大腸内視鏡検査を受けました
はじめに
会社の定期検診で便潜血陽性の判定が出てしまったので大腸の内視鏡検査を受けました。胃カメラは飲んだことがないので初内視鏡です。検査の準備も含めていろいろと珍しい体験だったのでそれを書いてみます。
検査の予約
要精密検査の判定を受けて、大腸の内視鏡検査を受けられる病院を探しました。都合よく徒歩10分くらいの近所に内視鏡検査が得意なお医者さんがいる内視鏡クリニックがあったので検査の予約をしました。大学病院で長く内視鏡検査を勤めてきた方だそうです。今どきは病院での検査もウェブで予約できるので便利ですね。
事前診察
検査の2日前までに事前の診察を受けて下さいとのことだったので、こちらもウェブで予約して診察を受けました。便潜血が出たこと、内視鏡検査は初めてであることなどを話し、検査までの流れの説明を受けてこの日は終わりです。
検査のときは腸内を空っぽにしておく必要があるため、検査前日の食事は食べていいもの悪いものの制限があるそうです。検査向けのレトルトパックの食事もありますがどうしますか?とのことだったのでそれをお願いしました。前日の昼食と夕食の2食分です。
検査食と当日用の下剤をもらって帰りました。


前日
前日に食べた検査食です。

昼食。普通に会社で仕事してたので職場の電子レンジで温めて食べました。

夕食

昼食も夕食もどっちもおいしかったです。もっと味気ない感じかと思ってました。量が少ないのはまあしょうがない。ちなみに前日の朝食は特に制限ありません。
夜9時以降は絶食ですが、お茶などの水分は飲んでも大丈夫です。錠剤の下剤を飲んで就寝。
当日の朝
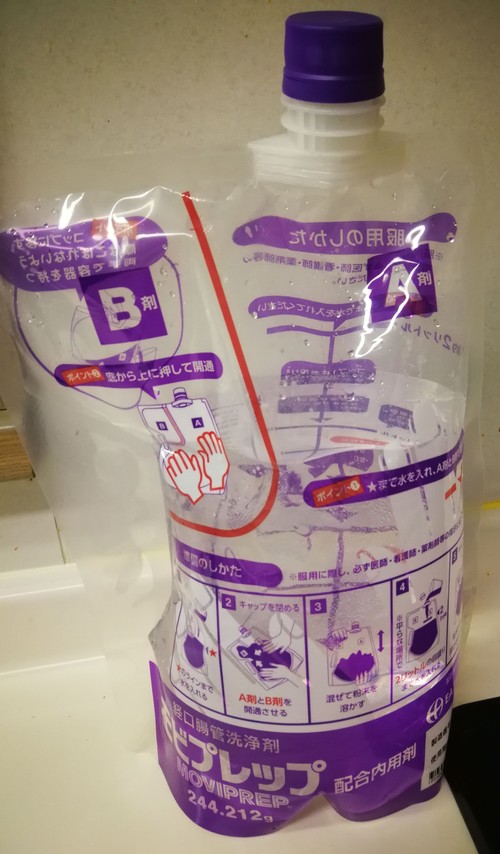
朝8時から下剤の摂取開始。

これに水を入れて下剤を作ります。

水を2リットル入れたところ。透明になるまでよく振らないといけません。このうち1リットルを1時間半かけてゆっくり飲みます。15分おきにコップ1杯のペース。
この日のハイライトはこの下剤でした。なにしろ不味い。機械っぽい臭いと生臭さとが入り混じった何とも言えない風味でコップ1杯を飲むのも一苦労です。下剤は誤飲を防ぐために不味くしてあると聞いたことがありますが、何もここまでしなくてもという味でした。下剤の種類によってはスポーツドリンクと変わりないような味のものもあるらしいいんですが。
早い人は割とすぐ効き始めるようですが、自分の場合はちょうど1リットル飲み終えたくらいからお腹が下り始めました。徐々に出るものがゆるくなっていき、5回目くらいにはほぼ透明な水のようなのしか出なくなりました。
下剤を飲み始めてからここまでで約3時間半。朝から病院に行って専用の部屋で下剤を飲む選択肢もありましたが、家にしておいて良かったと思いました。いつもの環境で気を紛らわせながらでなかったら時間を持て余すところでした。
検査
昼の1時に病院に行き、受付を済ませたら検査着に着替えます。このころにはもうお腹の具合も収まってます。作務衣みたいな検査着のズボンの形が面白くて、お尻の部分にスリットが入っています。着たまま内視鏡を入れられるようになっているんですね。漠然とお尻丸出しをイメージしてたんですが、考えてみればそれはそうかという感じです。
検査室で横になってしばらく待っていると先生が入ってきて鎮静剤を打ってくれました。そこで指示通りに大きく深呼吸したら頭がふわぁっとなって後はうつらうつらしてる内に検査は終わってました。痛いも怖いも感じる暇は無し。というよりいつ入ってきていつ出ていったのかも覚えてません。
その後別室で1時間ほど休養して眠気が覚めてから検査結果の説明を受けました。ポリープを1個取った以外は異常なしで、腸内は綺麗なものだということでした。取ったポリープは検査に回されて、後日良性の判定をいただきました。
おわりに
今回の検査で大きな問題が見つからなかったので、この先少なくとも5年程度は大腸がんの心配は無いそうです。ただしポリープが出来てたら早めに取ってしまった方が良いので2年に1回くらいは内視鏡検査を受けましょうとのことでした。またあれを1リットル飲むのかと思うとげんなりしますが、自分の体のためにまた2年後もがんばって検査を受けようかと思います。