最近、引越しをしてお家をアップデートした、デザイナー兼ディレクターを甘噛みしているヒロシです。
アップデートといえば、MicrosoftのOfficeが2016版にアップデートされて久しいですが、導入の方はもうお済みでしょうか?
WordやExcel、PowerPointなど、今や資料作成や業務管理ツールの定番であり、ビジネスを行う上で欠かせないツールですよね。
便利だけど何年かに行われるアップデートが悩みのタネ

個人で使う分ならリプレイスもすぐに済みますが、何十人、何百人の組織になると時間もお金も大変なコストになってしまい悩まれているマネジメントの方も多いのではないでしょうか?
しかも、ボタンの配置が変わっていたり、ファイルの互換性の問題があったりと実際にソフトを使うスタッフも何かと大変だったりします。
そこでG Suiteがオススメです

SploutではOfficeではなくG Suiteを導入しております。
G SuiteはGoogleが提供する様々なツールを
1つのパッケージで全て利用できるサービスです。
G Suiteには、Officeと同等の機能を持つ以下のツールが利用できます。
・Google スプレッドシート(Excel)
・Google ドキュメント(Word)
・Google スライド(PowerPoint)etc…
上記のツールは年々バージョンアップされ使い勝手も向上しています。
(もちろんアップデートは自動的にしてくれるのがポイント)
スプレッドシートの関数の種類が気になる方も今ではかなり増えていますし、グラフ化対応も充実しています。データの分析など、よほど高度な使い方をしていなければ問題なくご利用できます。
スプレッドシートの豊富な機能についてはこちらも参考にしてみてください。
https://linq.career-tasu.jp/magazine/knowhow-google-spreadsheet-20technique/
さらに「Google Drive」が超便利!

プライベートでGmailを利用されていればご存知の方も多いと思いますが、このGoogle Driveはクラウドストレージです。これが大変便利で、作成したスプレッドシートやドキュメント等をクラウドに保存し、簡単に共有できてしまいます。
・共有する範囲が設定できる

例えば、「社内規定などのドキュメントは社内全員」、「プロジェクト進捗管理用スプレッドシートなどはチーム単位」で共有できます。
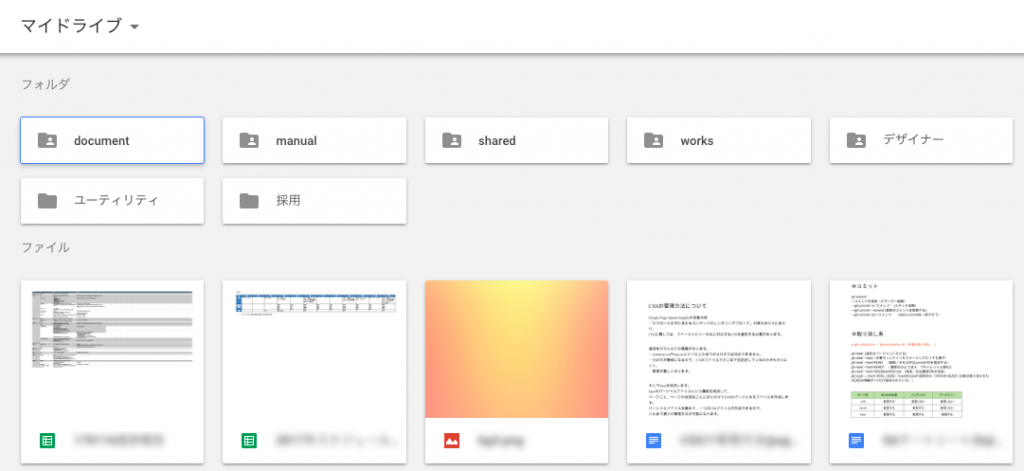
・フォルダを作成して用途毎に管理

Drive内にフォルダを作成できますので、デスクトップ感覚で用途毎にファイルを整理することができます。フォルダ単位での共有も可能です。
・Excelファイルの編集も自由自在

クライアントから送付されたExcelファイルをGoogle Driveにアップロードすれば、Excelファイルをスプレッドシート形式で開くこともできますし、
スプレッドシートをExcel形式やPDF形式で保存、ダウンロードができます。
・複数人での同時編集も可能!

チームで進めているプロジェクトなど、進捗管理用シートを用意して、メンバーそれぞれが進捗状況を同時に編集できてしまうんです!
さらに、シート上での作業は全て自動保存しているので、いつでも履歴から戻したい状態までさかのぼれるため、バージョン管理も簡単に行えます!
G Suiteを利用している会社同士なら、
受け渡しサーバー不要!
弊社では、G Suiteを導入されているパートーナー企業様とDrive内に共有フォルダを用意し、ファイルのやり取りを行っています。
一々、メールにファイル添付する必要もありませんし、受け渡しサーバーを用意する必要もなくなり、効率的にコミュニケーションを行うことができます。
お使いのドメインのまま、Gmailに移行できる!
独自ドメインで社内メールをGmailにすることができるのもポイントです!
Gmailならプライベートでご利用されている方も多いと思いますので、
学習コストも抑えることができるのではないでしょうか?
GmailとGoogleカレンダーを連携すれば、社内のスケジュールをGoogleカレンダーに集約することができ、モバイルからもアプリで閲覧が可能です。
もちろん2段階認証機能が付いているのでセキュリティも万全です!
Hangoutsでチャットでのやり取りも
チャットでのコミュニケーションツールといえば、ChatWorkやSlackなどを導入されている企業様も多いかと思いますが、G SuiteでもチャットツールHangoutsが無料で利用できます。
1対1のチャットだけでなく、メンバーを選択してグループチャットを簡単に行うこともできます。チャットログが残るので、以前どんなやりとりをしていたかをさかのぼって確認できるのが便利です。
またHangoutsには高度なビデオチャット機能が付いているので、Skypeなどを利用せずともビデオ会議ができてしまいます。
まとめ
いかがでしょうか?
G Suiteは、Officeに代わる機能をもつだけでなく、Gmailやカレンダー、クラウドサーバーやチャットツールなど、それら全ての機能を1つのパッケージでできてしまいます。
もちろん、他に挙げた様々なツールもそれぞれの機能に特化した優秀なツールに違いありません。ですが、G Suiteなら様々なコストを限りなく抑え、Officeで消耗しないビジネスライフを送ることができるのではないでしょうか?
SploutはG Suiteのパートナーです。
導入はもちろん、導入のご相談からサポートまで一貫したお手伝いをさせていただいております。この機会にG Suiteの導入をご検討してみてはいかがでしょうか?
お気軽にご相談ください。









.png)