はじめに
PDFの技術書をAndroidタブレットで快適に読みたい。
そういう視点で、以下のAndroid用のPDF対応電子書籍リーダーアプリをレビューしてみました。
電子書籍リーダーアプリに求める条件
電子書籍リーダーアプリに求める条件は以下の通りです。
PDFを読める ページの拡大率と表示位置がページを送っても維持される 目次、ブックマーク、検索といった基本機能が使いやすい 背景色をセピアに変更できる PDFを読める
今回のレビューの大前提です。
目次、ブックマーク、検索といった基本機能が使いやすい
おまけ機能程度にしかPDF対応していないリーダーアプリだと、そもそもこれらの機能がPDFで使えなかったりするので。
ページの拡大率と表示位置がページを送っても維持される
PDFを読むためのアプリとして重視するのはこの点です。
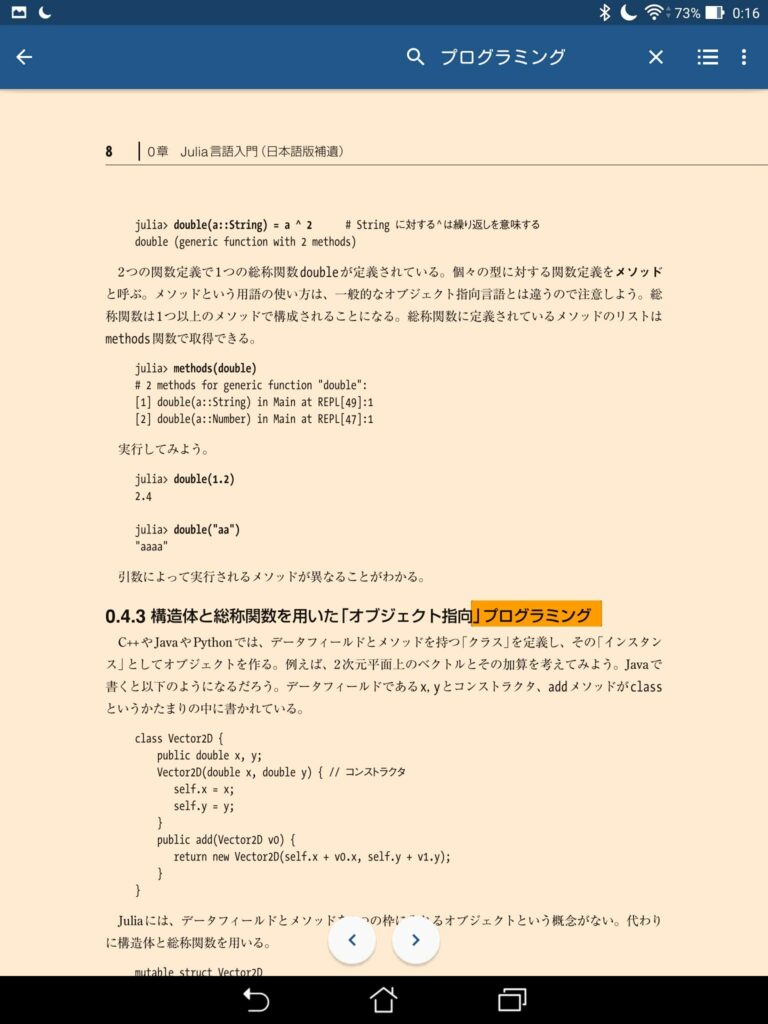
あくまでも筆者にとってはですが、8インチはPDFを読むには微妙な大きさで、ページ全体をそのまま表示すると少し文字が小さく感じられます。ページ外側の余白が表示されないところまで拡大すれば文字が程良い大きさになります。この読みやすい拡大率と表示位置をページ送りしても維持してくれないと、毎ページやるのは大変です。
背景色をセピアの変更できる
これは単純に好みの問題です。
レビュー
Acrobat Readerは電子書籍リーダーアプリとはちょっと違いますが、PDFの本家ということで対象に加えています。
ページの拡大率と表示位置がページを送っても維持されるか
連続ページモードで表示することで何とか実現できます。
Acrobat Reader にはいくつかの表示モードがあります。
単一ページ: 別のページに移ると拡大率がリセットされる リーダー: レイアウトがかなり変わる。プログラムがちゃんと読めなくなるのでダメ 連続ページ: 拡大率を維持したまま縦スクロールできる。ただし、縦スクロール中に横方向にずれがち リーダーモード。微妙に残念な感じに表示が崩れる 拡大率100%の表示。8インチにとっては上下左右の余白がもったいない 上下がぎりぎり収まるところまで拡大。ちょっとの違いだが読みやすさが格段にアップ 連続ページモードでスクロール中に横方向に表示がずれたところ。横方向を固定できないのはストレス 目次、ブックマーク、検索といった基本機能が使いやすいか
目次: 折り畳まれた階層表示。項目をタップでページジャンプ。使いやすい ブックマーク: ページ番号のみ表示。表示内容を変更することはできる 検索: 検索結果の一覧表示無し。本文中のヒット箇所がハイライトされるので1個ずつ送っていく 目次 ブックマーク一覧 検索 背景色をセピアにできるか
ReadEra
ページの拡大率と表示位置がページを送っても維持されるか
以下の設定にすることで、画面いっぱいにテキストを表示して縦スクロールで読めます。横方向にはスクロールしないのでほぼストレスフリーです。
ページ余白あり ページ余白無し。横方向は固定で上下にスクロールするのみなので快適 目次、ブックマーク、検索といった基本機能が使いやすいか
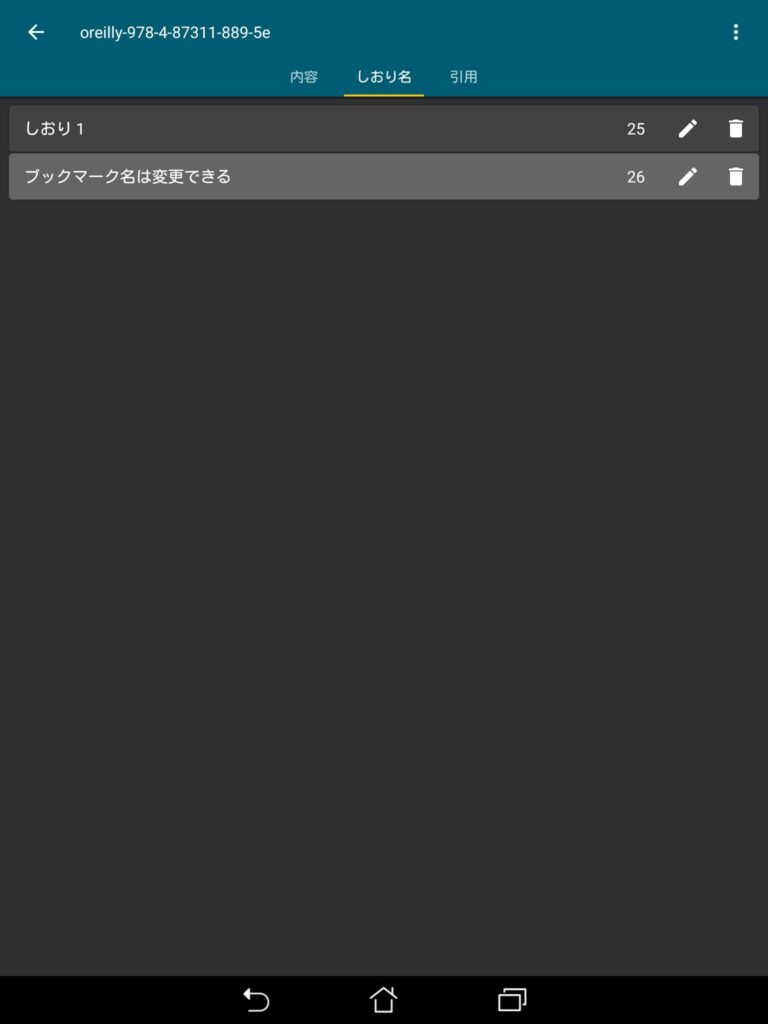
目次: 小項目まで隠さずに全部表示する方式。わかりやすいが、大きく移動したいときなどは面倒 ブックマーク: ページ番号とブックマーク名。表示内容を編集できる 検索: ヒットした箇所がハイライトされて一覧表示される。検索履歴も残る。とても使いやすい 目次。小項目を折りたたんだりはできない ブックマーク一覧 検索結果の一覧表示 背景色をセピアにできるか
SideBooks
ページの拡大率と表示位置がページを送っても維持されるか
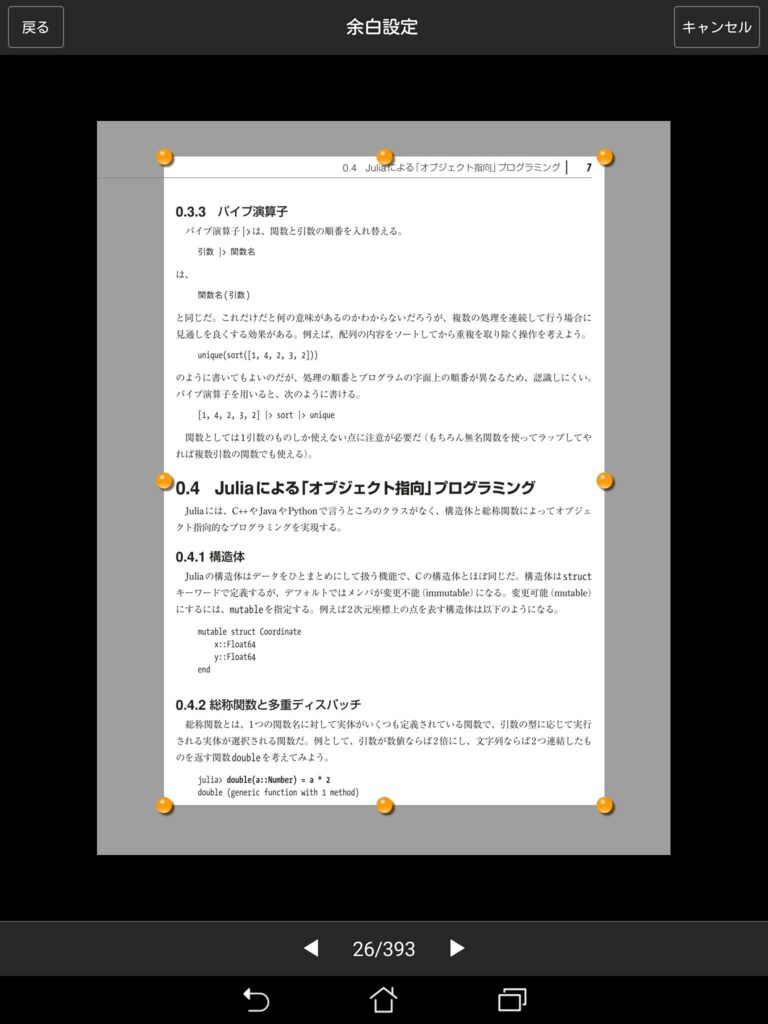
SideBooks では「余白設定」という機能でページの表示範囲を設定することができるので、これを利用します。
上下左右の余白を削って表示する範囲を指定できる 余白無しの表示をした状態で、縦スクロールではなくページをめくるように横方向にページ送りできます。少し残念なのは、ページ送りのアニメーション(めくり、またはスライド)をオフにできないため、ページ送りのテンポが少し悪いことです。
目次、ブックマーク、検索といった基本機能が使いやすいか
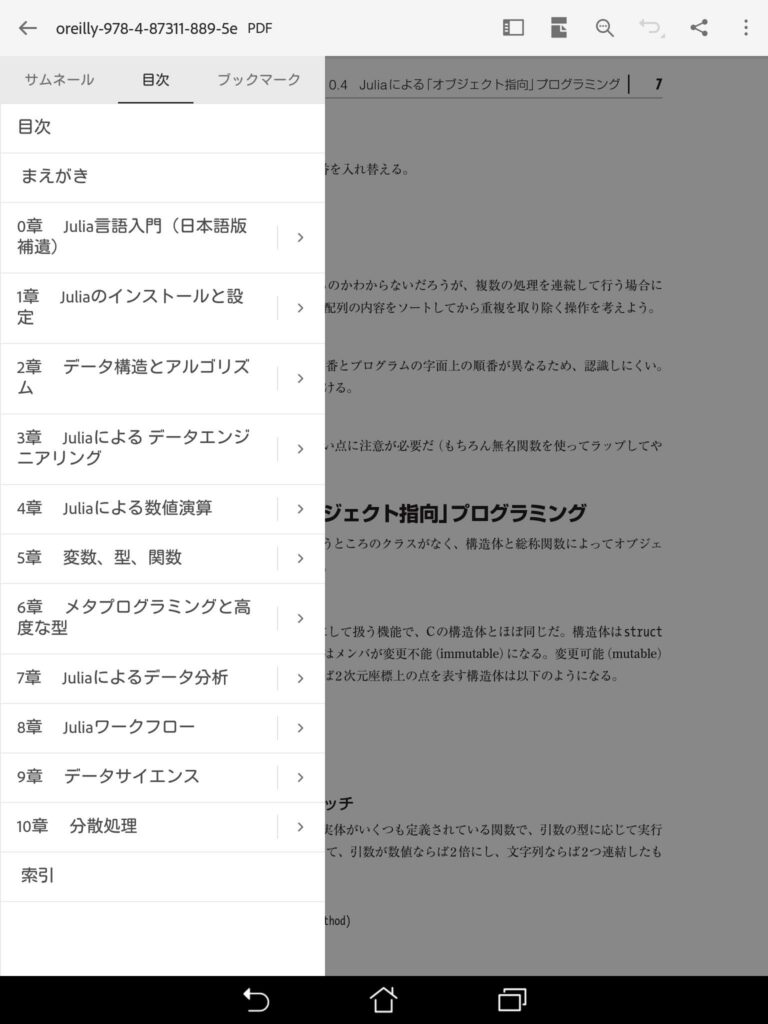
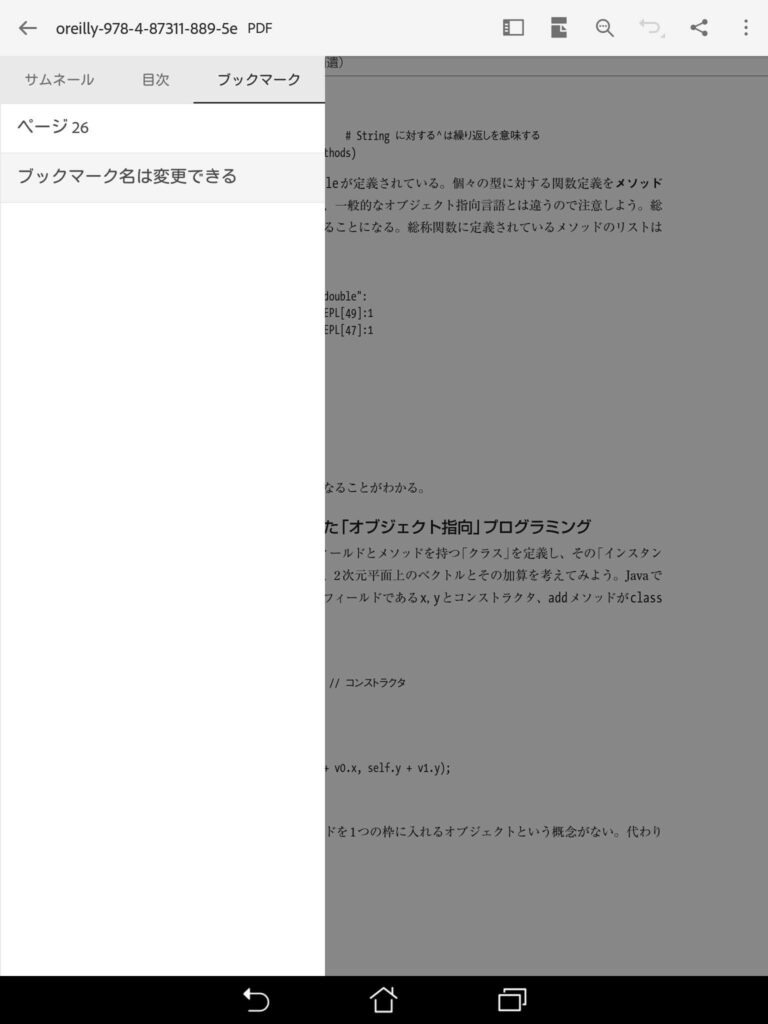
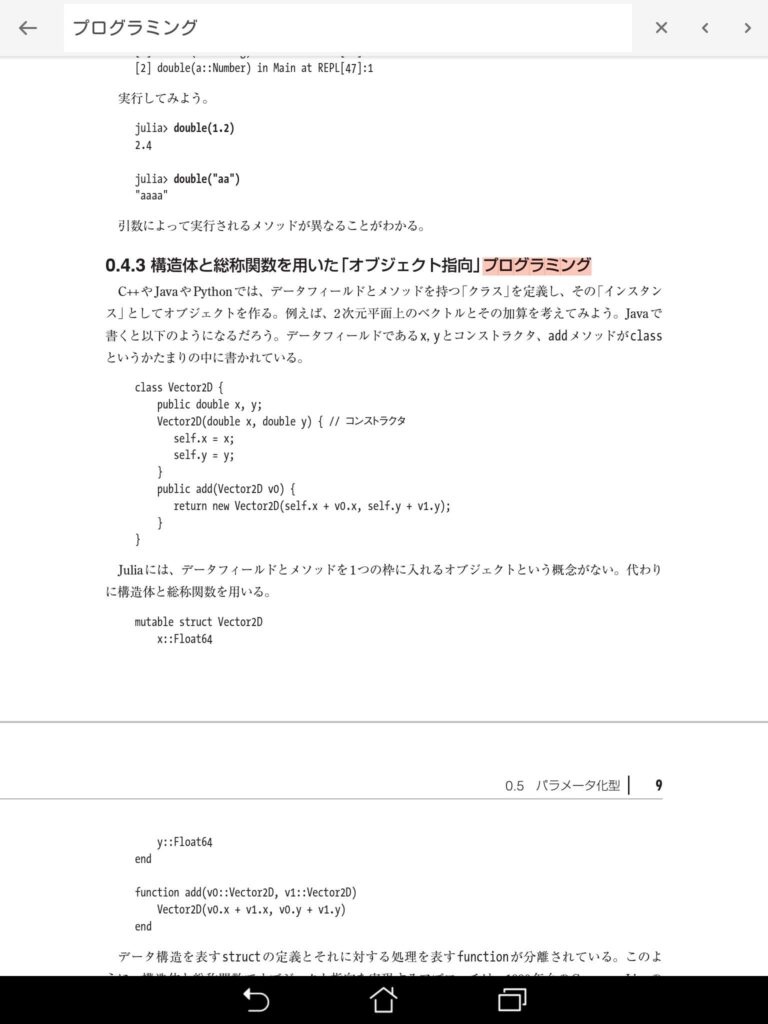
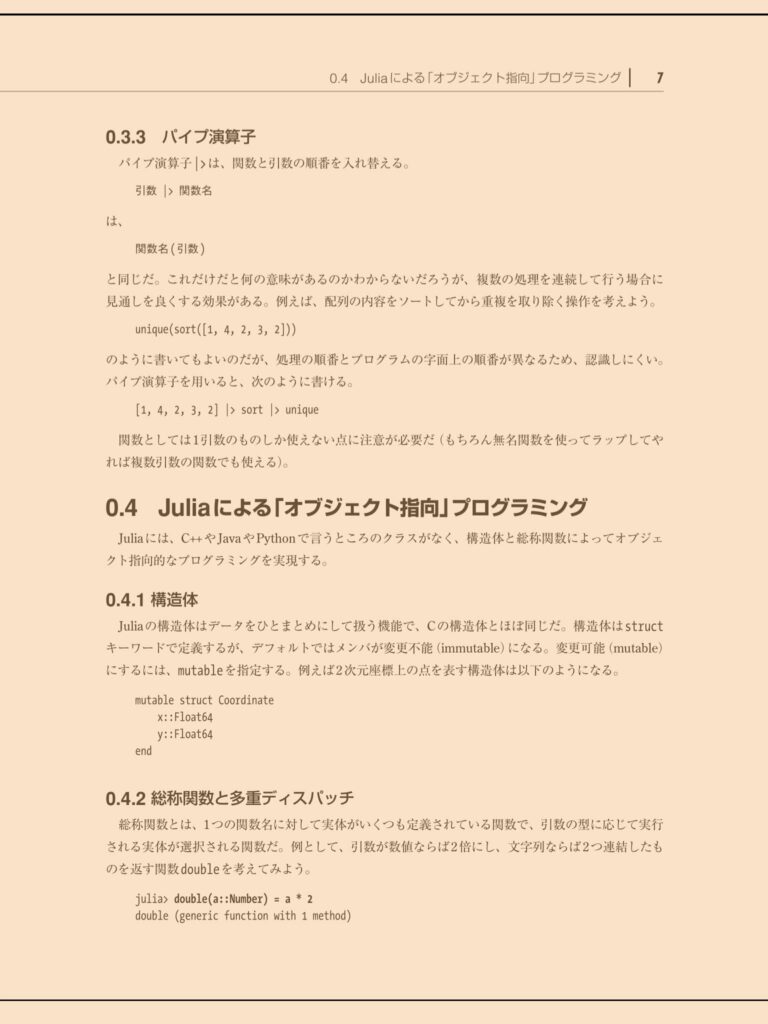
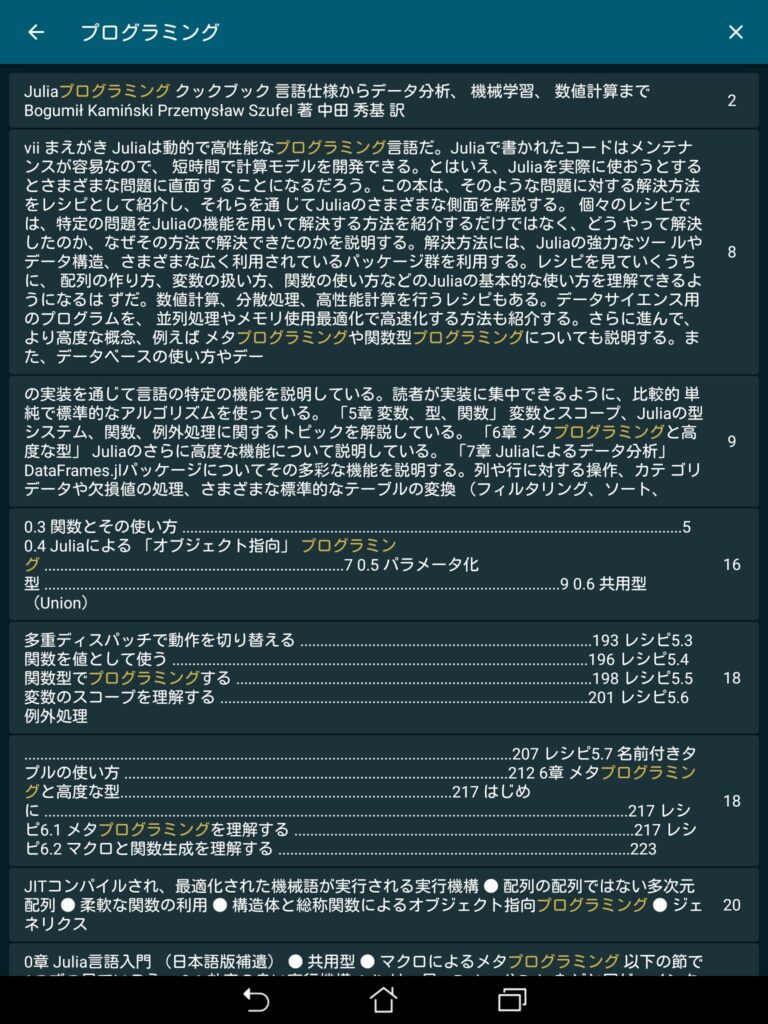
目次: 小項目が折り畳まれて表示される方式。見やすい ブックマーク: ページ名と冒頭の文章が一覧表示される 検索: ページ数とキーワード前後の文章が表示される 目次 ブックマーク一覧 検索結果の一覧表示 背景色をセピアにできるか
できない(アプリケーションとしての背景色は変更できるが、PDF表示部分の色を変更できない) Xodo
ページの拡大率と表示位置がページを送っても維持されるか
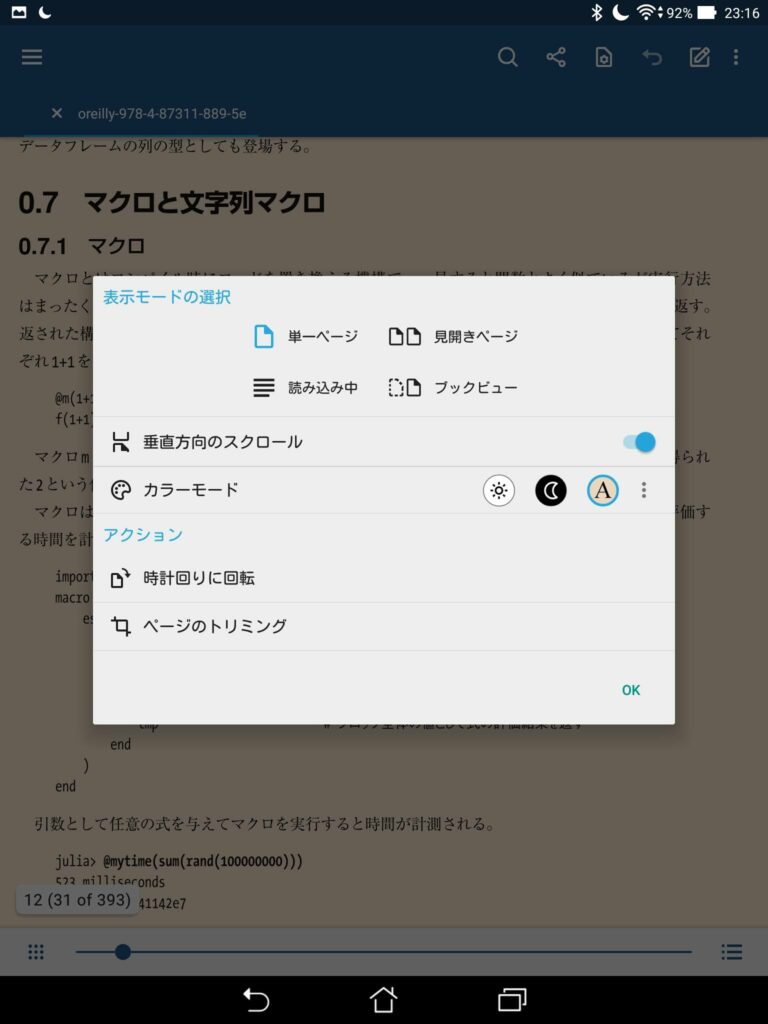
表示モードの選択で、単一ページ、垂直方向のスクロールをオンにすることで、拡大率を維持したま縦スクロールできます。Acrobat Reader と違って、縦スクロール中は横方向にスクロールしないようになってるので、ストレス無くページを送れます。さらに、縦スクロール中でなければ普通に横スクロールもできるといううまいUIになっています。
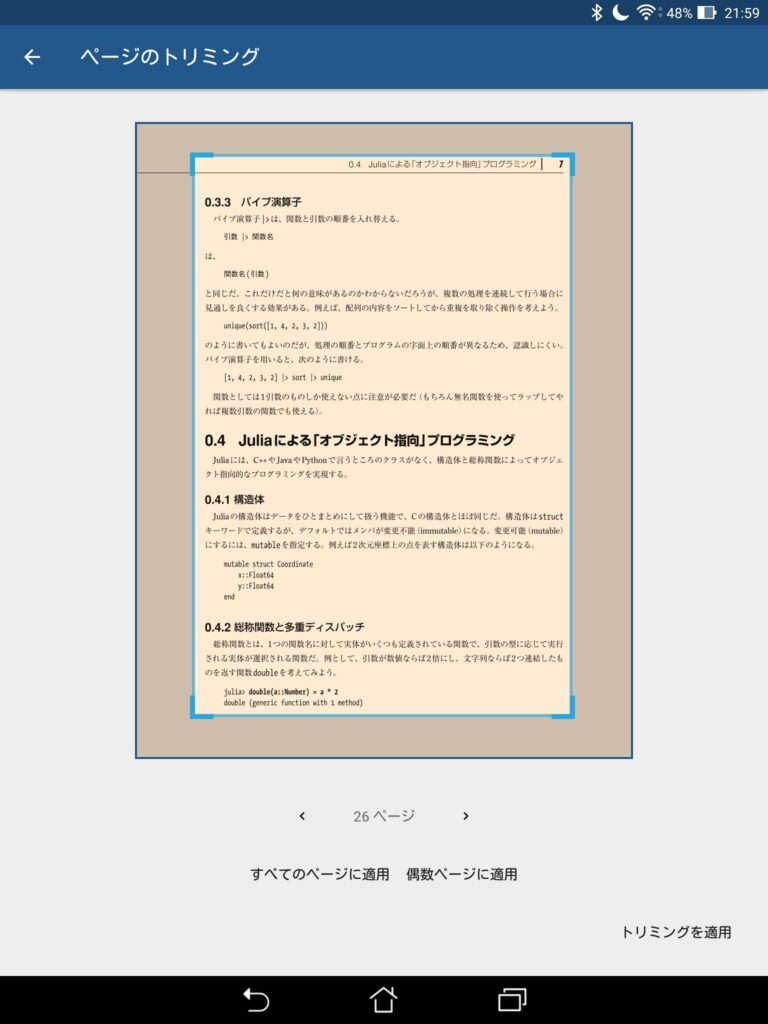
表示モードとして、単一ページ・垂直方向のスクロールを選択 また、Xodo にはページのトリミングという機能があり、ページの表示部分を指定できます(自動認識させるモードもあります)。ページのトリミングを適用した状態で縦スクロールをオフにすると、拡大率を維持したまま横方向にページ送りすることもできます。個人的には縦スクロールよりもアニメーション無しの横方向のページ送りの方が好きなので、この状態はかなり使い勝手が良いと感じました。
ページのトリミング 目次、ブックマーク、検索といった基本機能が使いやすいか
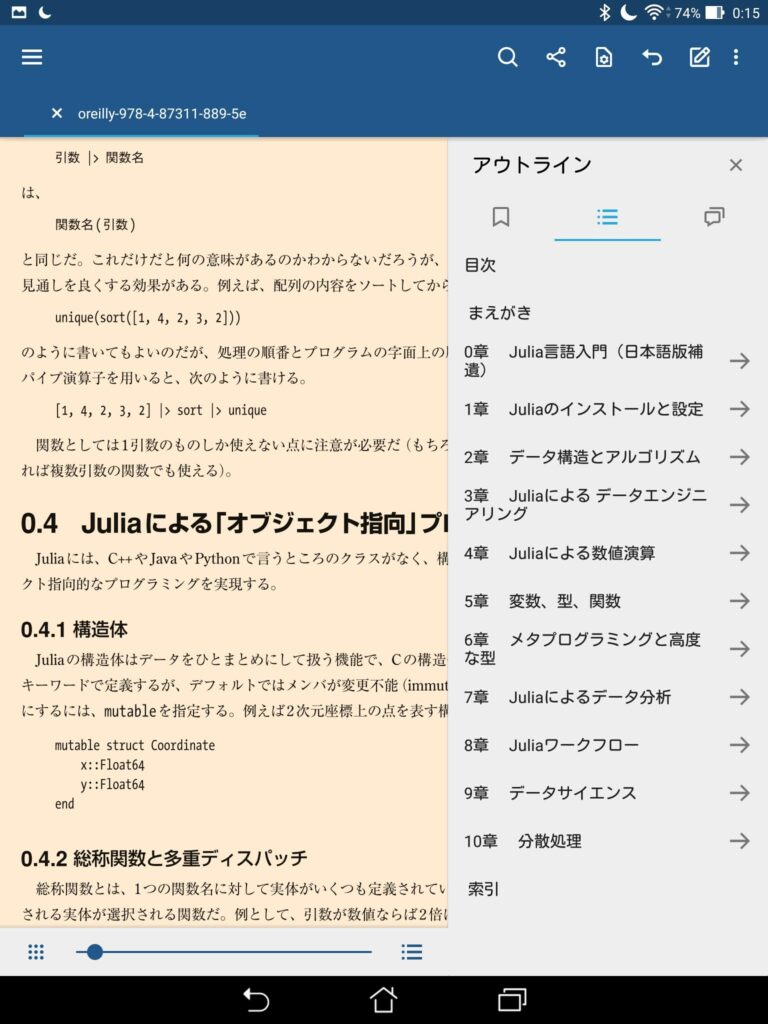
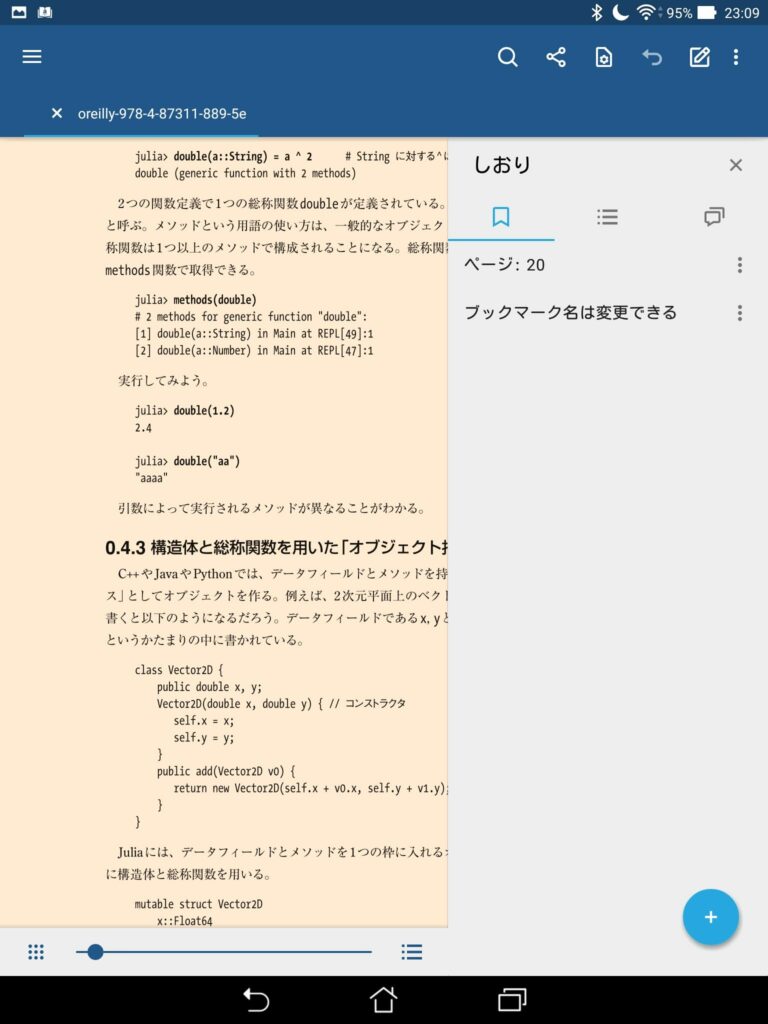
目次: 小項目が折り畳まれて表示される方式 ブックマーク: ページ番号のみ表示。表示内容を変更することはできる 検索: 検索結果の一覧表示無し。本文中のヒット箇所がハイライトされるので1個ずつ送っていく 目次 ブックマーク一覧 検索 背景色をセピアにできるか
まとめ
最初に挙げた条件を満たして最も使いやすいと感じたのは Xodo のページトリミング+横方向ページ送りでした。次点が SideBooks の余白設定+横方向ページ送りとReadEraの拡大率固定+縦スクロールでした。
どのアプリも、目次・ブックマーク・検索といった基本的な機能はきちんと抑えられていて、これらの使い勝手に大きな差はありませんでした。
同じ電子書籍リーダーというくくりの中でも作り手によってアプリの個性は違ってくるもので、自分の重視する機能に焦点を当ててアプリの使い勝手を比べるのはとても面白い体験でした。