社内の空気をカイゼンする(物理的に)
先月の暑い盛りのこと、社内で異臭騒ぎが発生しました。
正確には会社の入っているビルで、です。
そのときに、臭いは記録できないからその場に居なかった人にひどさを伝えるのは難しいねという話をしたのですが、調べてみると臭いを測定できるセンサーというものがお手頃な値段で売っていることが分かったので使ってみました。

MQ-135
入手したのはMQ-135というガスセンサー。
臭いセンサーというより、特定の気体(アンモニア,二酸化炭素,NOxなど)による空気の汚れ具合を測定するもののようです。
この手のセンサーはそのままだと取扱いが意外と難しいらしいので、モジュール化されたものをAmazonで購入しました。およそ200円。中国から発送されて、届くまで2週間ほど掛かりました。


モジュールの端子は4つ。電源とGNDとデジタルアウトとアナログアウトです。
デジタルアウトは汚染レベルをざっくりと示すだけのようなので、今回はアナログアウトの方を使います。
これを Raspberry Pi に読ませるために、ADコンバーターが必要です。
以前買った実験キットにMCP3002というADコンバーターが含まれていたのでこれを使うことにします。
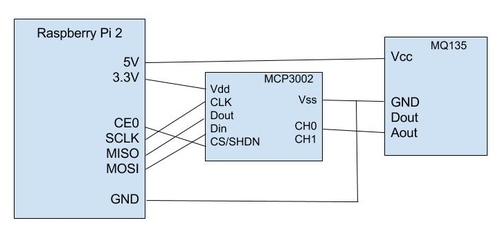
配線

SPIのお約束通りの配線ですね。
Raspberry Pi2 と MCP3002
* CE0とCS/SHDN
* SCLKとCLK
* MISOとDout
* MOSIとDin
MQ135とMCP3002
* AoutとCH0
raspi-config で SPI を有効にしておきます。
読み取りプログラム
WiringPi2-Python を使って読み取りプログラムを書きます。
#!/usr/bin/env python
import wiringpi2 as wp2
from datetime import datetime
SPI_CH = 0
PIN_BASE=64
wp2.mcp3002Setup(PIN_BASE, SPI_CH)
val = wp2.analogRead(PIN_BASE)
print datetime.now().strftime('%Y-%m-%d %H:%M:%S') + "\t" + str(val)
かなり高レベルなAPIを用意してくれてるので簡単です。注意点は以下の通り。
* CE0 に接続したので、SPI_CH は 0 を指定
* PIN_BASE は 64 以上ならなんでもいい。(63以下だと実行時に怒られる)
測定
身の回りで適当に測定したところ以下のような数値が得られました。
* 普段: 60
* コーヒー: 78
* 息を吐きかける: 159
* コーヒー後の息: 230
* 会社のトイレ: 70
この数値自体にあんまり意味はない(ちゃんと校正してなんらかの変換すれば意味のある数値になるのかもしれませんが)ので、普段の数値60との比較で考えるのが良さそうです。30%以上上昇したら換気を促すメッセージをSlackに投稿するとか。
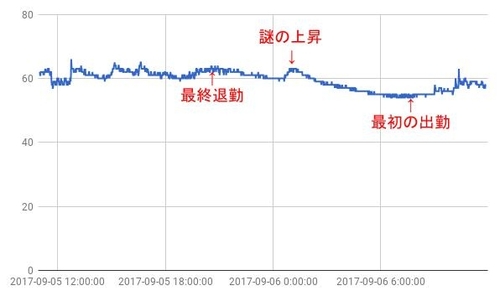
およそ一日測定した結果をグラフにしてみました。

やはり人が居なくなると数値が下がり、出勤して人が増えてくると上がってくる感じです。0時過ぎの謎の上昇は何が原因でしょうね。
まとめ
それにしてもやっぱり人の吐く息って匂うんですね。
社員一人ずつ測定して大会を開くと面白そうですが、問題も大きそうなので思っただけにしておきました。