ブラウザのサウンド出力先を変更したい!
近頃、ブラウザのタブを複数開いて動画や音楽を同時再生することが増えてきました。
言うまでもないことですが、同時再生なので音がごちゃごちゃしてます。
せめてイヤフォンやヘッドフォンで聴いているときはタブごとに音を左右に割り振りたいと常々思っていました。
しかし、ChromeやFirefox、Edgeといったメジャーなブラウザには音を調整するミキサーがついてないどころか、デフォルトのサウンドデバイスから変更するような設定がそもそもありません。
そんな設定あったとしてもサンプルレートやらビットレートで色々がアレなんだろうなぁ…もう駄目だぁ…おしまいだぁ…
と諦めてかけていたところ、Javascript の Web APIs を使えば前述の音の割り振りが実現できそうなことに気付きました。
のでやってみました。

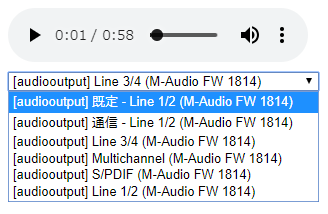
これだけでセレクトボックスから選択したデバイスでオーディオが再生されるようになりました。仮想オーディオミキサーも試してみましたが問題なく動作します。
躓いた点は、
- ラベルが取得できない場合、deviceIdでしか判別できない。
- 音声に加えてマイクの使用を許可しないと、デバイスの許可が取得できず出力先を切り替えることができない。
- Macの場合はプライバシー保護機能のためアプリの許可も必要かも。
割とセキュリティ厳しめです。
気が付いたら勝手にマイクがONにされて独り言が全世界に公開とか、いつの間にか催眠音声を聞かされてるとかすると怖いので仕方がありません。
それでも、Audio要素ごとにデバイスを設定できるのは予想以上でした。
出力側が対応しているかの問題がありますが、7.1chでも20chでも設定上可能です。
2つの曲を聴きながらテンポを合わせたい人や、イヤフォンの上からヘッドフォンをする人、左で雑談、右で焚き火の音を聴きながらゲームする人も安心です。平和は守られた!
