『Figma』それはデザインツールの進化系

こんにちは。デザイナーのMです。
今回は、前から触ろう触ろうと思いながらも触れていなかった『Figma』を使ってみたので、ブログに書こうと思います。
Figmaとは?
ひとことで言えば、『いつでもどこでも誰とでも使えるデザインツール』です。
オンライン上で複数人同時にデザインすることができるめちゃくちゃ便利なツールです。しかも無料で👌
なにはともあれ導入です
導入と言っても、Figmaは “Webブラウザベースのデザインツール” なので以下のURLにアクセスしてアカウント登録をするだけで終わります🙄(驚愕
Figma: the collaborative interface design tool.
https://www.figma.com/
今までの、アプリをダウンロードしてインストールして…とかの地味に面倒くさいフローが無くなってることに衝撃を受けました。。
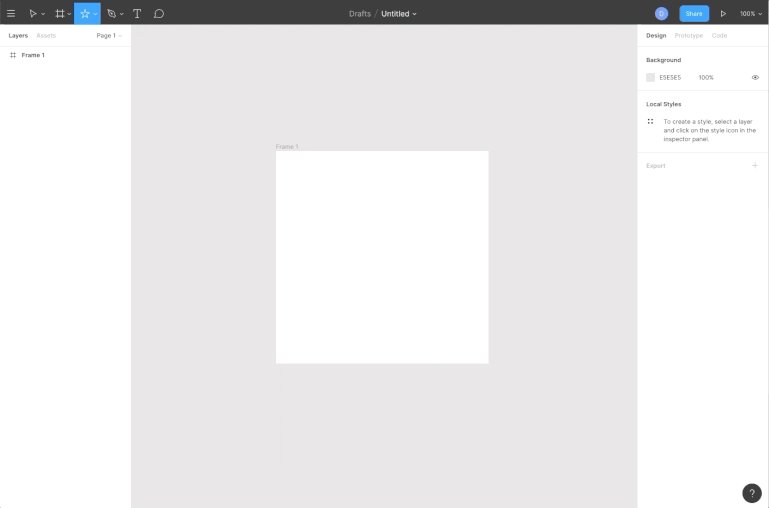
ちなみにアカウント登録して、デザイン作成画面を表示させるまでに要した時間は1分ほどでした。早い🥺
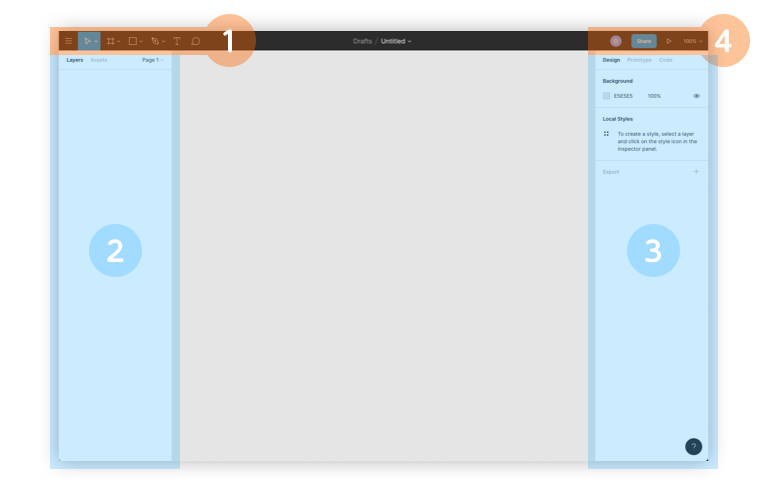
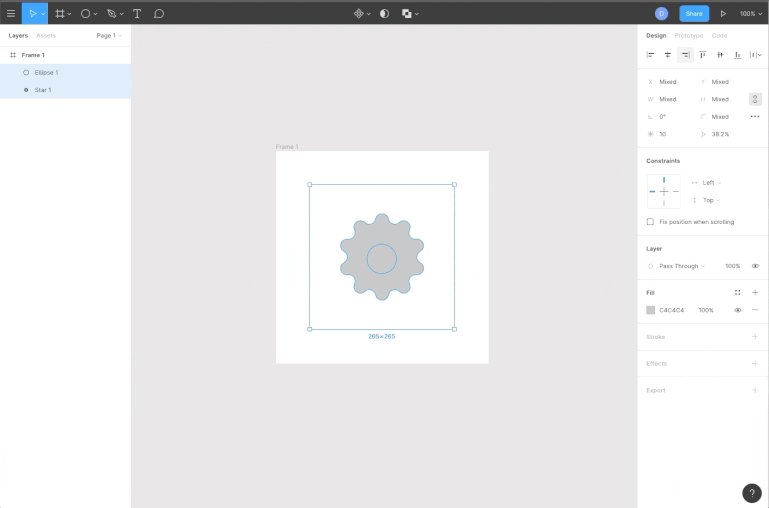
画面のざっくりとした説明など
デザイン作成画面はシンプルです。SketchやXDを普段使ってる人ならそこまで違和感なく操作できるかと思います。

1.各種ツール
「選択ツール」「フレーム(アートボード)作成」「オブジェクト作成」「ペンツール」「文字入力」「コメント」
の順で各種ツールが並んでいます。
2.レイヤー、アセット
レイヤー階層や共通アセットの管理などができます。
3.デザイン詳細パネル
色やフォント、サイズなどを制御できるパネルです。
SketchとかとUIが似てるので問題なく使えると思います。
4.共有機能
これが、Figmaの真髄✨とも言うべき機能だと思います。
瞬時に”今”作ったデザインを共有できます。
そしてそのデザインをリアルタイムで一緒に編集することができます(後述)。
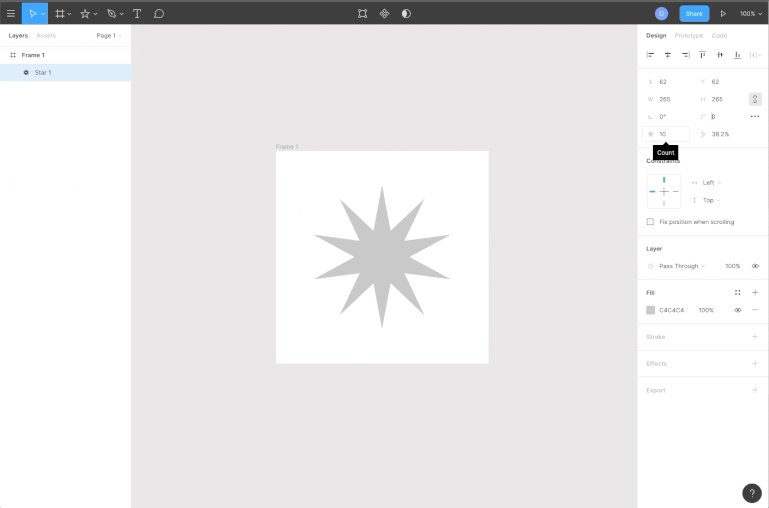
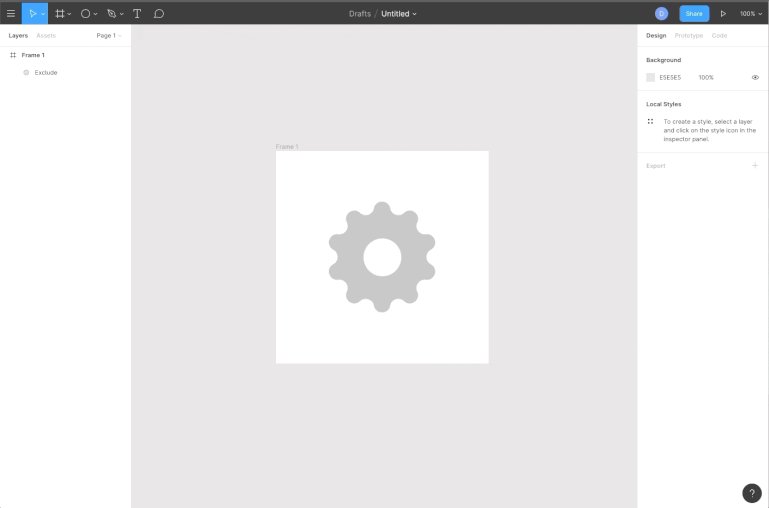
実際の動作を見てみましょう

歯車風のオブジェクトをサクッと作ってみました。これぐらいなら秒でできます😎
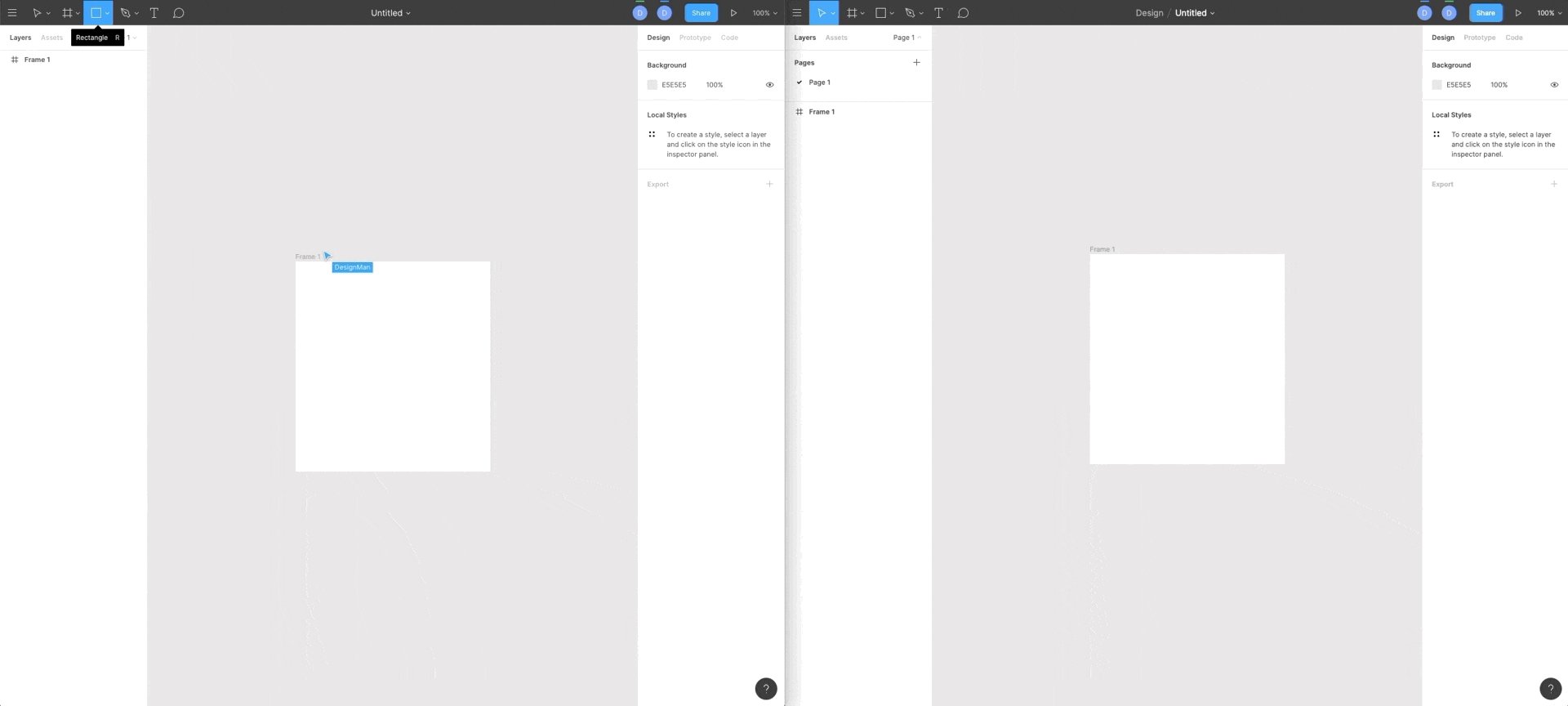
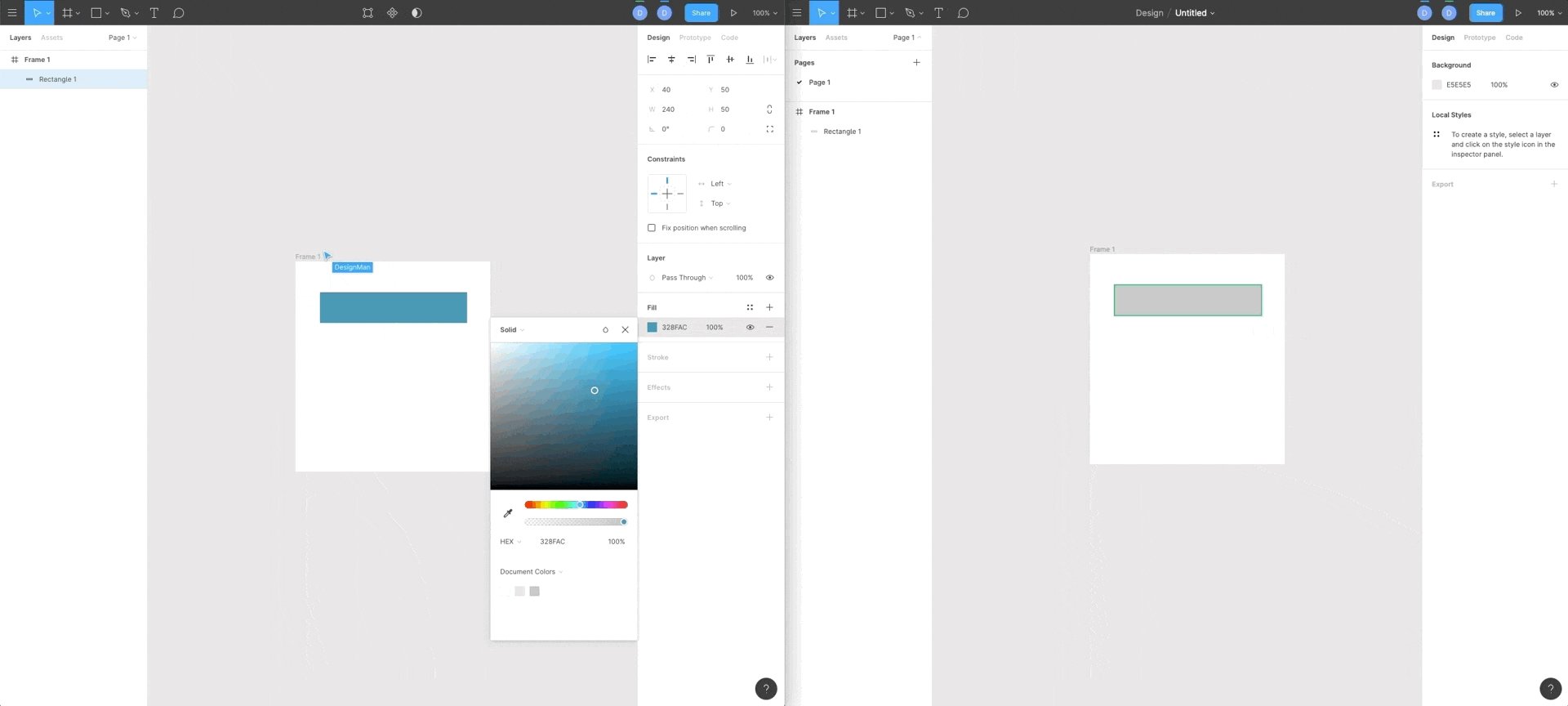
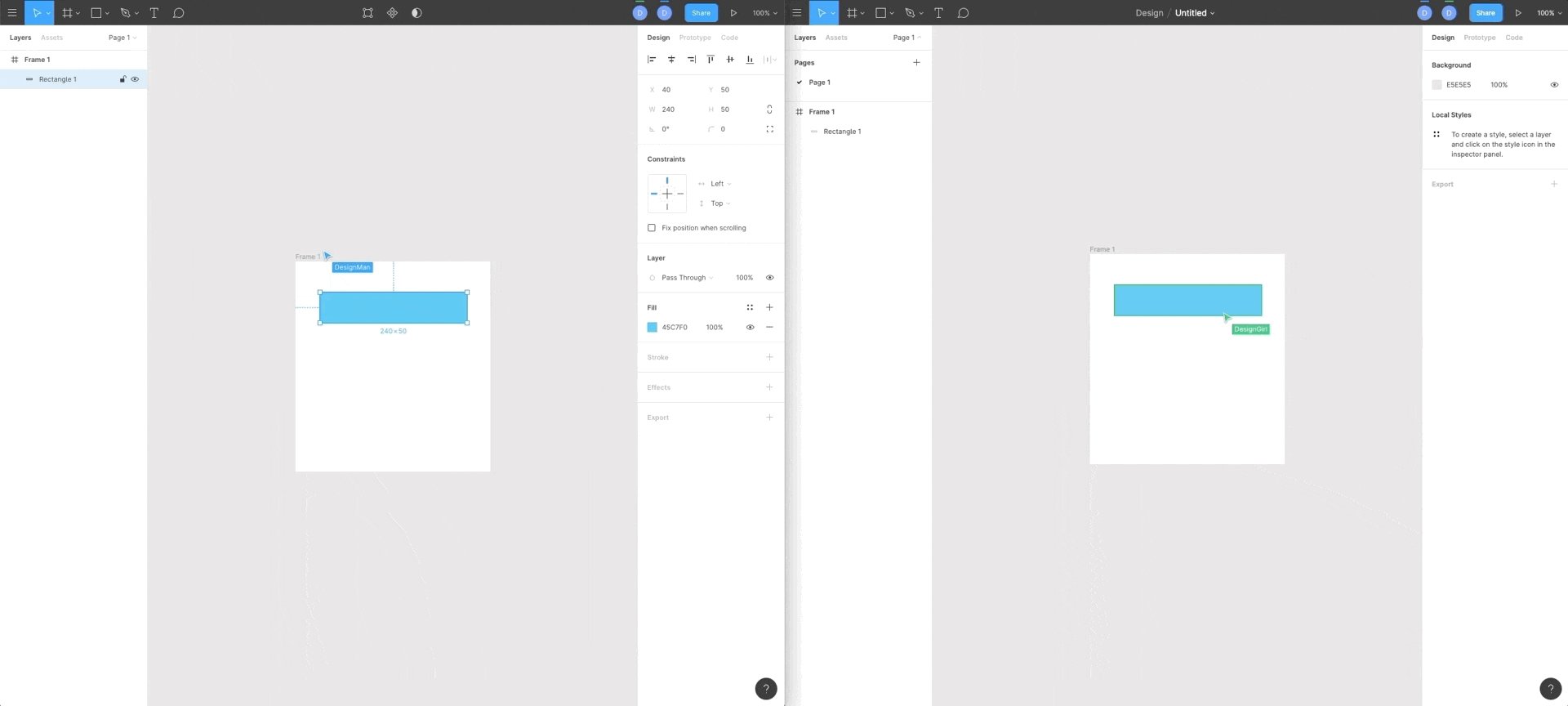
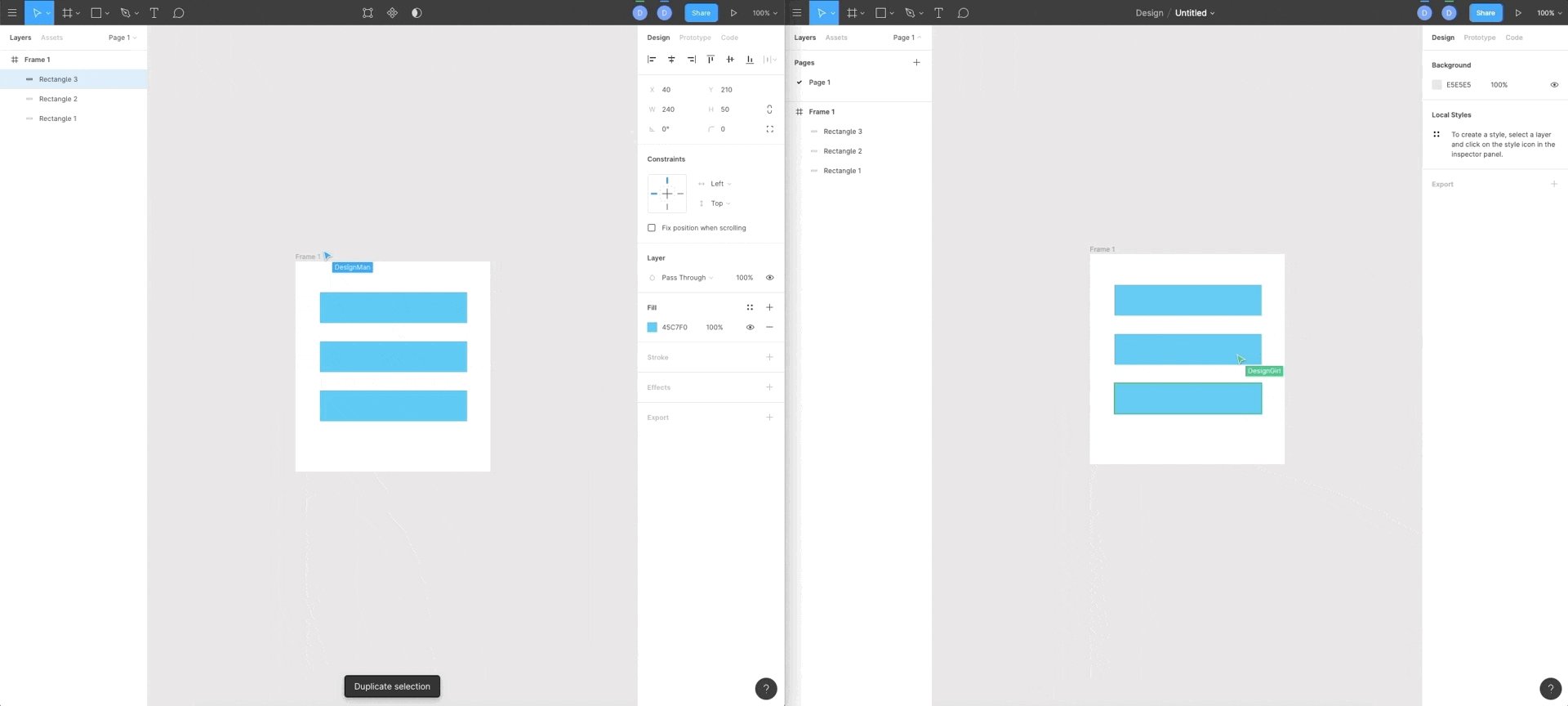
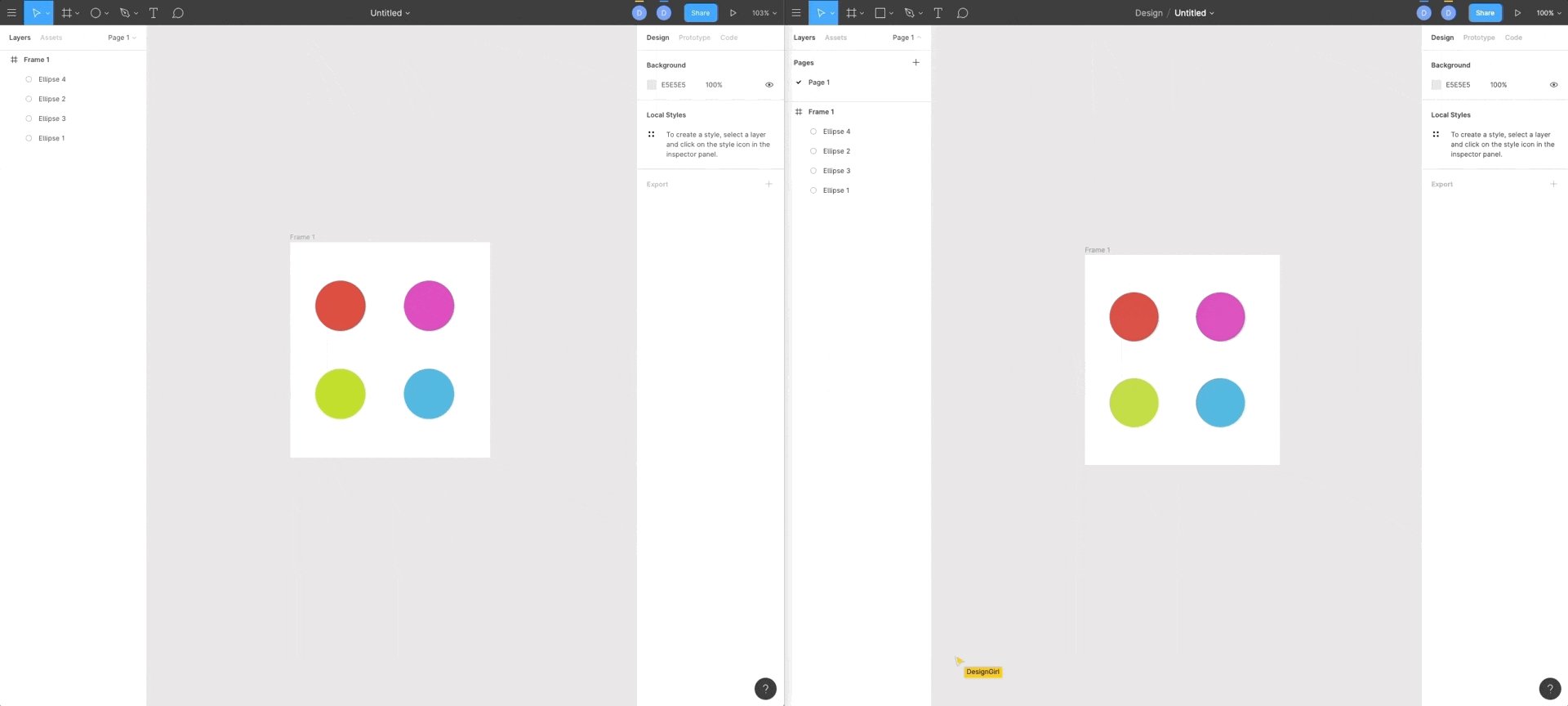
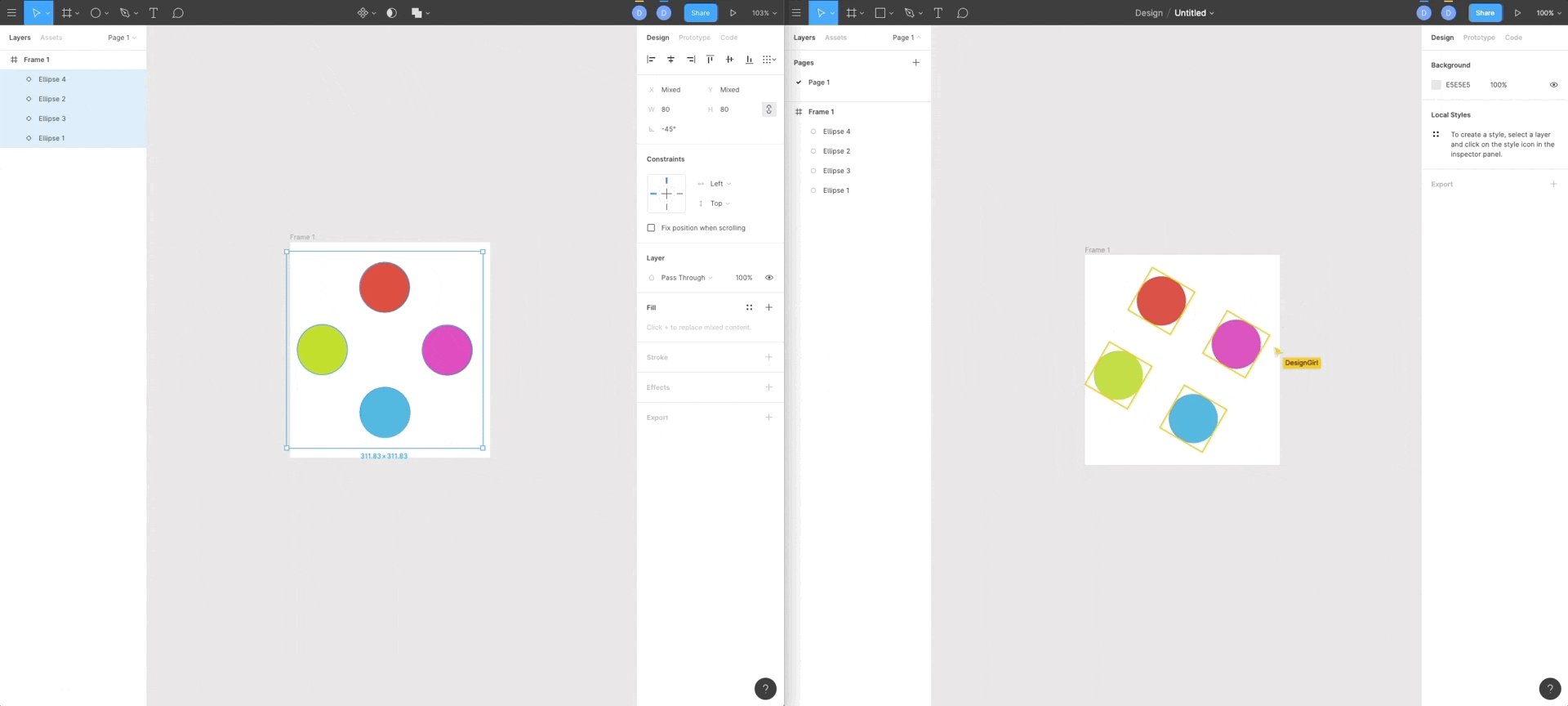
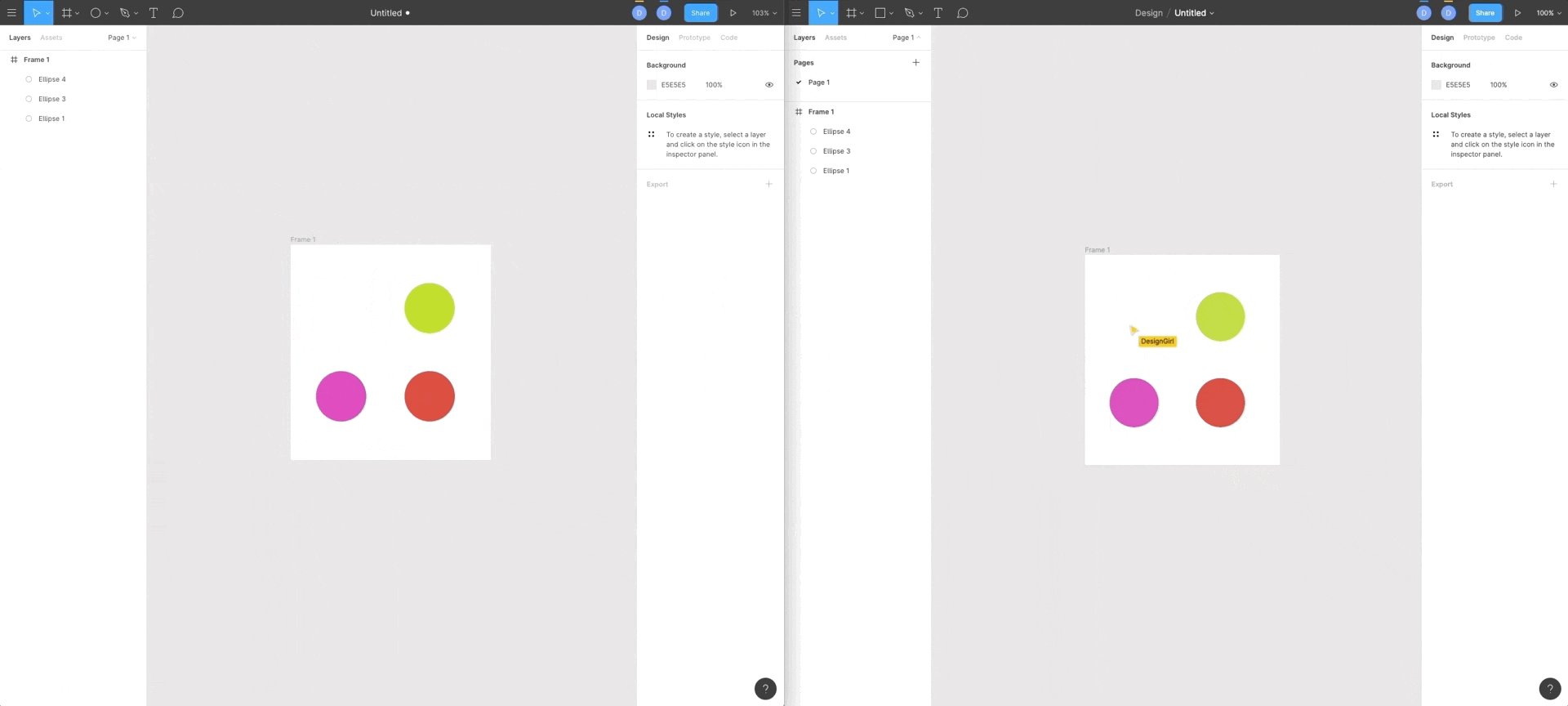
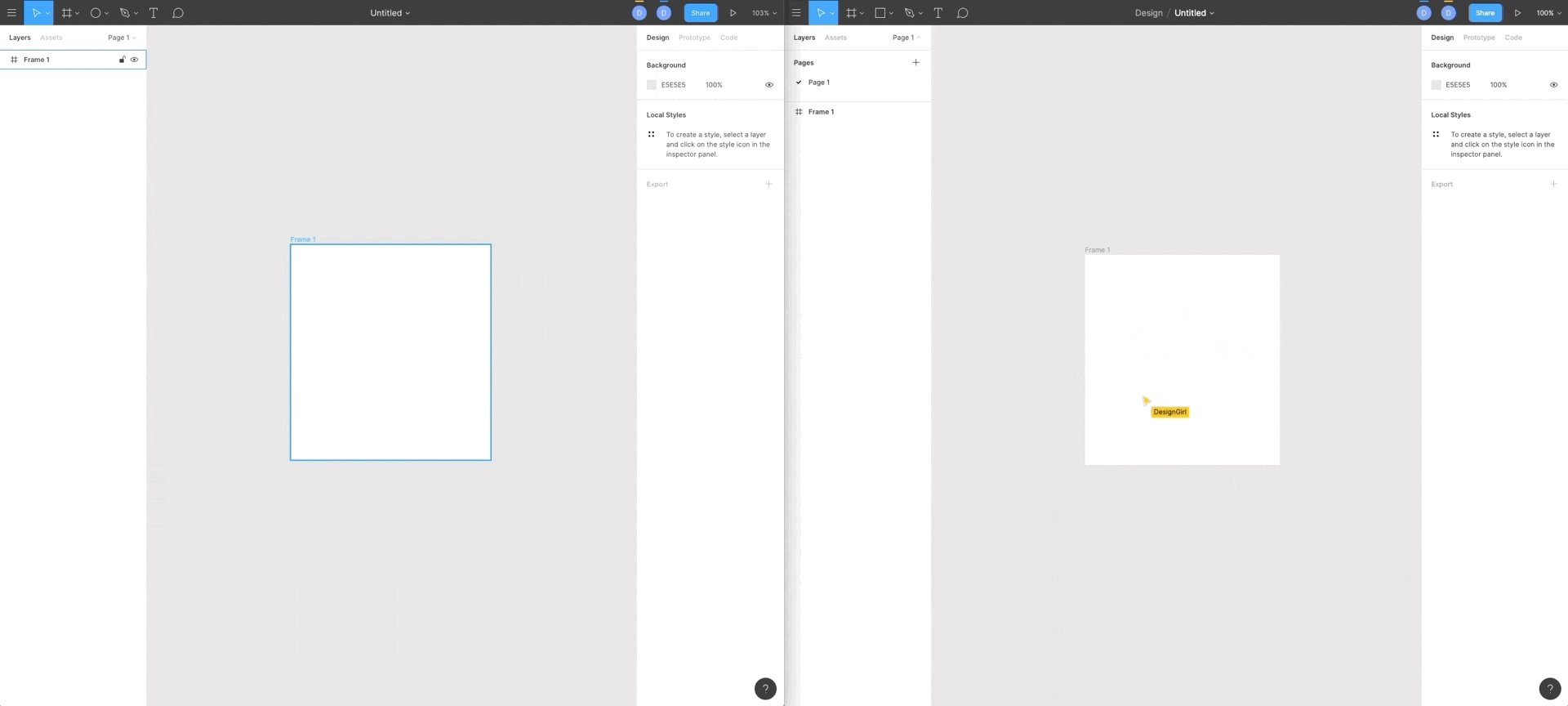
そして他の人に共有してみる
先程書いた、共有機能を使ってみたいと思います。
感覚としては、Googleドキュメントやスプレッドシートなどの共同編集と同じですが、それがデザインツールでできるのは感動しました🥺

左右それぞれ別の人が別端末のブラウザから見ている、という想定です。
ほぼリアルタイムで編集した内容を反映しているのが分かると思います。

共同編集できるメリットとしては、
・修正、変更内容が全てビジュアルで可視化されるのでわかりやすい
・バージョン管理を利用するとデザインデータのコンフリクトを防げる
・複数のデザインデータを作成しなくて済む
・デザインデータの置き場所に悩まなくて済む
・コメントなどですぐに修正点を伝えることができる
・一緒にデザインするのはワクワクする🤩 ←これ
いいことばっかり✨
ただ、日本語入力対応などは少し遅れてるっぽいです😂(海外ツールあるある
まとめ
今回Figmaを少し使っただけでも、このデザインツールのスゴさを実感できました。
Figmaにはまだまだ紹介しきれない機能がたくさんあるので、実務などにも少しずつ導入していきながら理解を深めていきたいと思います💪
