“概念”をイラスト化するときの手順
こんにちは、三年目デザイナーのはなです。
私は自社サービスのLPなどをよく作成させていただいているのですが、その際、機能説明や特徴紹介のところに簡単な説明文と共にイラストを入れることが多いです。
例えばですが、「悩んでいることはありませんか?」という説明文に添えるイラストであれば「悩んでいる人のイラスト」を、「親子のコミュニケーションを円滑にします」という説明文であれば、「仲が良さそうな親子のイラスト」を添えるなど、なんとなく文からイラストが想像できるものであればイラストの作成はあまり難航しません。
ただ、「シンプルです」「簡単です」のようなとても抽象的なワードに添えるイラストを作成するときはとても難航します。
また、「面倒を減らします」「登録は必要ありません」などの、何か(手間とか紙の書類とか)がマイナスになることでメリットを打ち出しているものもとても難しいです。
言葉の中に具体的なモチーフがないため、まず「何を描くか」を決めなければいけません。
連想できるワードでマインドマップ作成
描くモチーフを決めるために、その文から連想ゲームのようにいろいろな単語を引き出していきます。
リストにして列挙してもいいですし、マインドマップを作成するのもいいです。
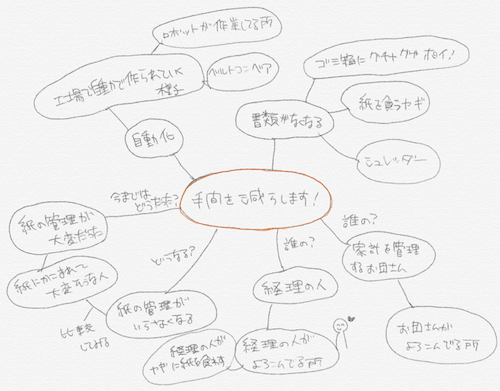
今回は例として「手間を減らします」という説明文に添えるイラストのモチーフを考えます。

モチーフのアイデア出しは気の済むまでやります。
すごく早く終了するときもあれば、ずっとやっているときもあります。
世界観を合わせる
連想ワードを書き出したら、そこからどれをイラスト化していくか決めます。
ポップで楽しそうなデザインの中に入れるイラストであれば、動物やお花、植物などのモチーフを選んでもいいかもしれません。
スタイリッシュでかっこいい感じのデザインであればスマホなどのデバイスや、オフィスなどのモチーフを選んた方がいいと思います。
描き方も、手書き風にしてみたり、ベクターでかっちり作ってピクトグラム風にしてみたり、デザインに合わせて作ります。
今回はラフでかわいい感じのデザインにいれる事を考えて、マインドマップから以下のモチーフを選びました。
・経理の人がラクしてるところ
・ロボット
・ベルトコンベア
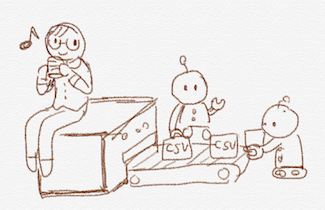
それをもとに作成したラフが以下になります。

ラフを作ったら絵柄をデザインに合わせることに意識を向けつつ、完成させます。

絵本風のかわいい絵ができあがりました。
このイラストに「経理担当者の手間を減らします」と添えてあったらなんとなくハッピーな感じが伝わるのではないでしょうか・・・?
まとめ
Webサイトの素材として作るイラストは割と抽象的なものを表さないといけないことが多く、どうしたらいいんだ…と悩んでしまうことも多々ありますが、マインドマップなどでモチーフを考えることで、「いつもおんなじようなモチーフ選びになってしまう」を避けることができます。
これからもデザイン全体を彩るような、いい感じのイラストを描ける機会がいっぱいあるといいなと思いました!がんばります!
