スケッチアプリ「コンセプト」のUIが面白い
こんにちは、デザイナーのはなです。
普段私がイラストを制作するときは主にiPad版のCLIPSTUDIO PAINTとAdobe Illustratorを使用しているのですが、他に面白いペイント系アプリがないか(ブログのネタ作りのために)色々インストールして試したりしています。
(前回試したアプリの記事はこちら)

今回は「コンセプト」というアプリをインストールしてみました。

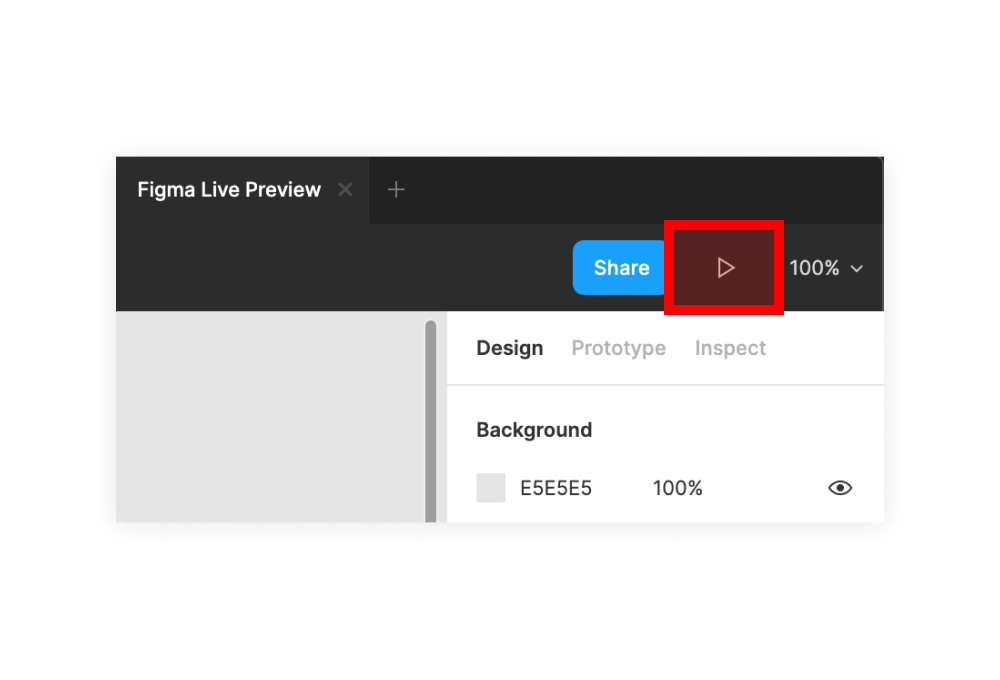
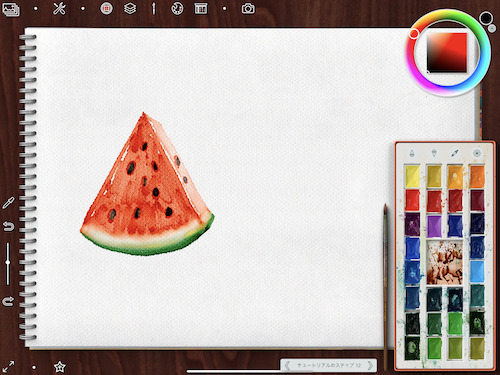
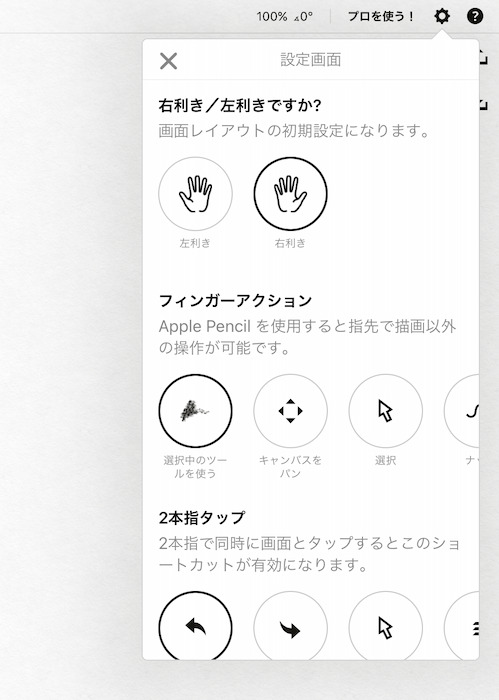
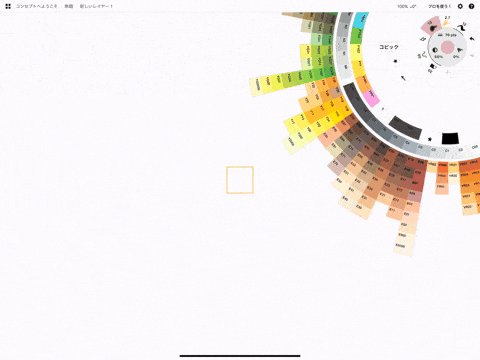
すごくいいUIだなと感じたのが、インストールしてから最初にキャンバスを開いたとき、初期設定がこのような形で自動で開かれることです!
これのおかげで設定のボタンが右上のこの場所にあることがすぐに理解できるし、逆に「設定をすべて完了しなければアプリが使えない」ということもありません。
左利きの私としては、利き手の設定が初期設定の一番最初にあるのが優しいなと感動しました!
他のアプリだと利き手の設定はわざわざ環境設定を開かないといけなかったり、そもそも利き手の設定がある事自体気が付かないことも多いので。

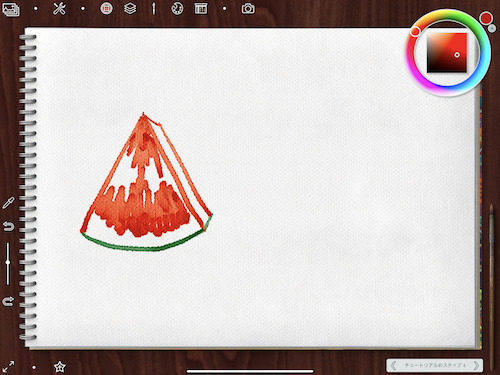
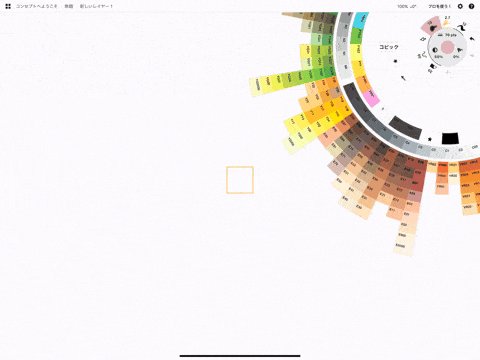
ここから色を選べるようです。
すごい…
「コピック」という文字がある通り、色塗りマーカーであるコピックの色番号が各色に書かれています。
コピックを普段から使っている人だと、実際のコピックで塗った色をデシタルでも使いたい!デジタルで塗った色をコピックでも塗りたい!と思ったときに楽ですね。

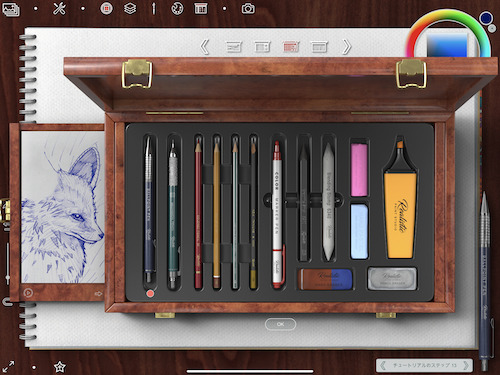
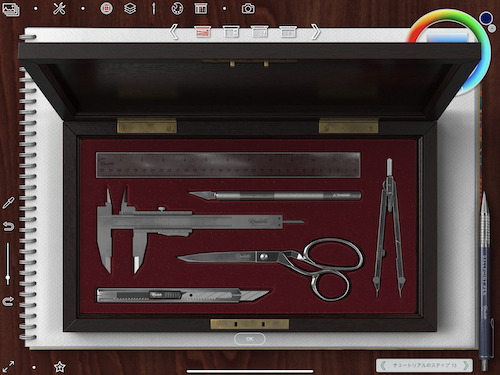
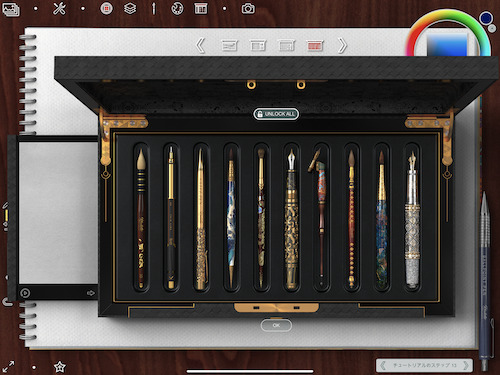
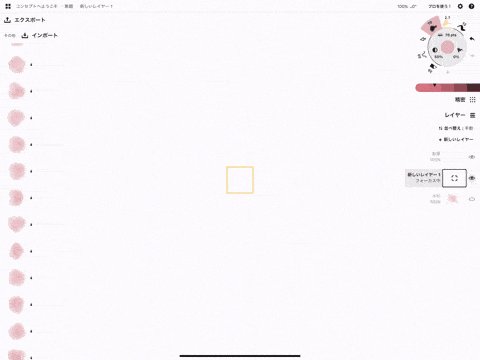
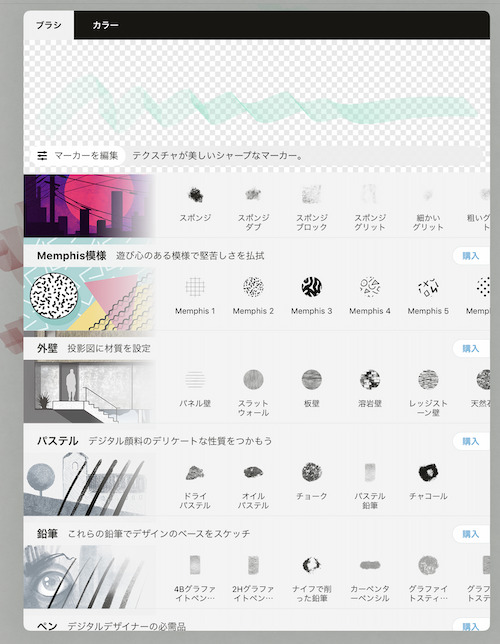
ブラシはここから増やすことができます。
レビューを見た感じだと建築関係のお仕事の方がよくこのアプリを使用しているようでした。
そのためか、「外壁」という有料のブラシセットが…!
パステルやエアブラシ、漫画のトーンのようなセットもありました。
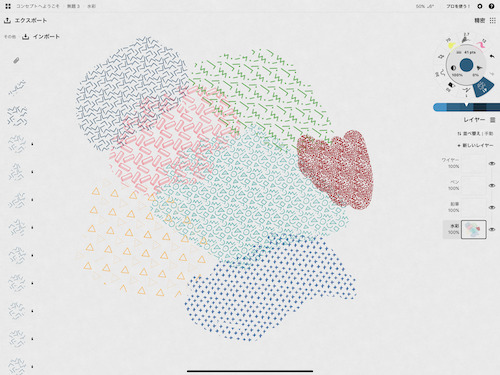
この中にあった「Memphis模様」という、パターンが入れられるブラシセットを購入してみました。

このようなかわいい模様がすぐに入れられるブラシが20種類入っていました!
柄物が好きなので、こういうブラシがあるのはとてもいいなと感じました。

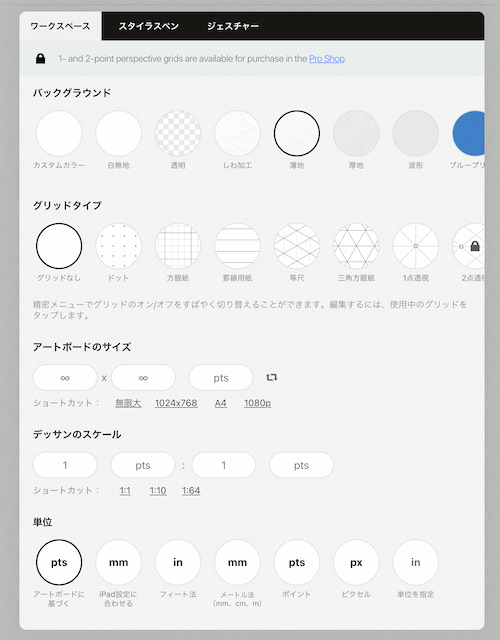
設定はこんな感じ。
機能が多すぎないからこそだと思いますが、ボタンが大きくてシンプルでわかりやすい。
キャンバスの背景が変えられたりグリッドに種類があるのも便利でいいですね!
アートボードのサイズ無限って初めて見ました。

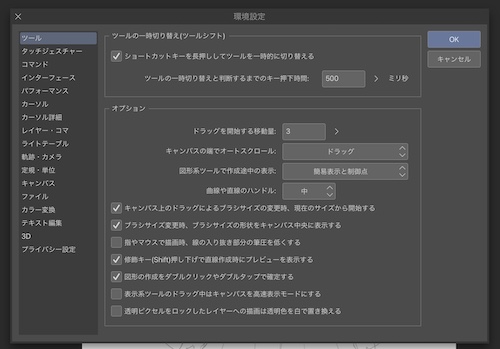
ちなみにCLIPSTUDIO PAINTの設定はこんな感じ。
機能の数が違うので仕方がないですが、コンセプトの設定画面がわかりやすいのがわかりますね。
まとめ
たくさんの色を使ったりブラシを使い分けたり…といった本格的なイラスト作品を作るというよりは、ある程度決まったツールやカラーパレットでデザインラフを作るというのに向いていそうだなと思いました!
CLIPSTUDIO PAINTやフォトショやイラレなどのUIに慣れきっているせいで少し癖がつよいなと思ってしまいましたが、設定ページなどはシンプルで基本的に親切なUIだと感じました。
普段から、管理画面の設定周りのUIのデザインがごちゃつきがちになってしまうことに頭を悩ませているので、このあたりは色々と学ぶことが多いなと思いました…!