SketchのプラグインCraftの使い方(インストールとコンテンツの挿入)
Craftとは
Craftとは、inVISIONが提供するSketchとPhotoshop用の無料プライグインです。
SketchでUIデザインするときに便利な機能がたくさんあります!
Craftのダウンロードとインストール
トップページにメールアドレスを入力し、「GET CRAFT NOW」をクリックしてプラグインをダウンロードします。

ダウンロードしたファイル「CraftManager.zip」を解凍し、アプリケーションフォルダに移動します。Craftを起動するとMacのメニューバーにアイコンが表示されます。

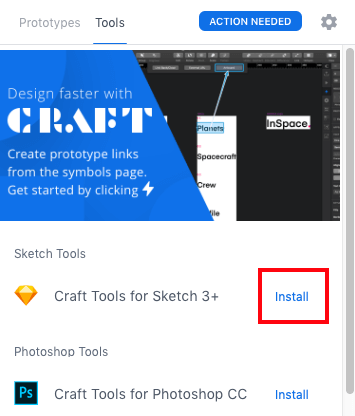
追加されたアイコンをクリックし、進めていくとスケッチ用プラグインのインストール画面が表示されます。「install」をクリックしてプラグインをインストールしましょう。

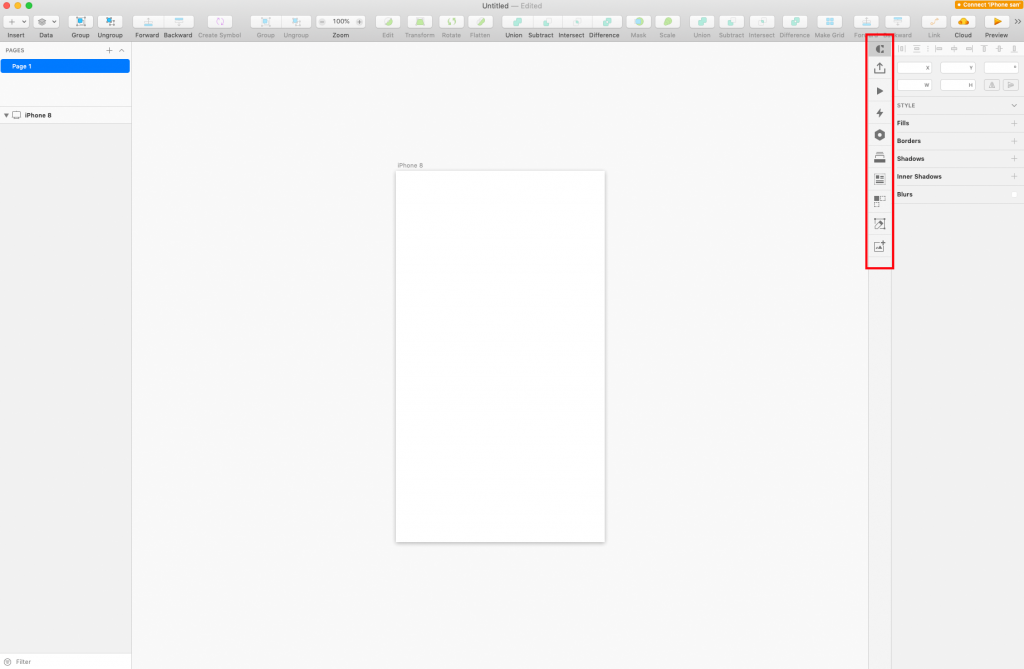
インストールが完了するとSketchにメニューが追加されます。

画像やテキストの流し込み
Dataパネルを使って、画像やテキストの流し込みをしてみましょう。
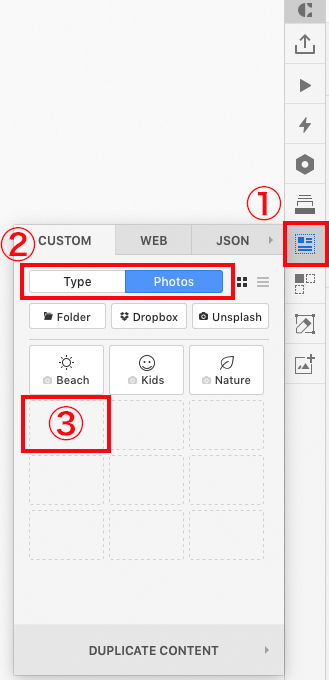
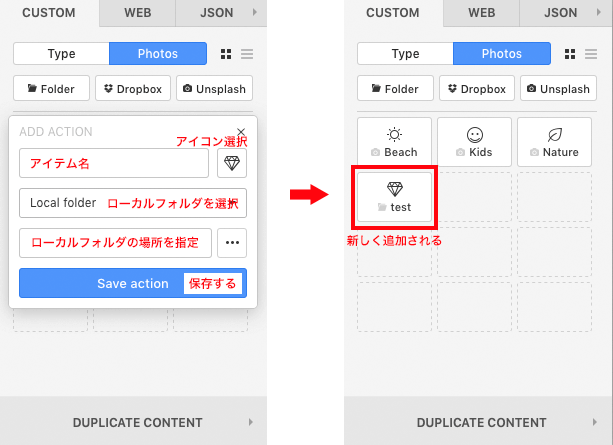
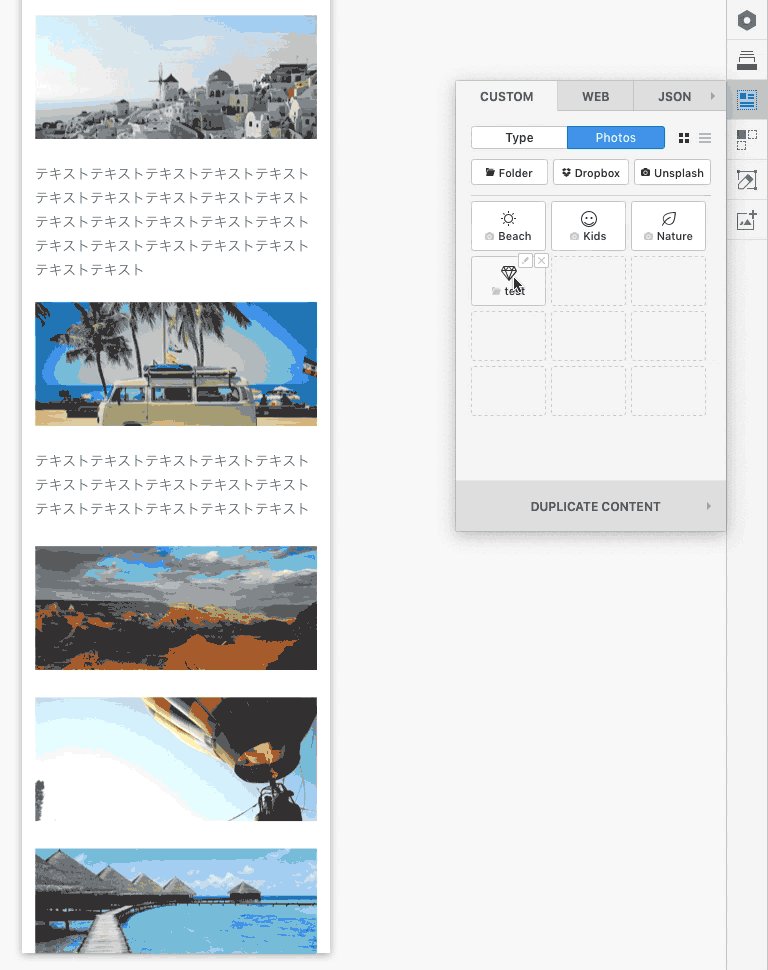
①Dataパネルを開きます
②Photosを選択
③新しい画像を使う場合、開いてるブロックをクリックします。

④アイテム名や使う写真のディレクトリを選択します。

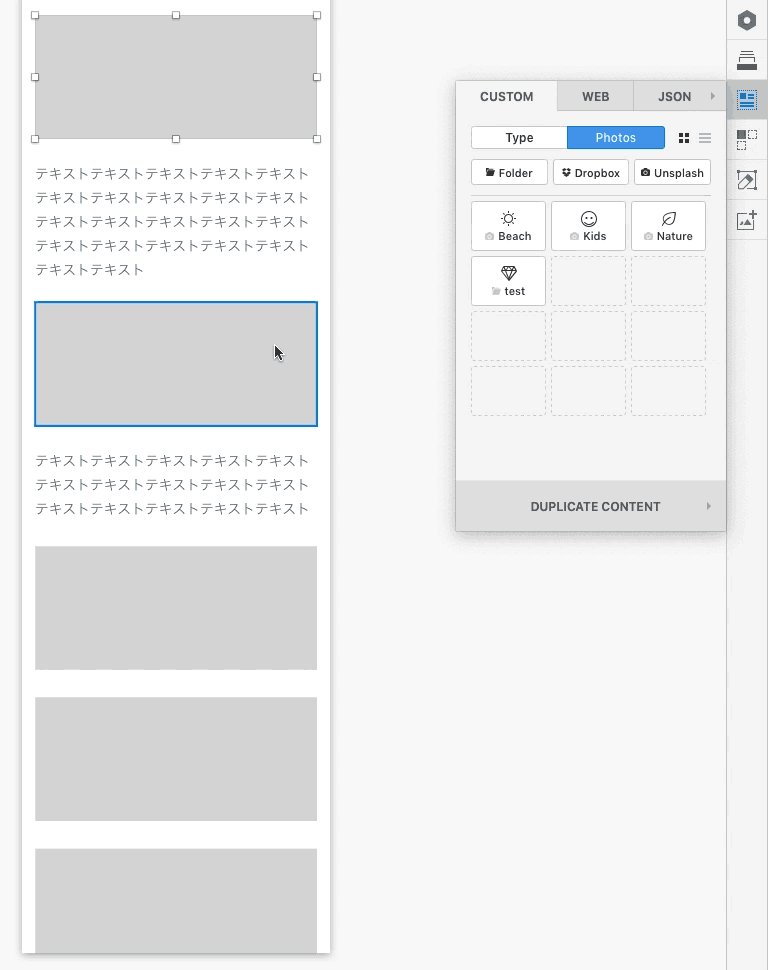
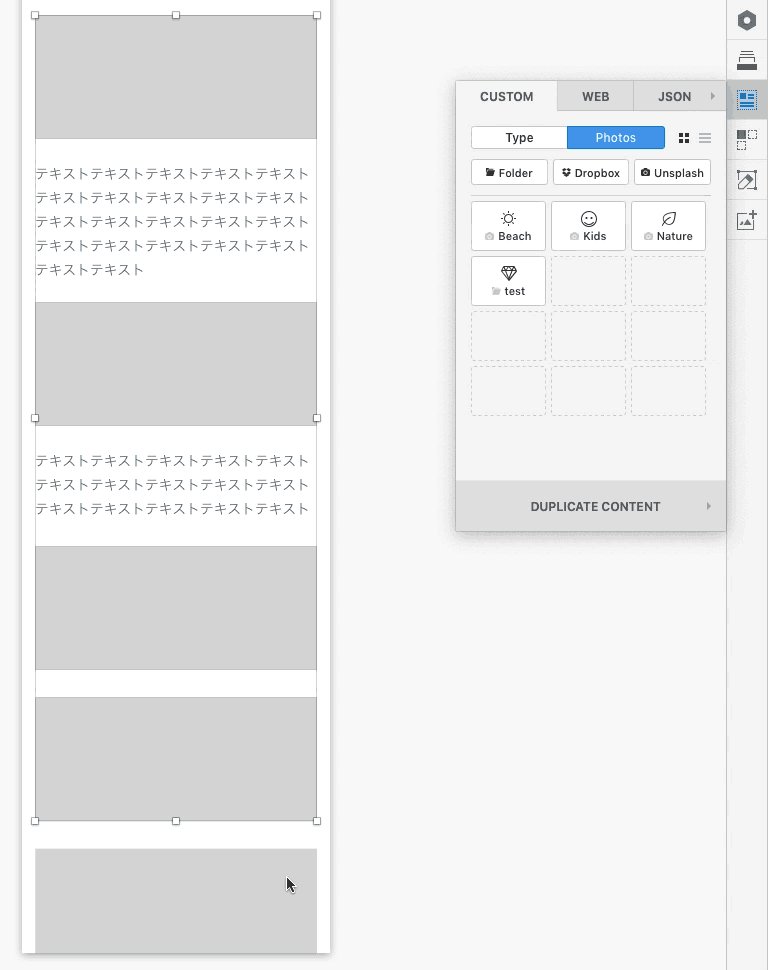
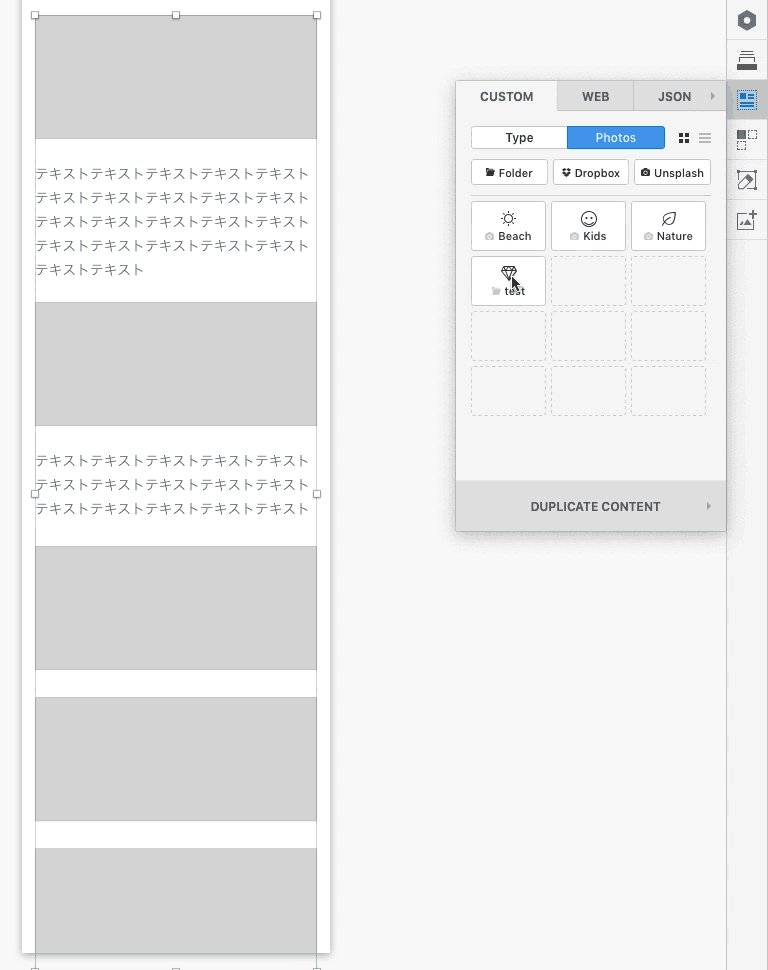
準備が整いましたので、画像を挿入したいところをクリックして、Dataパネルを使ってみるとどうなるか見てみましょう。

画像があっという間に追加されましたね。
テキストも「Type」から同様に追加できます。
コンテンツの複製
デザインを作る上で同じものが並ぶ場合はありますよね。
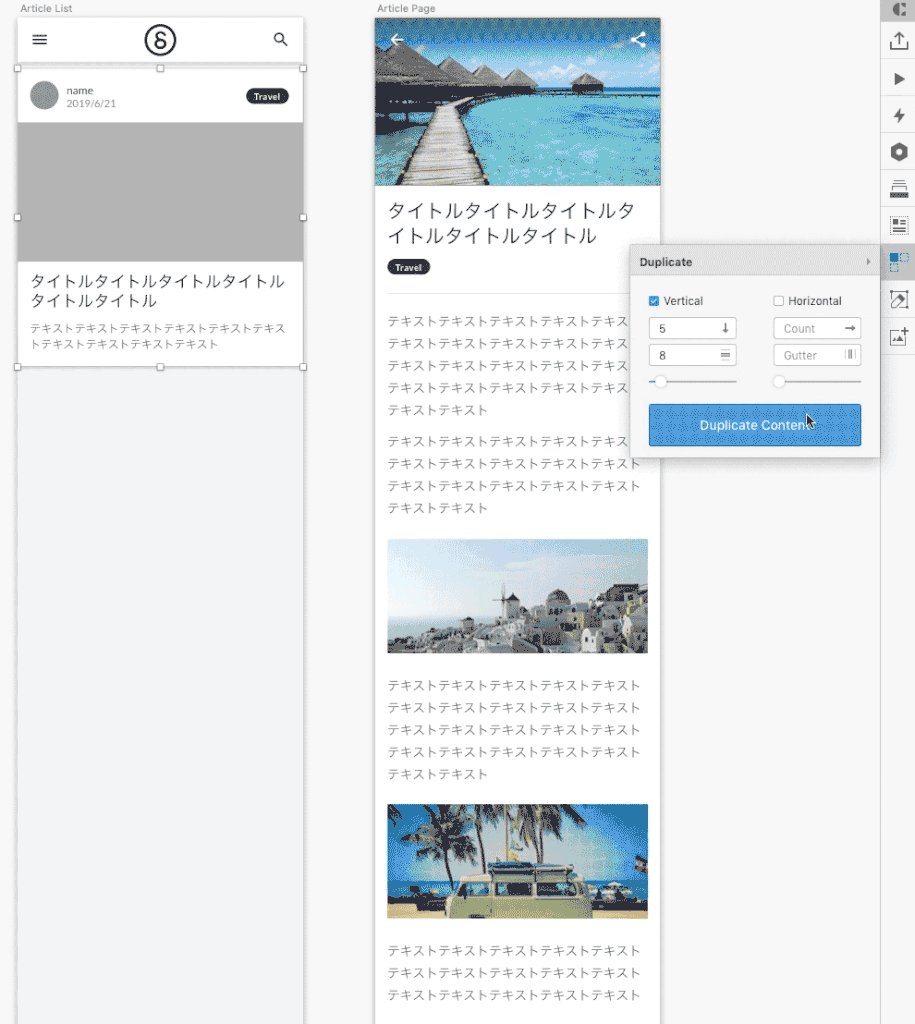
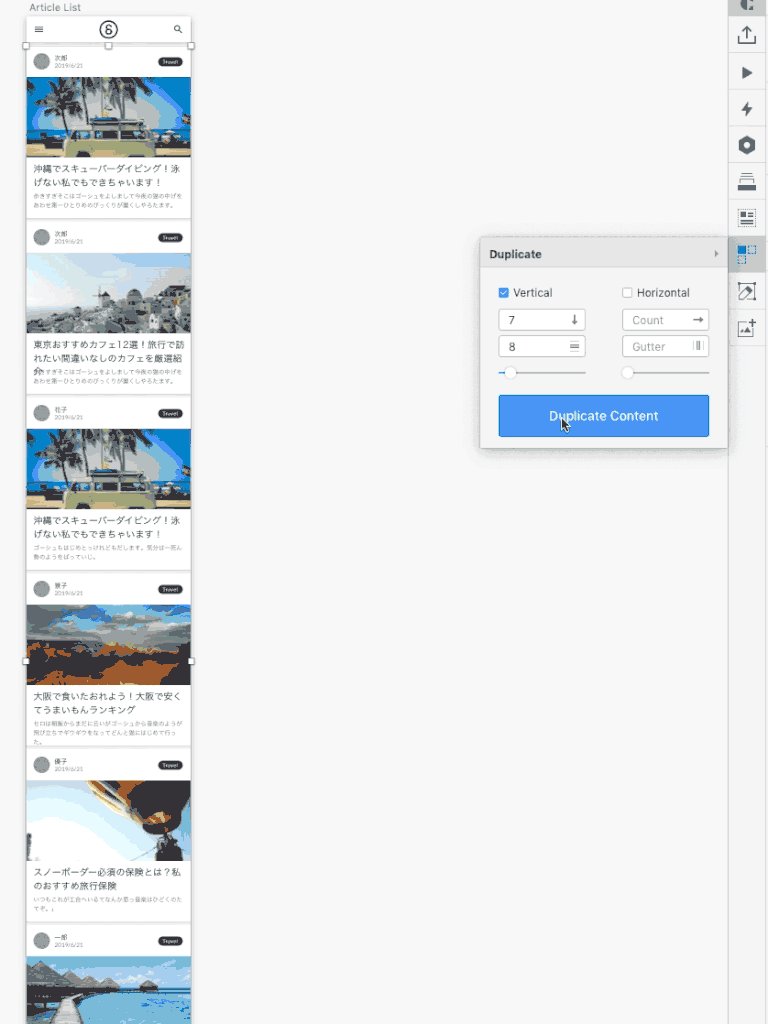
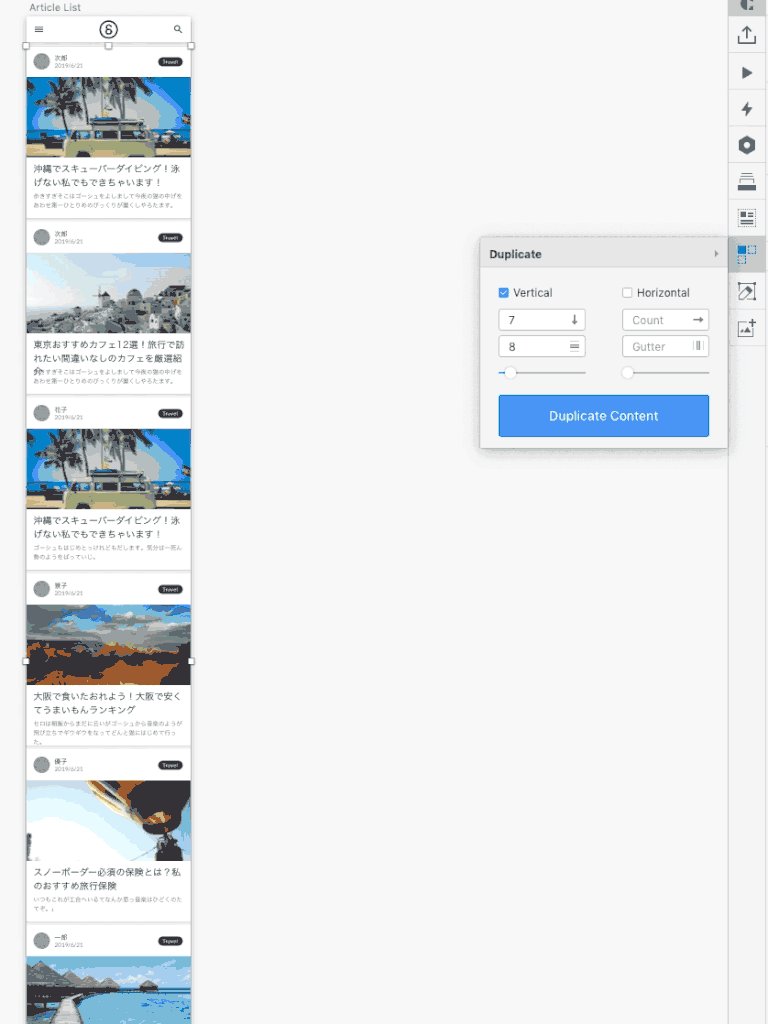
duplicate(複製)パネルを使って、画像やテキストの流し込みをしてみましょう。

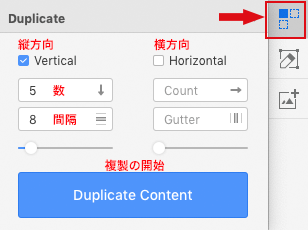
複製したい方向のフォームに複製したい「数」と「間隔」を入力します。
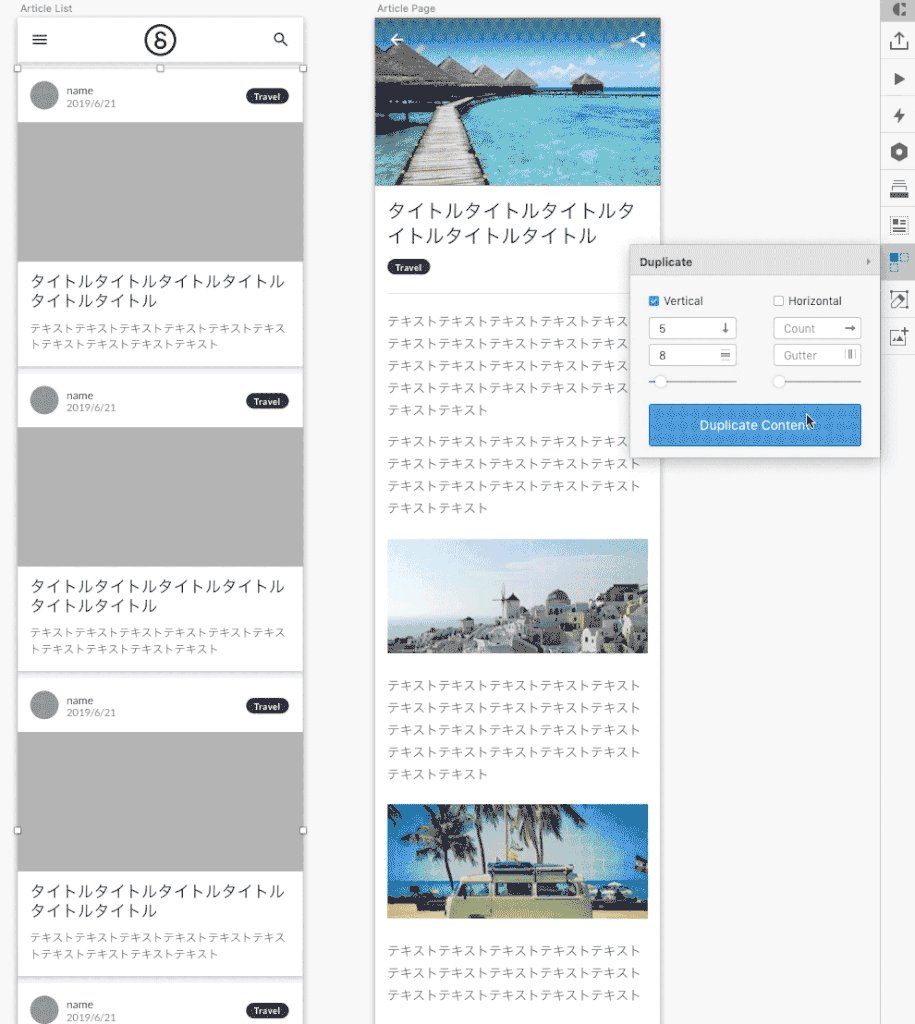
青いボタンを押すと複製されます。

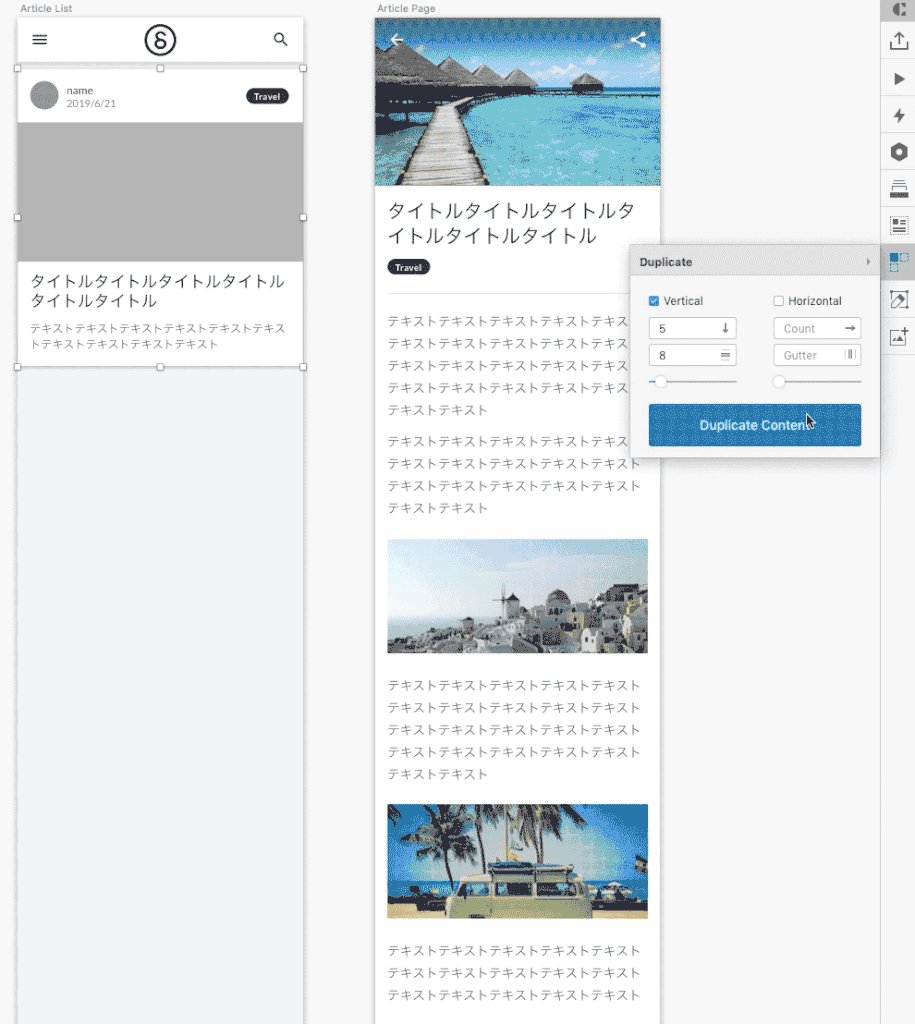
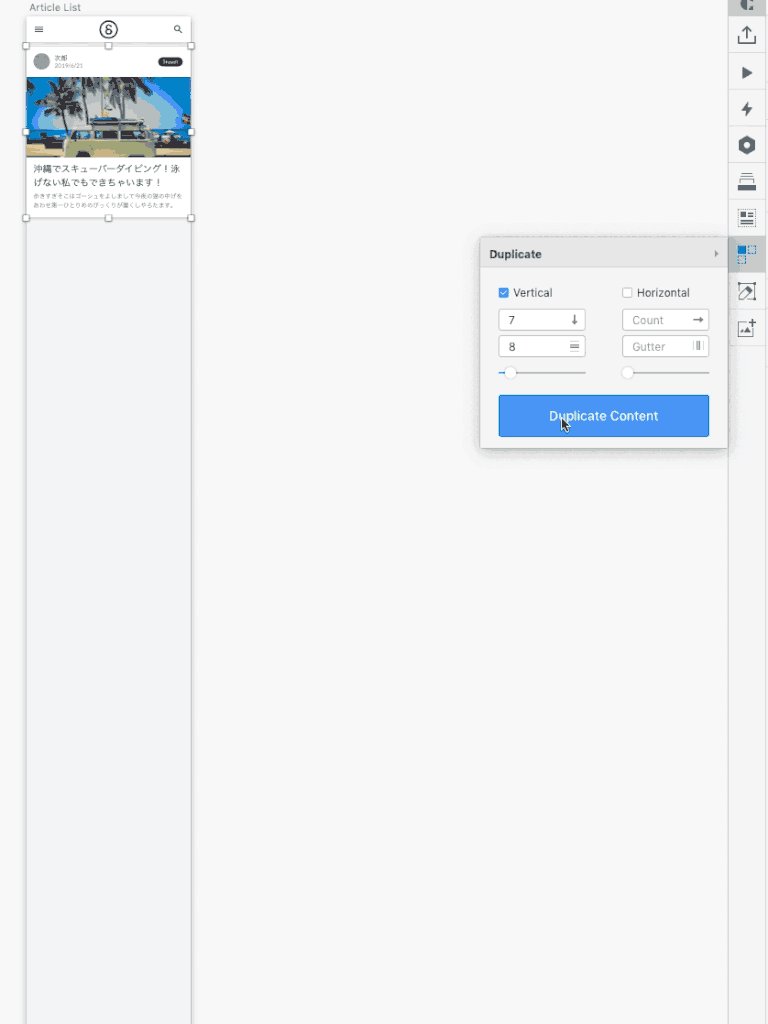
もしも、コンテンツ素材があらかじめ用意されている場合は、先に「画像やテキストの流し込み」で利用した「Data」パネルを利用しましょう。
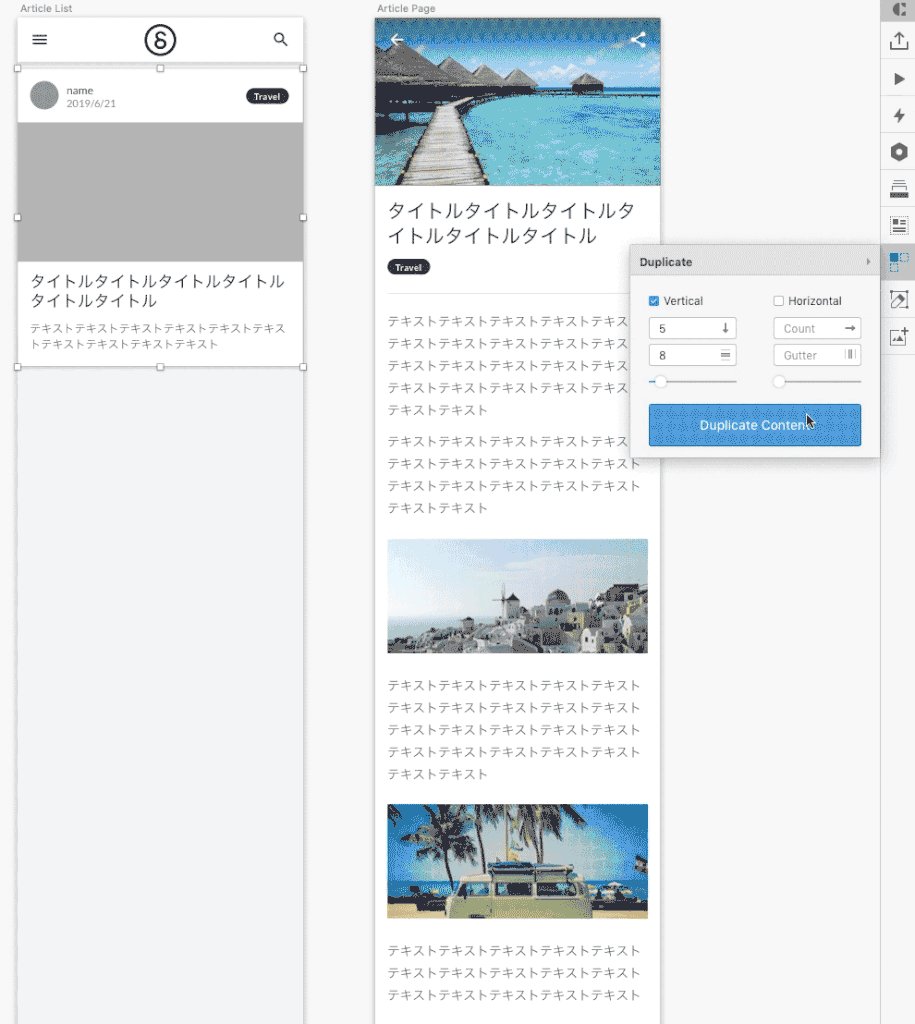
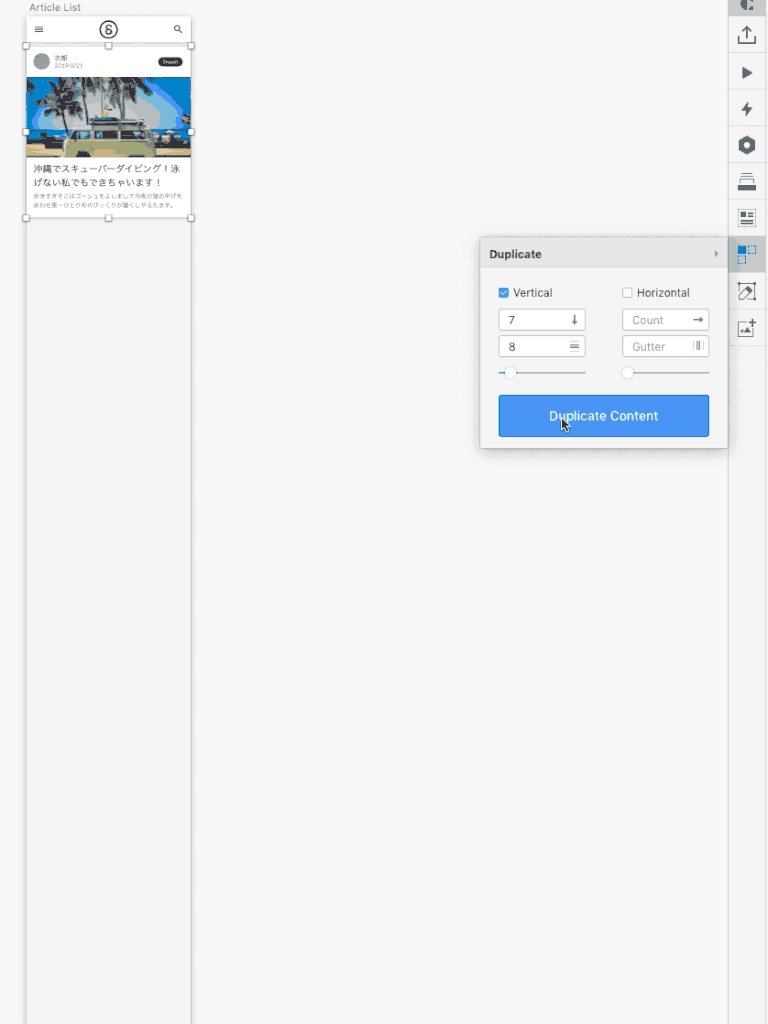
あらかじめ「Data」パネルから素材を流し込んでいると、ランダムに画像とテキストが挿入されます!

あっという間にコンテンツが複製されましたね。
Craftには、プロトタイプ作成など他にも様々な便利な機能がありますので、改めて紹介したいと思います。
