制作実績のご紹介・ポップコーンパパ
こんにちは。デザイナーのKです。
今回は弊社が担当した案件のご紹介をしたいと思います。
大阪にあるポップコーン専門店「ポップコーンパパ」を運営しているDreams様のオフィシャルサイトと、「ポップコーンパパ」のオンラインショップのリニューアルを担当いたしました。
ポップコーンパパ オフィシャルサイト
https://popcorn-papa.com/
ポップコーンパパ オンラインショップ
http://www.popcornpapa.jp/
「ポップコーンパパ」について
「ポップコーンパパ」は、大阪でポップコーンを販売しているポップコーン専門店です。
USJの近くにある「UCW店」、海遊館近くの「天保山店」、玉造にある「玉造店」の3つの店舗で営業されています。
「キャラメルナッツ」などの定番の味から、「うめかつお」や「明太子マヨネーズ」などの少し変わった味のフレーバーが32種類もあり、小さいお子様から大人の方まで様々な方に大人気のポップコーン屋さんです。
また、かわいいキャラクターも印象的で、USJなどに行かれた方は一度は目にしたことがあるのではないでしょうか。
オフィシャルサイトのリニューアル
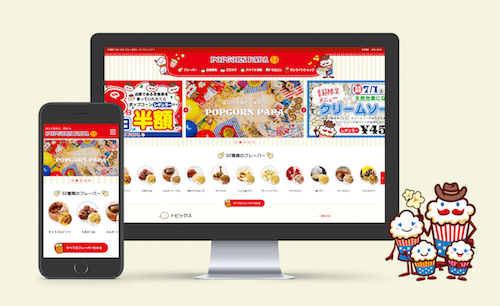
1.サイトデザインを全面的にリニューアル!

「ポップコーンパパ」のコーポレートカラーである赤色をメインに、全てのページのデザインを新しくしました。情報整理をイチから見直し、ユーザーが求める情報を効率的に閲覧できるようにサイト設計をしました。
また、「ポップコーンパパ」のキャラクターを随所に使用し、可愛らしくポップなデザイントーンに仕上げました。細かい部分で言うと、ヘッダー部分でポップコーンがはじけるようなアニメーションをつけたり、こだわりページでキャラクターがユラユラする動きをさせたりすることで、ポップで遊び心のあるサイトに仕上げました。
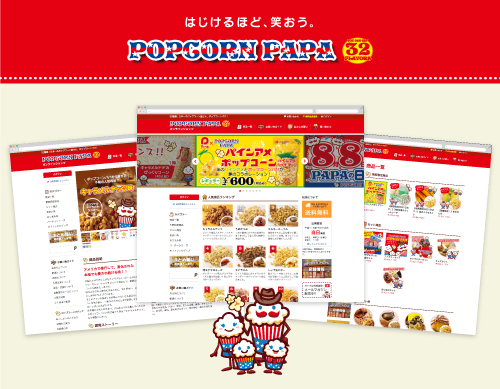
2.ポップコーンの魅力をもっと伝えるために!

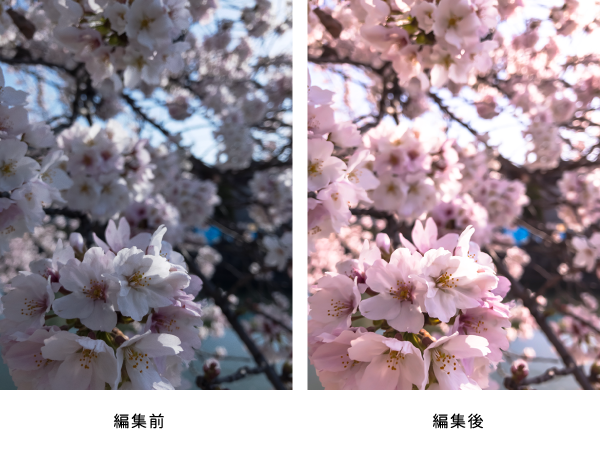
新しいメインビジュアルの撮影風景
新しくなった「ポップコーンパパ」のメインビジュアル
「ポップコーンパパ」の魅力をさらに引き出すために、こだわりページのメインビジュアルの撮影を新規で行い、今までになかった新たなビジュアルを作り上げました。
「はじけるほど、笑おう。」のコンセプトに合った写真を使うことによって、さらに親しみやすく、食べてみたくなるようなビジュアルに仕上げることができました。
3.いつでもどこでも閲覧できるサイトに!

レスポンシブデザインを採用し、PCやスマートフォン、タブレットなどでの閲覧に対応しました。必要となる情報は省略せずに、どんな環境からでもシームレスに閲覧できるようにしました。
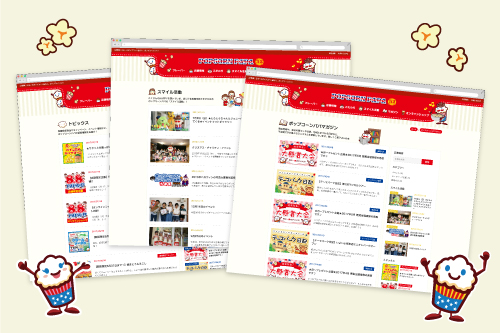
4.読んで楽しめるコンテンツがいっぱい!

新作のポップコーンやキャンペーン情報は「トピックス」、チャリティ活動やキャンペーン活動は「スマイル活動」、イベント情報やスタッフによるテーマパーク日記などは「ポップコーンパパマガジン」の大きく分けて3つのコンテンツがあります。ボリューム満点で読み応えのあるコンテンツが、今後も増えていく予定です。
オンラインショップのリニューアル
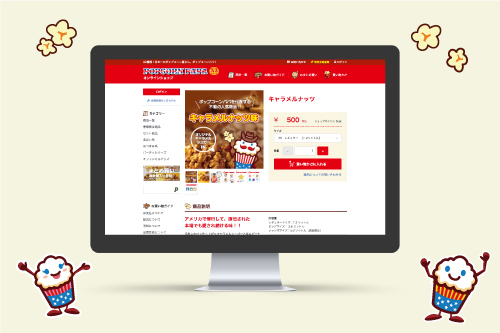
1.商品をもっと見やすくリニューアル!

ヘッダーをシンプルなデザインに変更し、商品を以前のサイトよりさらに見やすいレイアウトにしました。表示する商品数も増やし、たくさんのポップコーンをファーストビューでチェックできるようになりました。
また、商品のランキング数も増やして人気なポップコーンが一目で分かるように配慮しました。
2.商品購入への導線を改善!

商品購入ページでは、ファーストビューで商品購入ボタンが見えるようにレイアウトを変更して、商品を購入しやすいようなUIに調整しました。
また、「最近チェックした商品」を新しく追加し、ユーザーにとって使いやすい導線になるようにサイトを設計し直しました。
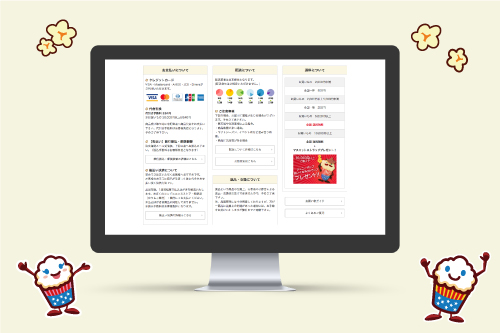
3.お買い物ガイドでさらに使いやすく!

今回のリニューアルで新たに「お買い物ガイド」をページ下部に設置しました。「お買い物ガイド」を設置したことにより、いつでも送料や配送についてなど、ユーザーが知りたい情報にアクセスできるようになり、さらに使いやすいサイトになりました。
さいごに
今回のリニューアルにより、今まで以上に見やすく、使いやすいサイトに変わりましたので、是非アクセスしてみてもらえると嬉しいです。
そして「ポップコーンパパ」のポップコーンを是非一度ご賞味頂ければと思います。(個人的には「梅かつお」と「クリームソーダ*期間限定」がオススメ!)