こんにちわ。デザイナーのヒロシです。
「Vim」というエディターをご存知でしょうか?
エンジニアさんがよく使ってる印象がある「高機能」「爆速」で有名なエディターです。
ただ使い方が独特で慣れるまでに時間がかかることで有名です。
私も元々はSublime Txt等のエディターを使っていたのですが、GUIが利用できない場面が増えてきてVimに手を出し始めました。
Vimはターミナル上で起動するエディターなので、一度覚えてしまえばgitの更新やリモートファイルへのアップロード、リモートサーバへのアクセス〜編集まで、ターミナル上でそのまま作業を続けることができます。
要するに作業環境はターミナルだけで良くなるわけです。
私もVimにある程度慣れてきたらすごい快適に感じるようになりました。
最近ではVagrantなどの仮想環境内での作業、gulpやSassのインストールなどでデザイナーでもターミナルを利用する機会が多くなってきました。
これを機にvimに乗り換えてみてもいいんじゃないでしょうか。
ということで本記事では、Vimの良さと利用方法を少しばかり語りたいなぁと思います。
Vimを使うメリットとデメリット
メリット
・リファレンスが膨大(ググればすぐに記事が見つかります)
・プラグインが豊富なので、自分好みにカスタマイズできる
・設定は使い回しできるので、どんな環境でもすぐに再現できる
(新しいサーバ環境でもエンジニアさんが大概Vim入れてます)
・UNIX(LINUX)コマンドにも慣れることができる
デメリット
・操作になれるまでに1ヶ月ぐらいは見ておいた方が良い
・CUI環境での利用を前提としたエディターなので、キーボードのみで操作するためマウスで広範囲のコピペなどができない
・設定やプラグインのインストールの作法に若干慣れが必要
個人的に特に便利だと思うのが、設定です!
設定は「vimrc」というファイルを作成して、その中に記述するのですが、一度設定ができてしまえば、どんな環境でも「vimrc」ファイルを作成して、内容をコピペするだけ!
これだけでいつもと同じ使い勝手を再現できます。
まずはUNIXコマンドのおさらい
| cd |
ディレクトリの移動 |
| ls |
ディレクトリ内のファイル一覧 |
| pwd |
現在のディレクトリのパスを表示 |
| mkdir |
フォルダーの作成 |
| ~ |
ホームディレクトリに移動 |
最低限これぐらいで問題ないかなと思います。
Vimの起動方法
macだと初めからVimがインストールされているので、デスクトップにHTMLを作成するなら
cd ~/DeskTop/でディレクトリを移動して


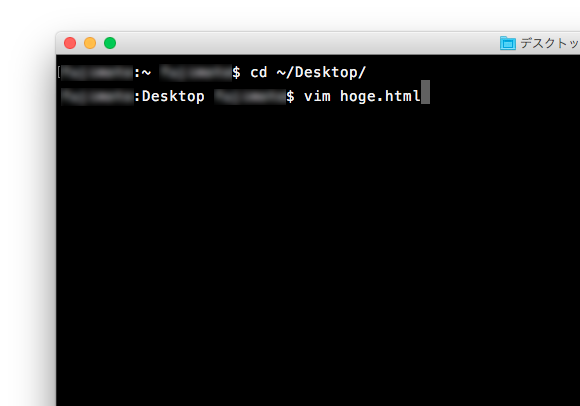
vim hoge.html
これだけでOK。
homebrewで管理したい方はこちらを参考にするといいかも。
http://qiita.com/one-a/items/5039dd266b90e18a4242
Vimの3つのモード
| Normal Mode |
コマンド入力モード |
| Insert Mode |
テキスト入力モード |
| Visual Mode |
テキスト選択モード |
Vimで一番戸惑うのは、この3つのモードの存在ですかね。
起動するとまずは「Normal Mode」で始まります。
この状態では、テキストの編集はできません。
できることは「カーソルの移動」「テキストのコピペ」「他モードへの移行」「検索」「保存/終了」などを行います。
テキストを編集したら常にこのモードに戻ります。
次に「Insert Mode」。「Normal Mode」でカーソルを移動し、「a」または「i」キーでテキストを編集することができます。
編集が終了したら「ESC」または「ctrl + [」などで解除できます。
最後に「Visual Mode」。こちらはテキストを選択するモードになります。
単語単位ぐらいであればマウスで選択範囲を作ってコピーできますが、一行コピーや範囲選択などで利用します。
(※マウスで範囲選択をすると行番号や不可視文字など不必要なテキストも含まれてしまいます)
使い方は「Normal Mode」でカーソルを移動し、「v」キーを押下します。あとはカーソルを移動すれば選択範囲が広がります。また「V」キー(shift + v)なら行単位で範囲が広がります。
戸惑うのはカーソルの動かし方
| h |
カーソルを左に移動 |
| j |
カーソルを下に移動 |
| k |
カーソルを上に移動 |
| l |
カーソルを右に移動 |
こちらに慣れた方が打ち込むスピードは速くなると思いますが、私は十字キーを使ってます(*´Д`)
ぶっちゃけ十字キーでも問題ないようにも思ったり。。好きに使っていいんじゃないでしょうかw
最後に、保存と画面の終了の仕方を

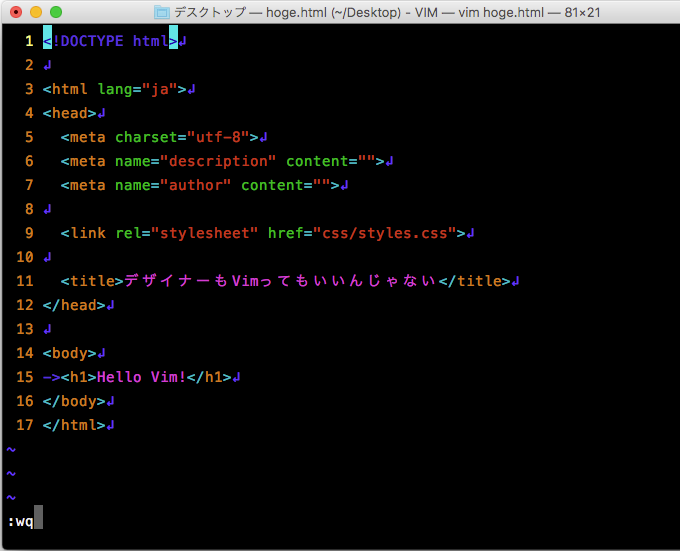
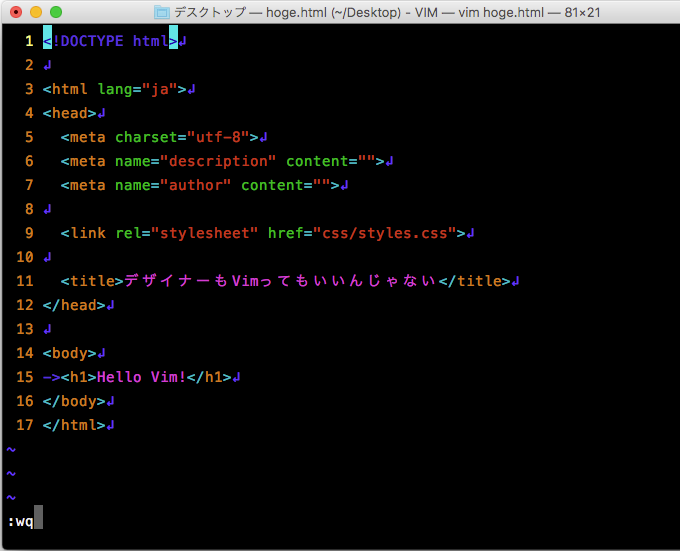
「Normal Mode」で「:」を押下すると、画面最下段にコマンドが表示されます。
この状態で「w」キーで保存。「q」で終了。「q!」で強制終了です。
同時に使うこともできます。「wq」なら保存して終了になります。簡単ですね!
最低限これぐらいを理解すれば、そこまで戸惑うことなくvimを操作できるかなと思います。
Vimのコマンドのおさらい
※コマンドはNormal Modeで使います
| i |
カーソルの場所でInsert Modeに切り替え |
| a |
カーソルの場所から1文字後ろでInsert Modeに切り替え |
| x |
カーソルの場所の文字を削除 |
| v |
Visual Mode(範囲選択モード)に切り替え |
| V |
Visual Modeに切り替え、行単位で範囲作成 |
| :w |
ファイルの保存 |
| :q |
ファイルの終了(ファイルを閉じる) |
| :q! |
ファイルの強制終了(保存せずにファイルを閉じる) |
他に良く使うコマンド
| y |
コピー |
| yy |
1行コピー |
| dd |
1行削除 |
| p |
ペースト |
| u |
アンドゥ(操作を1つ戻す) |
| r |
リドゥ(操作を1つ進める) |
| gg |
ページの先頭に移動 |
| G |
ページの最後尾に移動 |
| ctrl + u |
ページを上にスクロールする |
| ctrl + d |
ページを下にスクロールする |
| /hoge |
文字列検索(「/」を入力後文字列を入力) |
| /hoge の後に n |
文字列検索後、次の候補に移動 |
| /hoge の後に N |
文字列検索後、前の候補に移動 |
注意する点は、コピー/ペースト、アンドゥ/リドゥぐらいでしょうか。
始めは何もしないと行番号がなかったり、バックスペースが効かなかったりするので、また次の機会に設定について詳しくご紹介できればと思います。
詳しく紹介されている記事は豊富にあるので、一度見てもらえればよりVimのことが理解できると思います。
http://qiita.com/JpnLavender/items/fabcc79b4ab0d52e1f6d
エディターは使い慣れたものが一番だとは思いますが、Vimという選択肢も悪くないですよ♪