キーボードとともに、UIViewをずらす方法
SwiftでiOSアプリを開発していますが、キーボードが表示される時のレイアウトで困っている方は少なくないと思います。
キーボードが表示されると、ページの下部が見えなくなったりなどの問題が発生し、エンドユーザに迷惑を掛けないように、キーボードの表示・非表示に反応するアプリを作れたらいいなと思います。
ところで、本日は、iOSのUITextFieldなどのキーボード表示とともに、UIViewをずらす方法を紹介したいと思います!
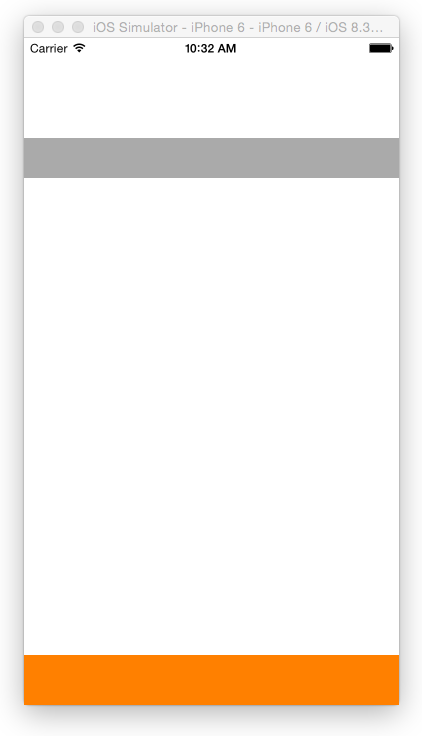
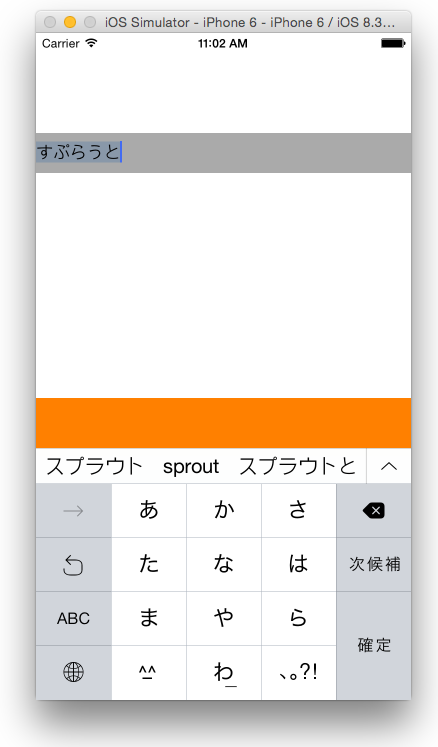
まずは、とても簡単なSingleViewアプリを用意させていただきました。
はるかにシンプルなアプリですが、ページの真ん中あたりに、グレー色なUITextField (文字入力欄)があり、押すとキーボードが開きます。
ページの下にオレンジ色なUIView(長方形)もあり、それをタップすると、キーボードが閉じます。

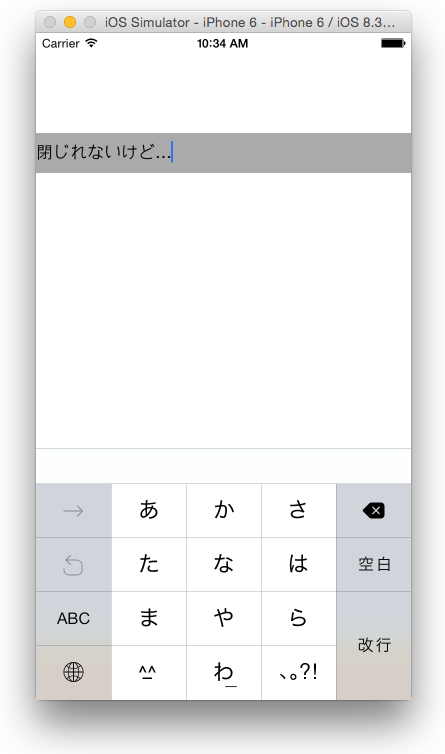
けれども、問題!
キーボードが開くと、下のオレンジ色のUIViewが見えなくなり、キーボードを閉じることができません。

それを修正するには、NSNotificationは使えます!
NSNotificationとは、引き金のようなものとイメージしたらいいと思いますです。
キーボードのフレームが変わった時に、オレンジ色のUIViewの位置をずらしたいと思うので、今回の例で引きたい引き金は「UIKeyboardWillChangeFrameNotification」となります。
では、この「UIKeyboardWillChangeFrameNotification」が引かれたら、「UIViewを適切にずらす」というコードを書きましょう!
他にも、様々なやり方はあると思いますが、解りやすい例として、以下の方法を紹介したいと思います。
1. まず、UIKeyboardWillChangeFrameNotificationが引かれたら、keyboardWillChangeファンクションを呼ぶ
NSNotificationCenter.defaultCenter().addObserver(self, selector: “keyboardWillChange:”, name: UIKeyboardWillChangeFrameNotification, object: nil)
2. このファンクションで、キーボードフレームの上部(minY)を取る
var keyboardTop = self.view.frame.height – (notification.userInfo?[UIKeyboardFrameEndUserInfoKey] as? NSValue)!.CGRectValue().minY
3. その新しい高さをどこかに保存する(今回は別クラスのstatic varに保存する)
KeyboardOverlay.newTop = keyboardTop
4. UIViewの位置をキーボードの新しい位置と以前の位置の差異の分で引き足しする。
footer.frame.origin.y = footer.frame.origin.y + (KeyboardOverlay.currentTop – KeyboardOverlay.newTop)
5. キーボードの現在の位置を保存する。
KeyboardOverlay.currentTop = keyboardTop
合わせたら、コードは以下のようになります。
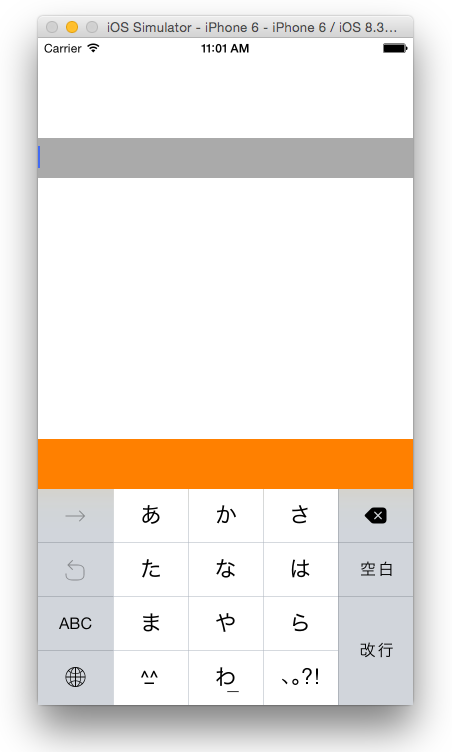
試しましょう〜
 |
 |
 |
動いています!
これからも、Swiftの開発、頑張ります!