誰でもできるプログラミング
こんにちは。開発担当のマットです。
以前も言ったことがありますが、開発はとても楽しい仕事です。
PCに文字を打ち込むだけで、コンピュータがその指示を従って、面白いものを生み出せます。
でも、一度もプログラムを書いたことがない人は、どこから始まればいいかわからないでしょう。私も長いこと、プログラムの書き方を一切わからなくて、不思議な魔法のようでした。
それで、誰でもすぐに作れるプログラムを紹介したいと思います。
必要な準備
多くのプログラミング・プロジェクトに特殊な言語やコンパイラーのインストールが必要です。今回は、めっちゃ簡単に、ブラウザーとテキスト・エディター(メモ帳など)さえあれば、動くJavaScriptのプログラムを作ろうと思っています。
つまり、特に必要な準備はありません。
始めましょう〜
まずは、テキストエディターを開いて、「Hello」を書きましょう!
終わったら、program.html として保存しましょう!
保存先はどこでもいいです。デスクトップでも問題ありません。
HTMLファイルなので、ダブルクリックすると規定のブラウザーで開かれるでしょう。私の場合、Chromeで「Hello」が表示されます。
これはプログラム?
いや、今やったことは(とても簡単な)ウェブページの作成です。
動的な内容を出力する何かを開発しないと、「プログラム」と呼べないでしょう。
では、それを作りましょう!
現代のブラウザーは JavaScript という言語を解釈する能力を持っています。
Helloの後ろに、Javascriptのコードを書く部分を定義しましょう!これはHTMLタグというものでできます。
書き方は簡単です。
Javascriptのコード部分の開始は <script> で定義する。
Javascriptのコード部分の終了は </script> で定義する。
なお、コード部分にアラートを出す処理を入れましょう!
Javascriptでは、 alert(‘ホゲホゲ’); でできます。
先程のファイルに以下を書きましょう〜
Hello
<script>
alert('こんにちは!');
</script>保存して、ブラウザーをリロードすると、アラートが表示されます!
やった!なんか動き出しましたよ!
基礎の準備ができ、初めてのスクリプトを書きましたので、面白いものを作りましょう!
スプラウティモン
せっかく、スプラウト株式会社のブログなので、スプラウティモンという、モンスター・ゲームを作りましょう!
150匹のモンスターがいて、全部集めることが目標!
150匹のモンスターの名前を決めなければならないことが面倒ので、プログラムで自動にやりましょう。こうやってします。
- スプラウティモンの名前のパーツを手動で決める。
- 名前のパーツを適当に組み合わせて、名前を作り出す。
- その名前をページに出力
- それを150回繰り返します。
よっし!目標を設定しました。まずは名前のパーツを手動で決めましょう。
プログラミングで、何かのコレクションを「配列」といいます。
名前のパーツのコレクションが必要ので、まずはpartsという配列を作りましょう。
言語によって、やり方が違いますが、Javascriptの場合は以下です。
Hello
<script>
var parts = ['ほげ', 'ホゲ'];
</script>「ほげ」と「ホゲ」で、あまりいい名前作れないので、「ファイヤ」とか「アイス」とかを勝手に決めて、面白さそうなリストを作りましょう。
Hello
<script>
var parts = ['ファイヤ','アイス','ウィング','ライオン','イシ','デビル','ウルトラ','スーパー','デンキ','パワー','ブリザード','フラワー','ドラゴン','ロック','メガ','ワニ','ドロ','クマ','ヘビ','サメ'];
</script>これでパーツを定義しましたが、プログラムで3つをランダムに組み合わせて、スプラウティモンの名前を決めましょう。
では、ランダムなパーツを選択する方法はちょっとややこしいですが、以下となります。
parts[Math.floor(Math.random() * parts.length)];これを完全に理解しなくてもいいですが、「parts配列の中から、最初から、最後までの中、どれかランダムなものを返す」という意味です。
alertで出してみましょう!
Hello
<script>
var parts = ['ファイヤ','アイス','ウィング','ライオン','イシ','デビル','ウルトラ','スーパー','デンキ','パワー','ブリザード','フラワー','ドラゴン','ロック','メガ','ワニ','ドロ','クマ','ヘビ','サメ'];
alert(parts[Math.floor(Math.random() * parts.length)]);
</script>僕の場合、「メガ」が出ました。リフレッシュする度に、違う名前が出てきます。
ところで、アラートじゃなくて、直接ページに書き出す場合、「document.write」を使えます。それ使いましょう。なお、3つを組み合わせたいので、その行を3回書きましょう。
Hello
<script>
var parts = ['ファイヤ','アイス','ウィング','ライオン','イシ','デビル','ウルトラ','スーパー','デンキ','パワー','ブリザード','フラワー','ドラゴン','ロック','メガ','ワニ','ドロ','クマ','ヘビ','サメ'];
document.write(parts[Math.floor(Math.random() * parts.length)]);
document.write(parts[Math.floor(Math.random() * parts.length)]);
document.write(parts[Math.floor(Math.random() * parts.length)]);
</script>すると、
 なんか面白いですね。
なんか面白いですね。
7才の息子に聞いたら、100点満点で「100点」の名前だそうです!(笑)
どうやって150回?
プログラミング言語でループを書く事ができます。
ループとは、何かの作業を繰り返す時に使うものです。
Javascript では、以下のように書きます。
for (i = 0; i < 150; i++) {
//150回実行したいコード
}「Hello」をもっと適切な言葉に変えて、
各スプラウティモンの名前の前に改行(HTMLで「<br />」と書く)も入れましょう!
名前のパーツを150回も定義する必要はないので、ループの外で問題ありません。
すプラウティモンのリスト!
<script>
var parts = ['ファイヤ','アイス','ウィング','ライオン','イシ','デビル','ウルトラ','スーパー','デンキ','パワー','ブリザード','フラワー','ドラゴン','ロック','メガ','ワニ','ドロ','クマ','ヘビ','サメ'];
for (i = 0; i < 150; i++) {
document.write('<br />');
document.write(parts[Math.floor(Math.random() * parts.length)]);
document.write(parts[Math.floor(Math.random() * parts.length)]);
document.write(parts[Math.floor(Math.random() * parts.length)]);
}
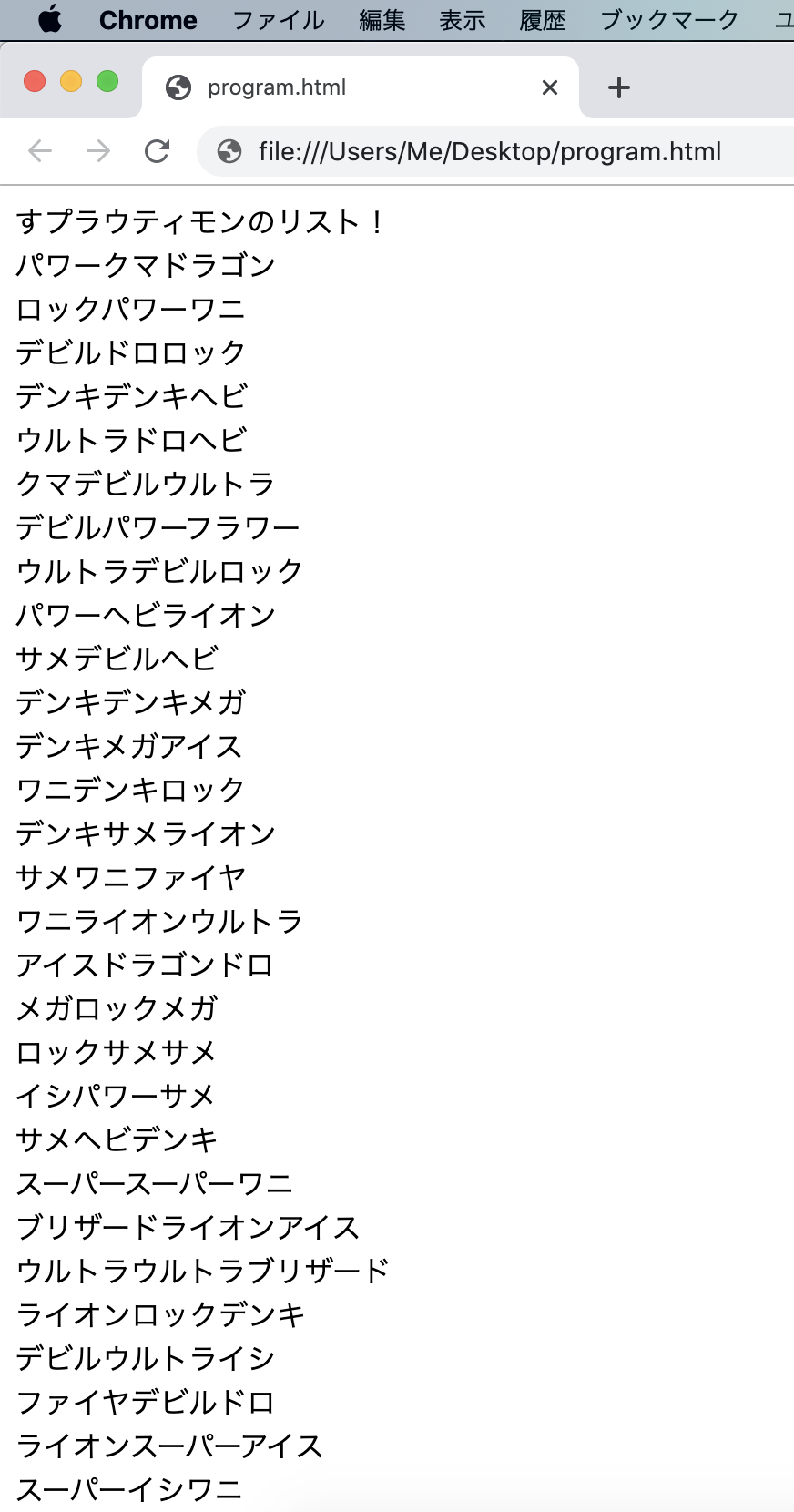
</script>こうすると・・・・
できました!おめでとうございます!
プログラムを書くことに成功しました。
まとめ
今回、とても簡単なプログラムを紹介しました。
よく考えたら、重複の名前がでてくる可能性もあり、「ドロドロドロ」のような変わった名前も出力されるかもしれません(確率が低くても)。
プログラマはこういうことを考慮して、プログラムを柔軟に作らなければなりません。
とても楽しい仕事で、今後も多くのプログラムを作るチャンスを楽しみにしています。