AIで国旗を作ってみました!
こんにちは。開発担当のマットです。
実は、私が旗オタクです。なぜかわかりませんが、小さい時から国旗のことを気に入って、家にいくつかの旗を飾っています。
ところで、AIに頼んだら各国の旗をなんとか面白く再構想できるではないかと思いまして…
この記事でやりたいと思います!
国旗を作るには
国の旗は国民を象徴するものです。要素を適当に選んではいけませんね。
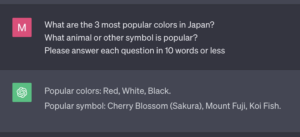
どの国でも、国民が好む色やシンボルがあるかと思いますので、まずはその情報をAIに尋ねてみます。
なんとなくですが、日本語で質問をすると、各国のデータにちょっとした偏見が出ると思いますので、英語で質問をすることにしました。
なお、ChatGPT がかなり長い文面を返すことが多いので、短めな 10 ワード以内な回答をお願いしてみました。

日本の場合、赤, 白, 黒が一番人気だそうです。
黒はちょっと想定外ですが・・・赤と白は確かにそういう気がしますね。
(日の丸だけではなく、日本に「紅白」のテーマなものが多いですね。)
そして、日本を象徴するシンボルが 桜、富士山、鯉 のようです。
これは確かに命中していると思いますね。
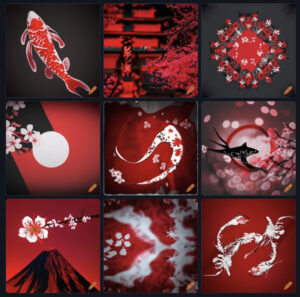
この情報を使って、画像生成 AI に旗作りを頼みました。
今回、使わせていただきましたのは Craiyon という 画像生成 AI です。
A flag design in the colors Red, White, Black with the symbols of Cherry Blossom (Sakura), Mount Fuji, Koi Fish.
のプロンプトを使って、生成してみたら、以下の9枚の画像が生成されました。
その中から「旗っぽい」ものを選んで、旗っぽい比率で切り取ったら…
確かに・・・日本らしい国旗を作れました (笑)。
他にも・・・
せっかくなので、他の国も作ってみました〜
全部、以下に並べますが、どの旗はどの国か、当ててみてください。
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
★答え (タップで表示されます)
| 中国 | オーストラリア | インド |
| イギリス | エジプト | カナダ |
| イタリア | メキシコ | フランス |
| ロシア | 韓国 | アメリカ |
| ブラジル | ウクライナ | ドイツ |
全部わかりましたでしょうか?
いくつかわかりにくいものもあるかと思いますが、その国のイメージ通りなものもありますね。
まとめ
最近、AI の画像生成も、AIの会話も急激に進化してきています。
この新しいツールで、色んな人が色んなことができるようになりました。
数年前だったら、このような画像をつくることは絶対にできませんでしたけど、今は楽に、何十枚も簡単に生成することはできます。
世界の皆さんが、この新しい AI で、何を作るかを楽しみにしています。