画像最適化、してますか?
こんにちは。デザイナーのMです。
突然ですが、皆さんは画像最適化してますか?(唐突
私はしています。
弊社ではサイトの制作などをさせて頂く機会が多々ありまして、制作の最終段階であるサーバーアップの前に、サイト内で使用する画像を圧縮して最適化するというフローがあります。
Webサイトのスマホ閲覧の割合がPCと半々、場合によってはPCの閲覧比率を超えることも珍しくなくなってきたので、通信容量(いわゆる”ギガ”)を少なくして、サイトを高速に表示させることが必須となっています📱
そこで今回は、普段使用している画像最適化ツールを紹介したいと思います。
TinyPng

https://tinypng.com/
「パンダのやつ」と僕は呼んでいます🐼
けっこう昔からあるので、かなり有名なオンライン画像圧縮ツールだと思います。
サイトを見て頂く通り、パンダが画像を圧縮してくれます。
Chromeのブックマークバーに突っ込んでるので、ブラウザ上からサクッと圧縮できる手軽さが便利です。
一気に20枚、または上限5MBまでの画像ファイル(jpg/png)を圧縮可能です。
gifよりきれいなアニメーションができる、Animated PNG(APNG)にも対応しています。
ページの下の方でパンダがぬるぬる手を振っていますね👋
対応ファイル形式:jpg / png / APNG
jpeg.io

https://www.jpeg.io/
こちらのサービスは、単純に画像を圧縮するというわけではないのですが、様々な形式の拡張子のファイルを一括でjpgに変換して最適化してくれるツールです。
png形式の画像はjpg形式に比べてファイルサイズが大きくなることがあるので、こちらを利用してjpgに変換することにより容量の削減になることもあります。特に写真を利用している素材とかですね📷
他にもpsdでワイヤーやカンプを作成して画像として書き出す際にも、こちらを使えばpsdからそのままjpgを作成してくれるので便利です。
対応ファイル形式:jpg / png / gif / svg / bmp / eps / psd / tiff / WebP
Squoosh

https://squoosh.app/
Googleが開発したオンライン画像圧縮ツールです。
サイトにアクセスして、画像をドラッグ&ドロップするとプレビュー編集画面に遷移します。
この画面上で画質や圧縮形式などを設定することができます。
また、画面の左右で圧縮前と圧縮後のプレビューを見比べることもできるので保存後のイメージを目で確認しながら調整することができます。めっちゃ便利👀
ただ、現状では画像1枚ずつしか編集することができないので、一括で圧縮をしたい場合には向いていません🙅♂️
私の場合は、画質を極力落とさずに綺麗な見た目のまま写真の容量を圧縮したいときなどのシビアな圧縮条件が求められる場合に利用することが多いです(あまりないですがw
ちなみにリサイズも同時にできるので、さらに容量圧縮したい場合などにも使えます。
対応ファイル形式 : jpg / JPEG2000 / mozjpeg / png / gif / pdf / bmp / tiff / WebP
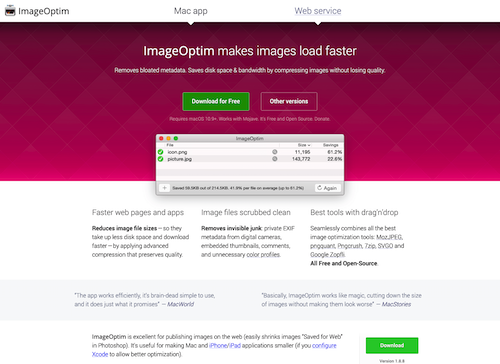
ImageOptim(Mac向けアプリ)

https://imageoptim.com/
ImageOptimは、Mac向けの画像圧縮専用アプリです。
ブラウザからいつでも圧縮はできませんが、いつも利用しているPCにインストールしておけばすぐに使うことができます。
私はいつもこのアプリを使って画像を最適化することが多いです。
アプリをインストールして、Finderで画像を右クリックすると「ImageOptimize」という項目が表示されます。
その項目をクリックすると自動でアプリが起動して、画像最適化を開始してくれます。便利!
容量制限なしで、複数選択もできるのでバシバシ使用することができます🤘
ファイル形式:jpg / png / gif
ReSizer(iOSアプリ)

https://apps.apple.com/jp/app/jp/id1388705112
弊社が開発したiOS向けの画像リサイズアプリです。
直感的なUIで画像を好きなサイズにリサイズ、画質を選択することで容量も最適化することができます。
カメラロールからの一括選択にも対応。画像に関するExif情報の確認や削除もこのアプリからできます。
スマホからブログを書く際や、ストレージの容量を確保したいときなどに大変重宝するアプリなのでぜひ一度インストールしてみてください✨
ぜひ今回ご紹介したツールを利用して画像の最適化をしてみましょう!
楽しく快適なインターネットライフを🥺