「人間大砲」ゲームを作ってみました!
こんにちは。開発担当のマットです。
以前の記事でUnityという3Dゲームエンジンを使って、3Dを体験できるゲームを作りましたが、今回は簡単なゲームを作りたくて「人間大砲」というゲームを作りました!
どうやって作ったか説明していきたいと思います。
ゲーム・デザイン
まず、ゲーム・デザインを行い、以下の目標を設定しました。
- 誰でも簡単に遊べる
- 開発に時間がかからない
- ハマってしまい遊び終わった後に『もう一回だけ』という気分になる
「こんなゲームを作れるのかな・・・そのためにはどんなゲームを作ろうかな・・・」と考えていたら、なぜか頭に浮かんだのは息子のスーパー・ボールでした。

スーパー・ボールを壁に向けて投げてキャッチする息子の遊びを何度も見ています。
ボールはもちろん物理の法則を則った動きをしますが、ちょっとした壁の凸凹や投げる力や方向の変動により、跳ね返り方は大きく変わります。
そこで「何かを適当に投げて、跳ね返りを楽しむのは良いかもしれないな」と思いました。
しかし、ボールはつまらないかな・・?
もっと面白い形の何かはないかな・・?
何を飛ばせば、息子に1番ウケるかな・・?
そうだ!人間!
「大砲で人間を打って、どれだけ遠く飛ばせるか」というゲームのアイディアがひらめきました。
下記のとおり目標で決めた条件を満たしていたので、開発に進めることにしました。
- 狙って打つだけなので、誰でも簡単に遊べる
- 複雑なAIや処理がないので、開発に時間がかからない
- 狙って打つ操作は時間がかからないのでハマって、『もう一回だけ』という気分になるはず
「アセット」の準備
Unityゲームは「アセット」と「コンポーネント」の組み合わせでできています。
「アセット」とはゲームの部品。
例えば、サッカー・ゲームの場合、ボール、選手、審判、ゴールポスト、スタジアムなどはそれぞれ「アセット」となります。
それらのアセットに付属させる「振る舞い」は「コンポーネント」と言います。
例えば、「ボール」のアセットに「球体として動く」コンポーネントを付属させることもでき、「スタジアム」のアセットに「歓声を上げる」コンポーネントを付属させることもできます。
Unityには「ラグドール」(Ragdoll = 人形のような動き)なコンポネントをアセットに付属させる機能があるので、それを使いたいなと思いました。
しかし、先に人間やゲームの中の世界となるアセットを準備する必要があります。
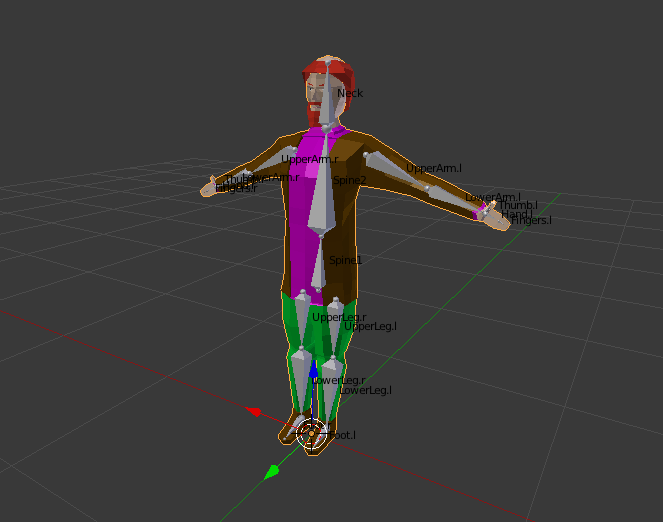
Blenderで3Dモデルを作成する
Blenderとは3Dモデリング・アプリケーションです。
簡単なものから、複雑なものまで、Unityゲームで使えるものが欲しければ、Blenderで作ることができます。
今回のゲームでは飛ばされる人間、その人間を飛ばす大砲、そして途中でぶつけてしまう建物や樹木などのモデルが必要だったので、それぞれをBlenderで準備しました。

次はこれらのBlenderファイルをUnityにインポートして、ゲーム作りに使います!
Unityでゲームを作る
上記のモデルが全部出来上がったら、次は実際のゲーム作りです。
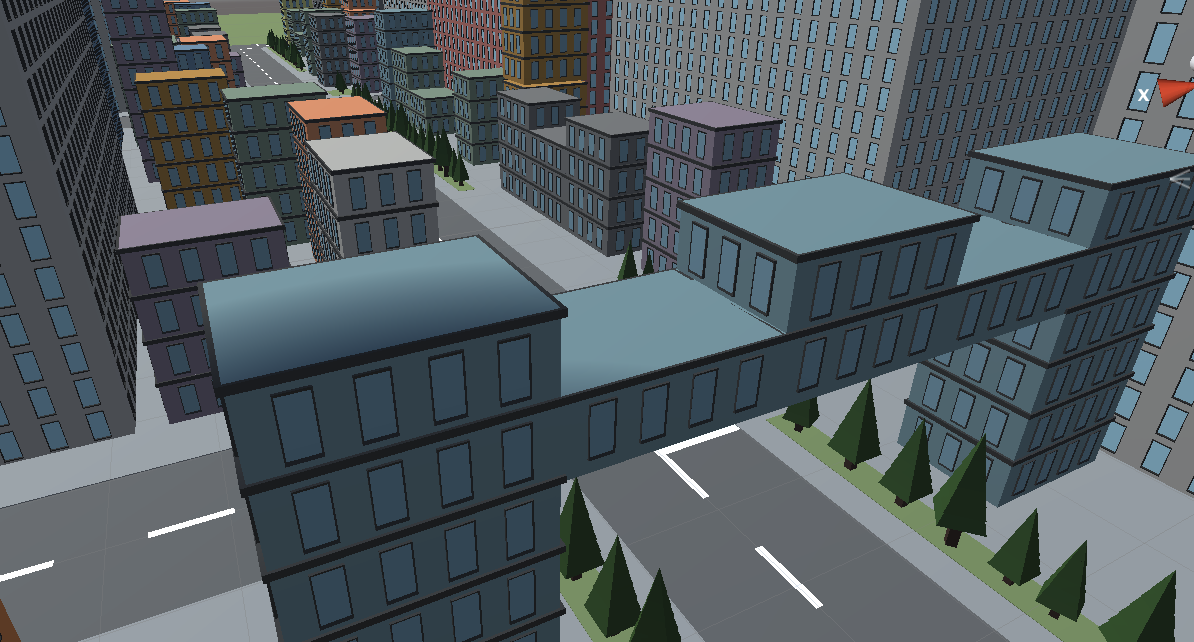
まずは、アセットを組み合わせて世界を作ります(今回のゲームでは都会の街を使います)。
実は、今回のゲームで1番時間がかかったのはこの街づくりでした。
ユーザーが退屈にならないよう、それぞれのエリアをユニークにしたくて、コピーペーストをできる限り使わないように頑張りました。
なお、街を部分的に区切って、パフォーマンス問題を防ぐために街を部分的にロードする仕組みを取り入れました。
街が出来上がったら、それぞれの建物や木のアセットに「Collider」(衝突反応)のコンポーネントを付属させることで、「RigidBody」(固体物体)のコンポーネントが付いている人間が当たると跳ね返るようにしました。
そして、街の真ん中に大砲のモデルを設置して、ユーザーがボタンを押すと、人間が大砲から飛び出ていくスクリプト(コンポーネント)を書いて付属させます。
最後は人間の服色と髪型をランダム化、複数カメラ、及び音楽と効果音をつけました。

すべてのアセットとコンポーネントが揃ったら、ゲームは完成です。
まとめ
良いアイディアさえあれば簡単なゲームを開発することができ、とても楽しいです。