【コピペOK!】ちょっと使うだけで、なんかいい感じになるデザインcssまとめ
こんにちは。デザイナーのMです。
最近久しぶりにコーディングをすることがあり(日々しろよ)、css3の進化に驚愕しました⚡
今回は “なんかいい感じ” にデザインが捗るcss3をいくつかご紹介したいと思います。
コピペですぐに使えるので、ぜひちょちょっと使ってみて下さい。
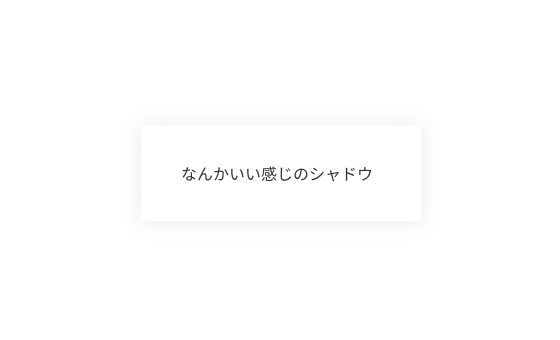
なんかいい感じの「シャドウ」
box-shadow: 0px 1px 5px rgba(0,0,0,0.05);

その名の通り、なんかいい感じのシャドウを付けるcssです。
普段から皆さん普通に使われているのだと思いますが、まずは基本としてご紹介します💁🏻♂️
ポイントは「うっすら」。シャドウの透過を濃くしたら安っぽくなるので、うっすらふわっとシャドウが見えるを目安に付けるといいと思います。
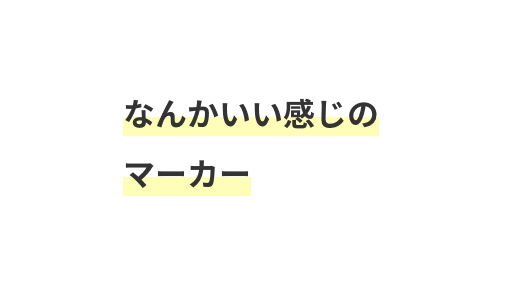
なんかいい感じの「マーカー」
display: inline;
background: linear-gradient(transparent 60%, rgba(255,255,102,0.5) 60%);

文中の文字を強調させるのに、太字や文字色を使ってたけどなんか面白みが無い、という人におすすめです。マーカーを使うと人肌感といいますか、少し温かみのある表現になる気がします。小学校の頃を思い出します。
カラーコードを変更してお好きな色のマーカーにしちゃいましょう🖍
なんかいい感じの「グラデーション文字」
color: #a6c0fe;
background: linear-gradient(135deg, #a6c0fe 0%, #f68084 100%);
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;

グラデーションカラーやフォントとの組み合わせ次第で、とてもオシャレな装飾をすることができます。
非対応ブラウザのために “color” の設定はお忘れなく😎
なんかいい感じの「ぼかし文字」
filter: blur(8px);

ちょこっと隠したいときとか、、に使うのはどうでしょう?
あんまり使うことはないかもしれませんが、続きを読ませたいときやコンテンツを隠して気になるようなデザインにしたいときに使うと相性が良さそうです。ただ、使いすぎはやめましょう😂
なんかいい感じの「めくれ画像」
.mekure {
display: inline-block;
position: relative;
}
.mekure:after {
position: absolute;
content: "";
box-shadow: 0 15px 10px rgba(0,0,0, .5);
transform: rotate(3deg);
right: 5px;
left: auto;
top: auto;
bottom: 15px;
z-index: -1;
width: 50%;
height: 20%;
}

画像にめくれ風処理をするcssです。
こちらもシャドウは控えめに付けるのがポイントです。アニメーションと併用しても相性が良さそうです。
以上、すぐに使えるデザインcssまとめでした。
今回少ししかご紹介できなかったので、またこのシリーズはやろうと思います🔥