そろそろVisual Studio Codeに乗り換えたい
使い慣れたエディタを変えるには(個人的に)かなり決心が必要なのですが、この度、話題のMicrosoft製Visual Studio Code(以下VS Code)をお迎えしました。
実際に使いだしてみたら想像以上に便利だったので、今更感はありますが個人的にVS Codeの良かったと思う点を書いてみようと思います。
因みに主に想定する言語はPHPです。
Visual Studioっぽい

当然ですが、名前にVisual Studioと付いているだけあってVisual Studioに似たアトモスフィアを放っています。
Visual Studioを使ったことがあれば割と抵抗なく導入できるような気がしました。
個人的には大事なポイントです。
検索がつよい

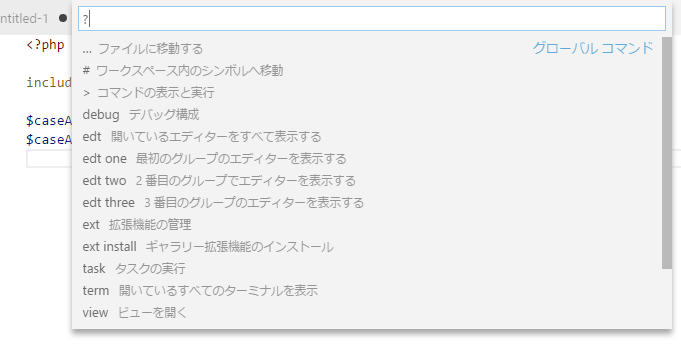
Ctrl+Pを押したときに「ファイルを検索して開く」ボックスが開くのですが、他にも色々なことができます。
最初に”#”を入力すると「ワークスペース内のシンボルを検索して移動」、”>”を入力するとVS Codeの「コマンドの検索と実行」になります。
“?”で機能の一覧が表示されるので「なんだっけ?」ってこともありません。
それぞれの検索機能は別途専用のショートカットで開くこともできます。
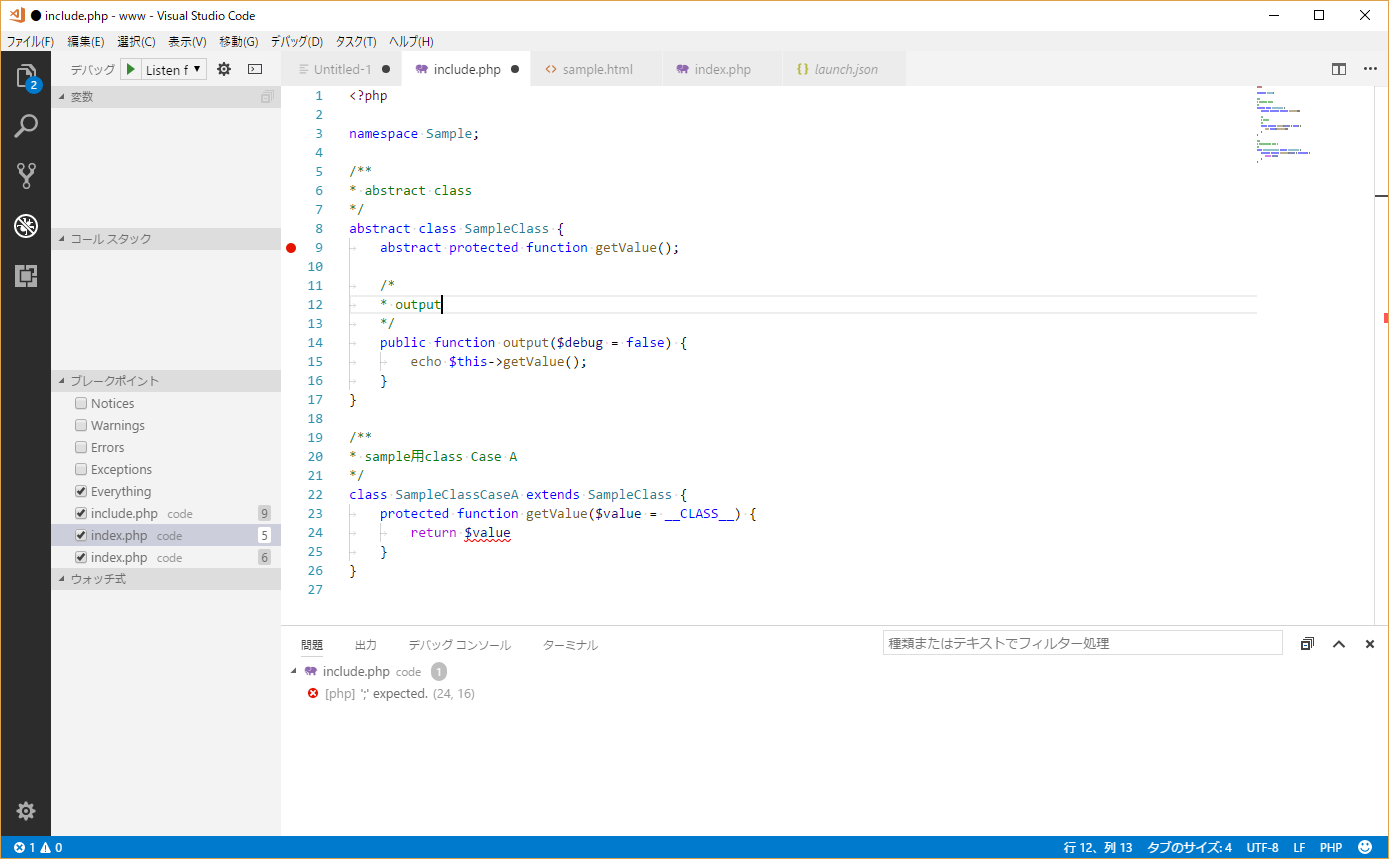
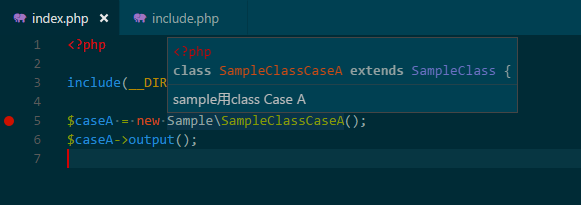
IntelliSenseが使える

イマドキっぽい。
定義の参照は、参照箇所が別ファイルでも問題なく認識・動作してくれます。
ただ、Pluginで導入できるPHP IntelliSenseはphp-language-serverを利用しているため、PHP7を参照できるようにしないと動作しません。
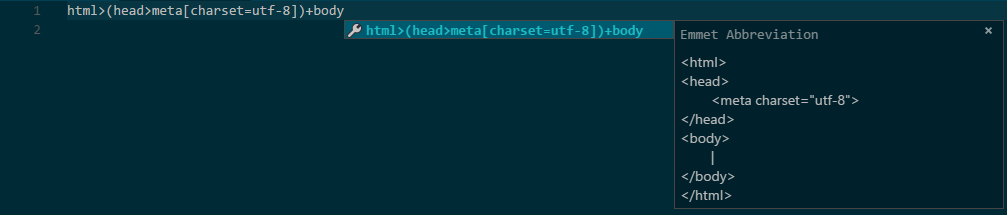
Emmetが使える
Xdebug使える
イマドキっぽい。
印象まとめ
とにかく検索が便利。
エディタ自体も多機能かつ使いやすいです。
まだまだ進化途中(のはず)なので、謎の仕様や不思議なことが起きたりもしますが、しばらくはVS Codeのお世話になっていこうと思います。