AIにオーストラリアのことを聞いてみた
こんにちは。開発担当のマットです。
私はオーストラリア生まれ育ちで、18歳の時に日本に移住しました。
もう少ししたら、人生の半分ぐらいは日本になりますので、日本とオーストラリアの似ているところ、異なっているところについて詳しいのかなと思います。
ところで、僕に聞かなくても、AIに聞ける時代になってきましたので、やってみました。
文化の違いを画像生成AIに聞いてみて、合っているかどうかを評価して見たいと思います。
食文化
まずは、食べ物の違いについて聞いてみました。
AI に「Japanese Food」を訪ねたら、何が出力されるでしょう?
Japanese Food




本当にビックリしました。
日本の料理店で出される料理そっくりです。AIの力に驚きますね。
次はオーストラリアの料理を見てみたいです。
Australian Food




この結果も素晴らしい。オーストラリアのカフェで出されそうな画像ばっかりです。
評価: 10/10
リビング
日常生活で一番重要のは、リビングの部屋かもしれませんね。
家族が集まって、一緒にご飯を食べて、テレビを見て、話し合うところです。
日本では、木材の床または畳で、こたつや食卓が主役のイメージですかな…
オーストラリアでは、絨毯で、ソーファーが主役のかな…
Japanese Living Room




思ったより「和」ですね。
Australian Living Room




いろいろとオッシャレなリビングですね。
実際にオーストラリアに絶対ありそうです。
評価: 10/10
スポーツ
スポーツはどうでしょう?
日本なら、野球や相撲のかな?
Japanese Sport




なるほどですね。
「日本のスポーツ」といえば、確かに室内スポーツが多いですね。
空手やバレーボールなど、体育館や武道館で行えるスポーツですね。
オーストラリアなら野外スポーツの方が人気のイメージありますね。
ラグビーやクリケットのかな?
Australian Sport




なんじゃこれ!w
完全にお化けになっていますね。
3脚でサッカーをするイメージは流石にない…
でも、日本のスポーツはイメージ通りですね。
評価: 6/10
自然
最後に、日本とオーストラリアの自然を試してみましょう。
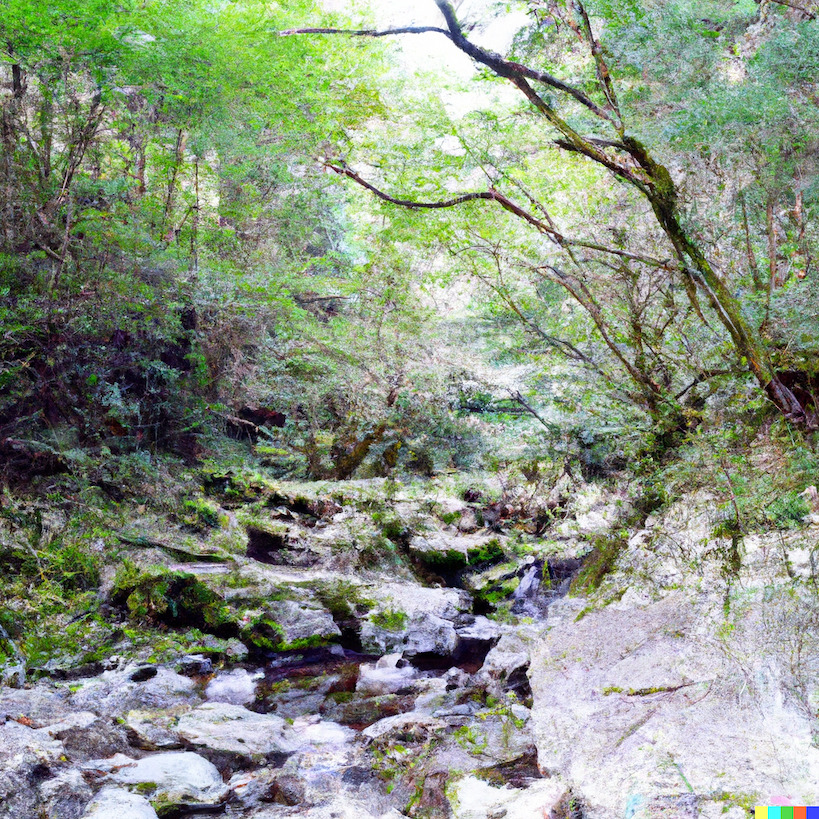
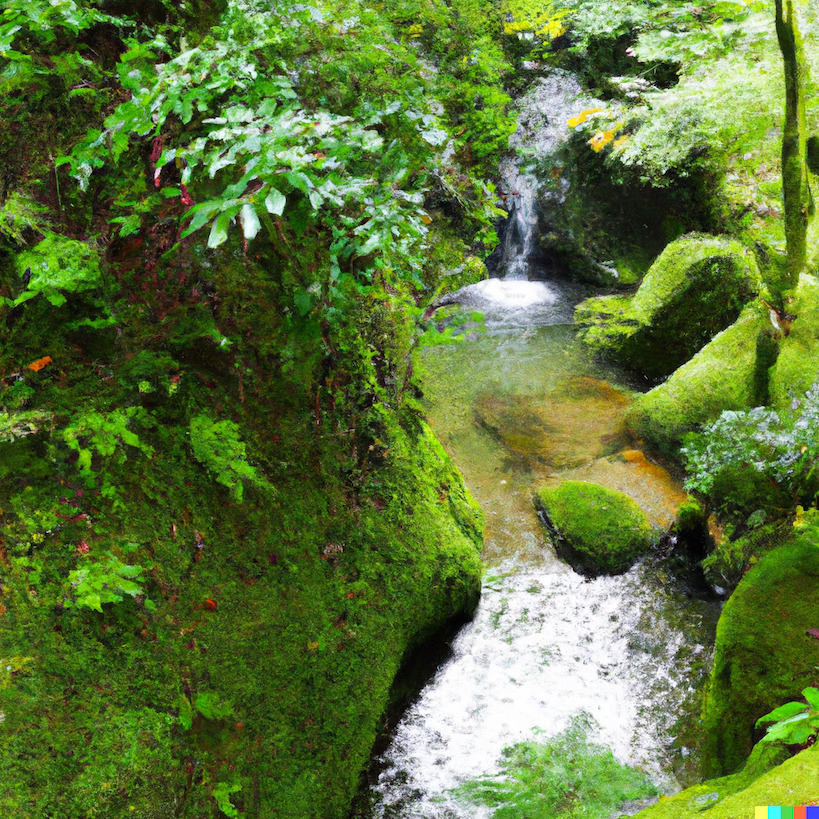
日本なら、山と小川が多く、緑のイメージがあります。
Japanese Nature




まさに、イメージ通りです。
しかも、キャンピング行きたくなるぐらいのリアルさ。
オーストラリアは日本より乾燥して、広くて赤色の平地にユーカリの森または砂漠のイメージです。
Australian Nature




これも、まさにイメージ通りです。
AIは本当に素晴らしいものになってきましたね。
もう少し、砂漠っぽい画像も交じるかと思いましたけど、もしかしたら、オーストラリアの砂漠に住んでいる人が少ないので、ネットに写真データも少なくて、AIが写真が多いところ(比較的に人口が多い、森林がある地方)の写真データに影響されているのでしょう?
でも、どれも本当にオーストラリアにありそうな画像ですね。
評価: 10/10
まとめ
最近、AIは遥かに進化してきています。
文章を与えるだけで、こんなに素晴らしいものを生成できるなんって驚きますね。
今回、私は DALL·E 2 という画像生成AIを使っていました。
ご興味がある方は是非、アカウントを登録してみてください。