使用する色に悩んだ際に利用する「配色ツール」をご紹介したいと思います。
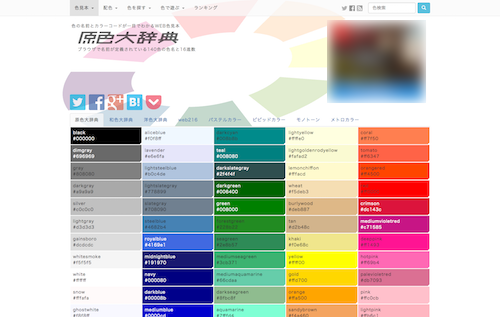
原色大辞典
WEBでよく使われる色などが一覧で見ることができる配色ツール(サイト)です。
すべての色にコードが記載されているので、すぐに使うことができます。

https://www.colordic.org/
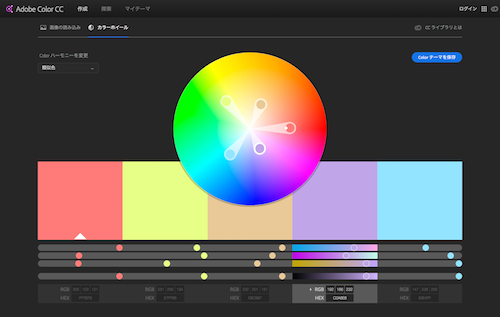
Adobe Color CC
Adobeが提供する配色ツール。
類似色や補色などのテーマを選んでカラーをドラッグするだけで、そのカラーに応じた5色が自動で選択されます。
Adobeのサービスなので、パレット登録しておくとIllustratorやPhotoshopと連携することができます。

https://color.adobe.com/
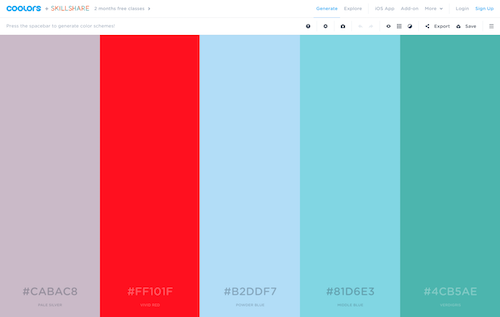
Coolors.co
スペースキーを押すと素敵な配色がランダムに表示されます。
色のロックやパレットの作成、またURLが選んだカラーコードになっています。


https://coolors.co/
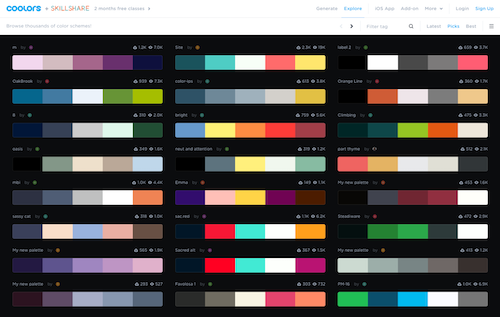
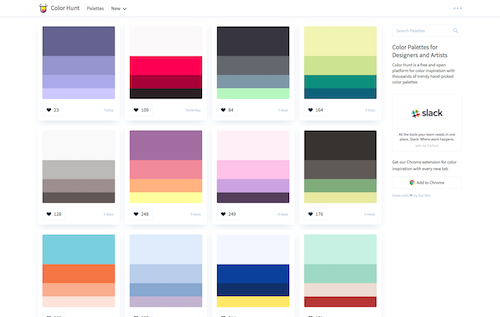
Color Hunt
毎日更新されている配色紹介サイト。美しい配色例などをカラーコードと一緒に確認することができるギャラリーのようなサイトです。
人気順で配色を並び替えると、今流行りの色や配色のトーンを見ることができてとても勉強になります。

https://colorhunt.co/
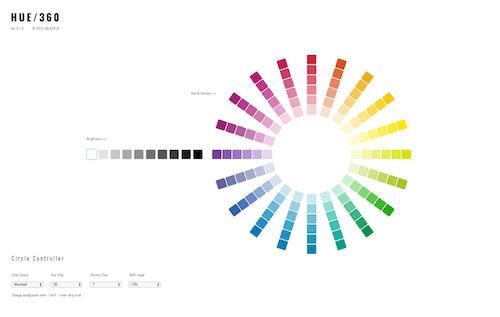
HUE/360
黒から白への明暗差に対応して色相を確認することができる配色ツールです。
色相の数やRGB、彩度などを細かく指定しながら色相をシミュレートできます。
操作も簡単で、とても使いやすいツールなので私もよく使っています。

https://hue360.herokuapp.com/
とても多くの配色ツールがありますが、自分の使いやすい配色ツールを見つけるのはけっこう大変で手間だったりします。
今回は私が日頃使用するツールを紹介させていただきましたが、少しでも誰かの役に立てればと思います。
