こんにちは。
デザイナーのLQヒロシです。
以前、読みやすい(分かりやすい)文章書くためのちょっとしたコツをご紹介しました。「かかる言葉と受ける言葉をなるべく近づける」というものです。単語間での修飾・被修飾関係を正しく配置しようというものでした。
今回はその第二回。より踏み込んで、読みやすい文章の組み立て方を考えてみようというものになります。例によってこちらの本を参考にしております。

新装版 日本語の作文技術 本多勝一(著)
前回の内容はこちらからご覧いただけます。
読みやすい文章を書く、ちょっとしたコツ
読みやすい文章には組み立てる順番がある
(1)節を先に、句をあとにする
(2)長い修飾語ほど先に、短いほどあとにする
(3)重要な内容ほど先にする
これが3つの法則です。
「節」や「句」といった馴染みの薄いワードがでてきましたので、まずはこちらから説明していきます。
・「節」:1個以上の述語を含む文のかたまり
・「句」:述語を含まない文の最小単位(フレーズ)
※これらの語法は、言語学者によって定義が異なるようですが、本記事は本多勝一氏の定義する用法に沿って進めていきます。
それでは(1)はどういうことになるのでしょうか。
(1)節を先に、句をあとにする

(例1 ※P70抜粋)
この3つの言葉をひとつにまとめて、「紙」という名詞にかかる文を作るときの組み合わせを考えてみます。
A. 白い横線の引かれた厚手の紙
B. 厚手の横線の引かれた白い紙
C. 白い厚手の横線の引かれた紙
D. 横線の引かれた白い厚手の紙
E. 横線の引かれた厚手の白い紙
F. 厚手の白い横線の引かれた紙
AとBは、「白い横線」または「横線が厚手」であるかのように捉えられる恐れがある。CとFも「厚手の横線」「白い横線」にかかるような違和感があり、理解するのに時間がかかる。DとEなら誤解なく読むことができる。
では、DとEの違いはどこにあるのでしょうか。
それは「横線の引かれた」(節)が先にあり、「白い」「厚手の」(句)があとにあること。AやBを見れば、「横線の引かれた」という節が、「白い」または「厚手の」という句のあとにくると、修飾は節の中の先の方の名詞「横線」だけにかかってしまうことがお分かりいただけるかと思います。
(2)長い修飾語ほど先に、短いほどあとにする
(1)の例では節がひとつだけでしたが、複数ある場合にどう組み立てるかを考えてみます。

(例2 ※P74)
これに次のような修飾語をつけて語順を組み合わせてみます。

(例3 ※P75、76)
① Aが私がふるえるほど大嫌いなBを私の親友のCに紹介した。
② Aが私の親友のCに私がふるえるほど大嫌いなBを紹介した。
③ 私がふるえるほど大嫌いなBをAが私の親友のCに紹介した。
④ 私がふるえるほど大嫌いなBを私の親友のCにAが紹介した。
⑤ 私の親友のCにAが私がふるえるほど大嫌いなBを紹介した。
⑥ 私の親友のCに私がふるえるほど大嫌いなBをAが紹介した。
この中で④が最も自然でわかりやすい文章であることがお分かりいただけると思います。
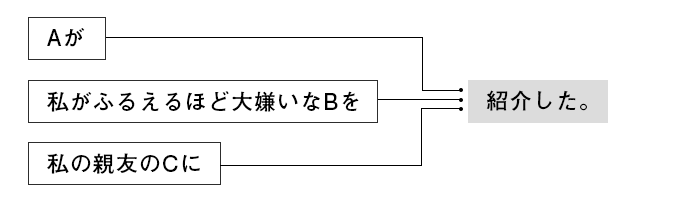
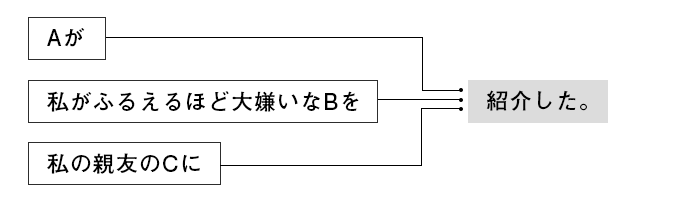
私がふるえるほど大嫌いなBを私の親友のCにAが紹介した。
図解にしてみると以下のようになります。

「日本語の作文の技術」では、複数の例を挙げ、類似性をより事細かに検証しています。興味があればご一読いただくことをオススメします。著書では以下のように結ばれています。
ケースによって他のさまざまな要因がからんでくる。しかしこの原則は、物理的な単なる「長さ」だけの問題であるにもかかわらず、文のわかりやすさ・自然さを決めるための最も重要な基礎となすものといえよう(※P82)
(3)重要な内容ほど先にする
節が複数あり、さらにその節の長さが同じ(対等)である場合はどうするのか?これが最後の法則になります。
① 初夏の雨がもえる若葉に豊かな潤いを与えた。
② 初夏の雨が豊かな潤いをもえる若葉に与えた。
③ もえる若葉に初夏の雨が豊かな潤いを与えた。
④ もえる若葉に豊かな潤いを初夏の雨が与えた。
⑤ 豊かな潤いを初夏の雨がもえる若葉に与えた。
⑥ 豊かな潤いをもえる若葉に初夏の雨が与えた。
(例4 ※P78)
「初夏の雨が」「豊かな潤いを」「もえる若葉に」も節の長さが同じなので、どれが分かりやすいかを決めるのが難しくなります。著書を参照してみると
「初夏の雨」が全体の中で占める意味が最も重く、大きな状況をとらえている。しかし「豊かな潤い」は、「初夏の雨」という状況の中での小さな状況であり、「もえる若葉」のさまざまなありようの中の、ひとつのあらわれ方にすぎない。(※P88)
という考察があり、最良の語順は以下になります。
初夏の雨がもえる若葉に豊かな潤いを与えた。
まとめ
第一の法則「節を先に、句をあとにする」
第二の法則 「長い修飾語ほど先に、短いほどあとにする」
第三の法則 「重要な内容ほど先にする」
(大状況から小状況へ、重大なものから重大でないものへ)
以上、ざっと進めてきました;
ボリュームがあるので説明が不十分なところもあるかと思いますが、そこは本多氏の著書をご覧いただければと思います。いずれの法則も「かかる言葉と受ける言葉をなるべく近づける」ための方法なのかなと考えることができそうです。
上記の法則を意識することで文章がより分かりやすくなることが、何となくでもご理解いただければ幸いです。