10インチの電子ペーパータブレット BOOX Note Air2
数学の勉強をしていると手書きの機会が多くなります。紙と鉛筆で書きながら考えるというスタイルです。本物の紙を使う場合、あらかじめ用意しておくとか計算が終わった後に捨てるとかが面倒になってくるので、タブレット端末を使うようにしていました。
ただ、タブレット端末にはいろいろな使い途があって家の中のあちこちに持ち歩くため、ぱっと手書きしたいときに手元に無かったりします。そこで、読み書きに特化した電子ペーパータブレットを買って使うことにしました。
購入したのは BOOX Note Air 2 という10.3インチの E-Ink タブレットです。
製品の立ち位置としては、電子書籍リーダー&手書きノートといったところです。
価格はおよそ6万円。
Kindle と大きく異なる特徴は以下の通りです。
- 画面が大きい
- Android 11 なのでアプリをインストールして複数の書籍リーダーを使い分けられる
- ペンデバイスを使って手書きできる
普通のAndroidタブレット(+ペンデバイス)との違いは以下の通り。
- モノクロ
- 端末自体はそれなりの処理能力をもっているものの、E-Ink なので画面の書き換えはもっさり。ゲームとか動画閲覧とかは実用できない
- 軽い
- バッテリーの保ちが良い
- 目に優しい
普通の液晶画面が見づらいとか見てて疲れるとか感じたことがない人間としては、どうしても E-Ink でなきゃダメという点は正直ほとんど無く、かなりロマン側に倒した選択ではあります。要は使ってみたかったということで。

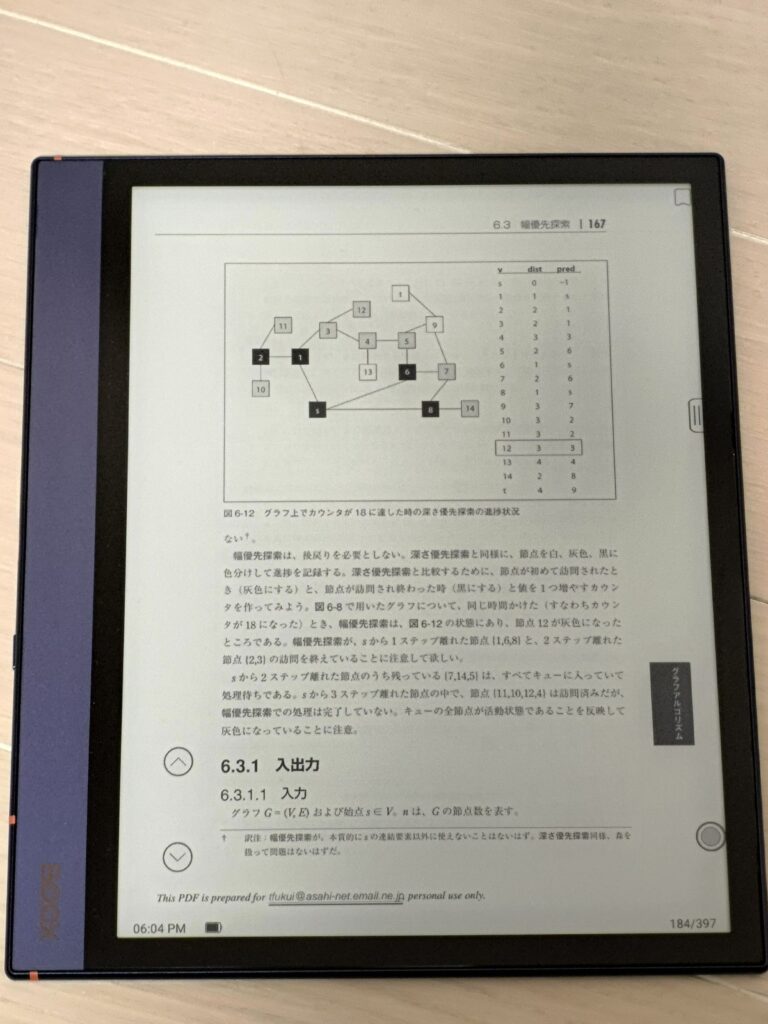
画面の表示は綺麗で電子書籍リーダーとしての品質は高いと思います。10インチあるのでPDFの書籍や論文も読みやすい大きさで表示されます。

手書きはスムーズで、書いたときのペン先の感触もとても良い感じです。

計算したり図を描いたりするときにいつも手元にあってすぐに書き始められないと紙の代わりにはなりませんが、Note Air 2 はその条件を満たしてくれます。2ヶ月ほど使った段階では思い切って買ってみて良かったなと思っています。