こんにちは。デザイナーのMです。
今回は無料で美しいグラフィックデザインを作成することができる「Canva」というサービスを使ってみました。
Canvaとは?
CanvaはPCブラウザ、アプリ(iOS/Android)で利用できる、無料グラフィックデザインツールです。
グラフィックデザインを無料で簡単作成 – Canva
https://www.canva.com/ja_jp/
豊富なテンプレートから用途にあったデザインを選んで、カスタマイズするだけで高品質なグラフィックデザインを誰でも簡単に作ることができます。
わかりやすいホーム画面

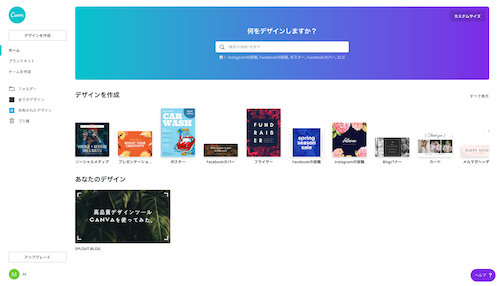
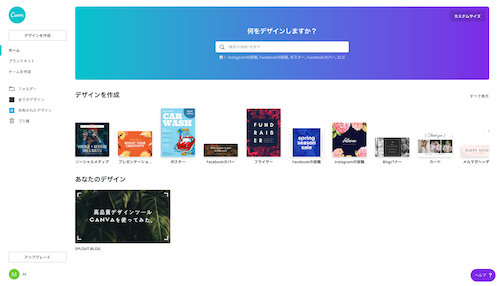
登録すると最初に表示されるホーム画面です。
・デザインを作成
・あなたのデザイン(作成済みのデザインがある場合のみ表示)
というシンプルなダッシュボードで、とてもわかりやすいです。
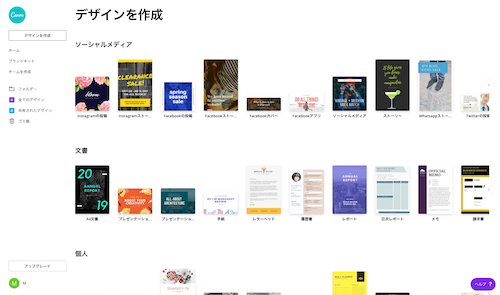
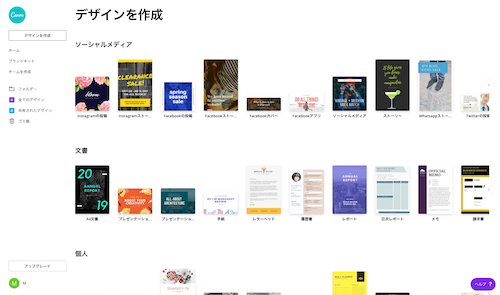
デザインテンプレートも
・ソーシャルメディア
・Instagramの投稿
などの各種SNSに対応した最新のテンプレートから、
・店舗のメニュー表
・パンフレット
・商品券
などの印刷物のデザインテンプレートまであって種類がとても豊富です。
今回はこのブログ記事のヘッダー画像を作成してみながら、Canvaを使ってみようと思います。
※記事中のスクリーンショットがPCブラウザのものになるので、アプリ版とは多少違う部分があるかもしれません。ご了承ください。
デザインを作ってみる

それでは早速ですが、テンプレートからデザインを作ってみようと思います。
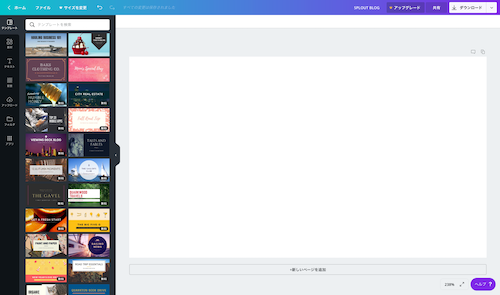
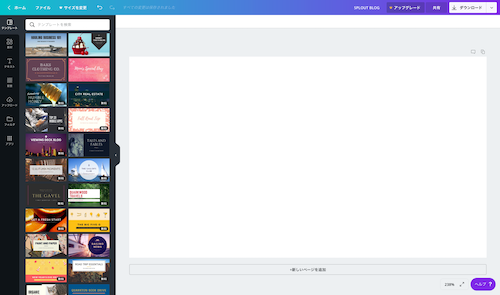
ホーム画面のテンプレート一覧から「Blogバナー」をクリックします。

ブログで一般的に使用されるサイズで真っ白なアートボードが表示されました。
画面左側に、メニューとデザインテンプレートが表示されています。右下に(無料)と書いてあるものは無料で利用できます。
それ以外もデザインの背景にCanvaロゴの透かしが入りますが利用することができます。この透かしは有料で削除することも可能です。
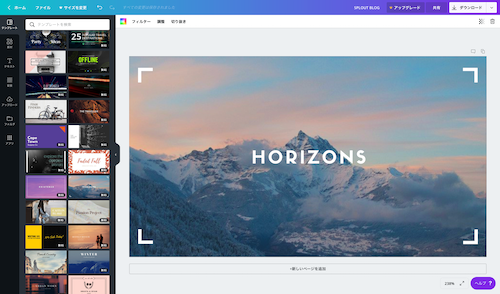
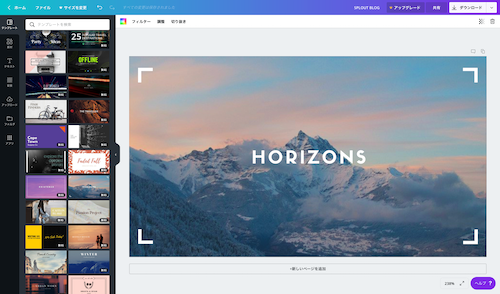
今回は無料のテンプレートを選んでみました。

このままでも普通に利用できるオシャレなテンプレートになっています。
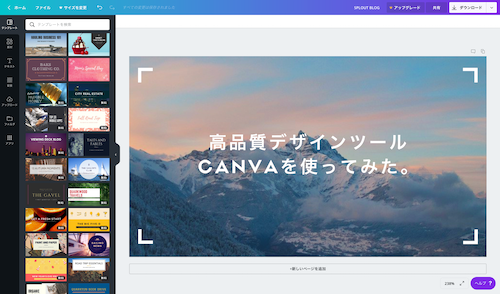
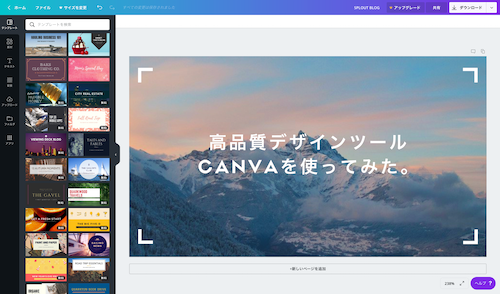
このテンプレート上の文字をクリックするとすぐに編集することができます。

多数のフォントや文字色の変更もツールバーからすぐに変更することができます。非常に直感的で初心者の方でも使いやすいのではないかと思います。

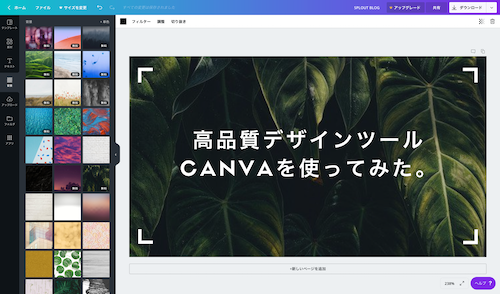
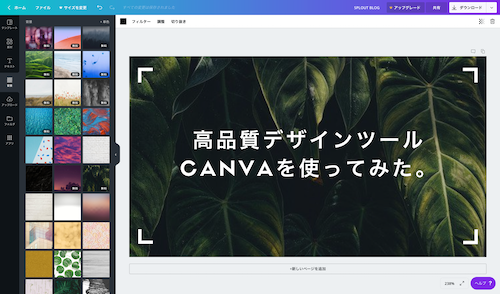
背景画像も豊富な素材が用意されていて自由に差し替えることも可能です。自分の持っている画像を挿入することもできます。
また簡単な写真フィルターなども用意されており、ちょっとした画像編集も可能になっています。
フォントの組み合わせもデザイナー顔負けの色んなパターンが用意されているので、どれにしようか悩むのもいいかもしれません。
あっという間にバナーの完成!

数クリックでバナーが出来てしまいました。時間にして5分もかからなかったと思います。
作成したデザインは、pngやjpg、PDFでダウンロードすることができます。
いつもはIllustratorやPhotoshopでデザインを作成していますが、簡単なデザインラフや今回のブログなどで利用する記事内の画像などはCanvaで作るのでも十分かもしれません。
また機会があれば、ぜひ使ってみようと思うことのできるサービスでした^^
グラフィックデザインを無料で簡単作成 – Canva
https://www.canva.com/ja_jp/