Microsoft Edge(以下Edge)が Chromium を採用すると発表してから11ヵ月、もうすぐ1年になろうとしています。
そろそろベータ版も落ち着いたのではないかと思い、インストールから一通り触ってみた感想を書いてみます。
以下から Edge preview build のダウンロードができます。
Microsoft Edge Insider Channels https://www.microsoftedgeinsider.com/ja-jp/download
お試しできるベータ版は3種類あり、今回は Dev ビルドをインストール。
起動せよと呼ぶ声あり
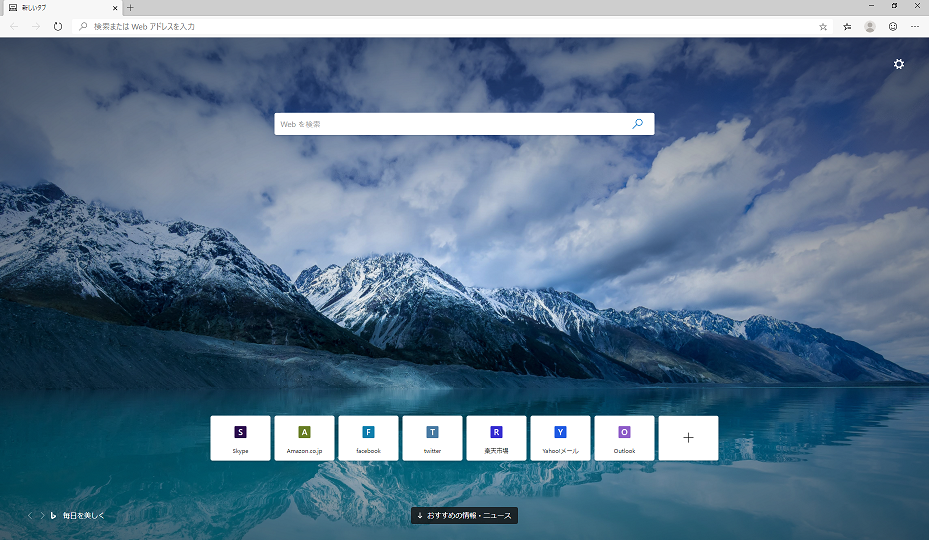
起動時の画面がこちら。
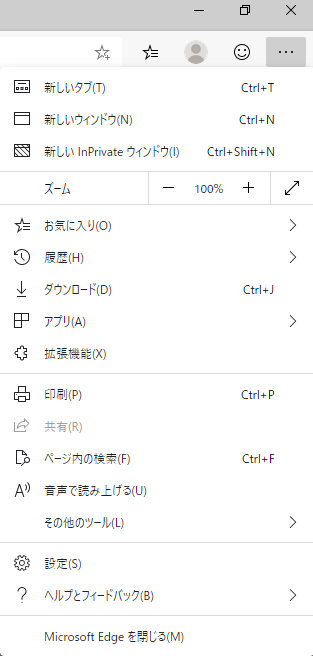
Microsoft Edge preview build を開いた最初の画面 メニューはこんな感じです。
Microsoft Edge preview build のメニュー 現行版 Edge に比べてかなり Chrome に近い印象。
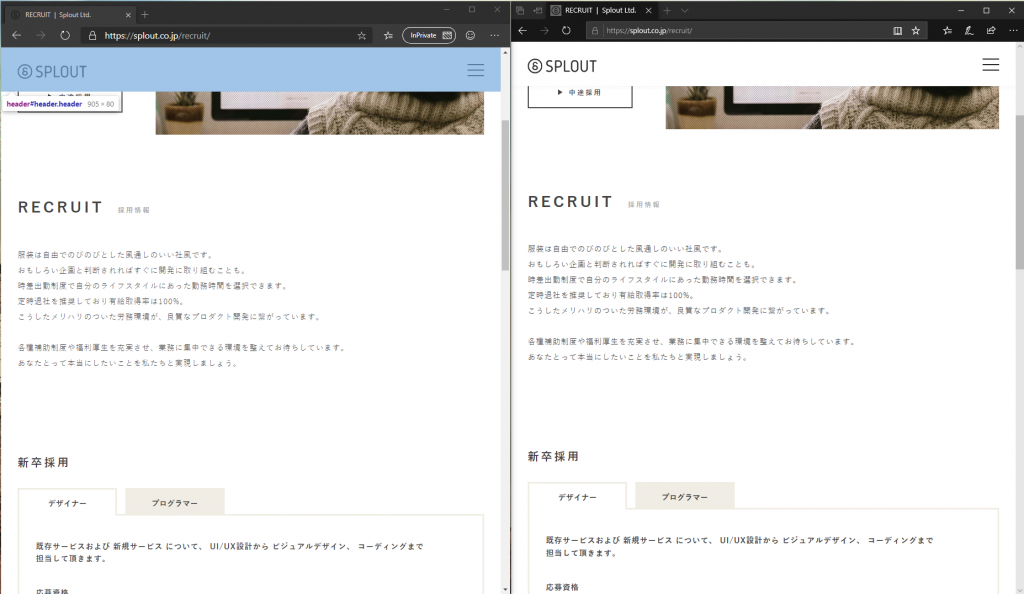
弊社サイトの Recruit ページを preview build と現行の Edge で表示させて並べてみました。
左が preview build, 右が現行版 Edge CSS の解釈が違うのかベータ版だからなのか、ヘッダー(青い色の部分)の box-shadow が効いていません。
いくつかWebページを見て回りましたが、閲覧程度なら現行ブラウザとも遜色なく動作しているように見えます。
私は Chrome であり、Safari であり、Edge ではない
ユーザーエージェントは以下のようになっています。
Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/79.0.3943.0 Safari/537.36 Edg/79.0.308.1
Mozilla、AppleWebKit、Chrome と並んでいますが、Edge ではなく Edg となっています。
見よ、Chrome アドオンは共にある
新しい特徴として、Chrome アドオンが利用できるようになるとのことなので試してみました。
試してみるアドオンは Picture-in-Picture Extension (by Google)https://chrome.google.com/webstore/detail/picture-in-picture-extens/hkgfoiooedgoejojocmhlaklaeopbecg
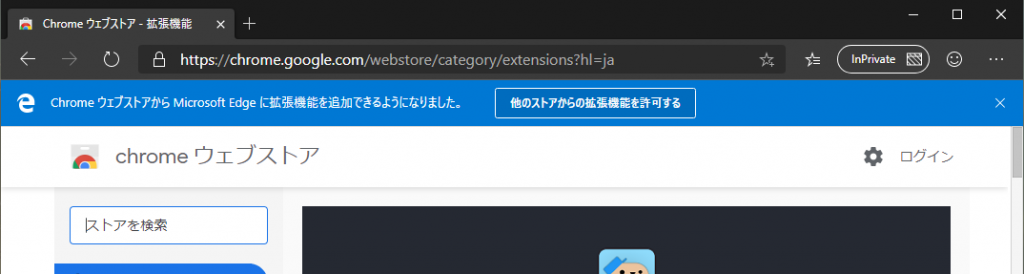
Chrome ウェブストアを Edge で開くと画面上部にメッセージが。
「他のストアからの拡張機能を許可する」というボタンをクリックすると、拡張機能のページに「Chrome に追加」のボタンが現れます。
実際に試してみると、
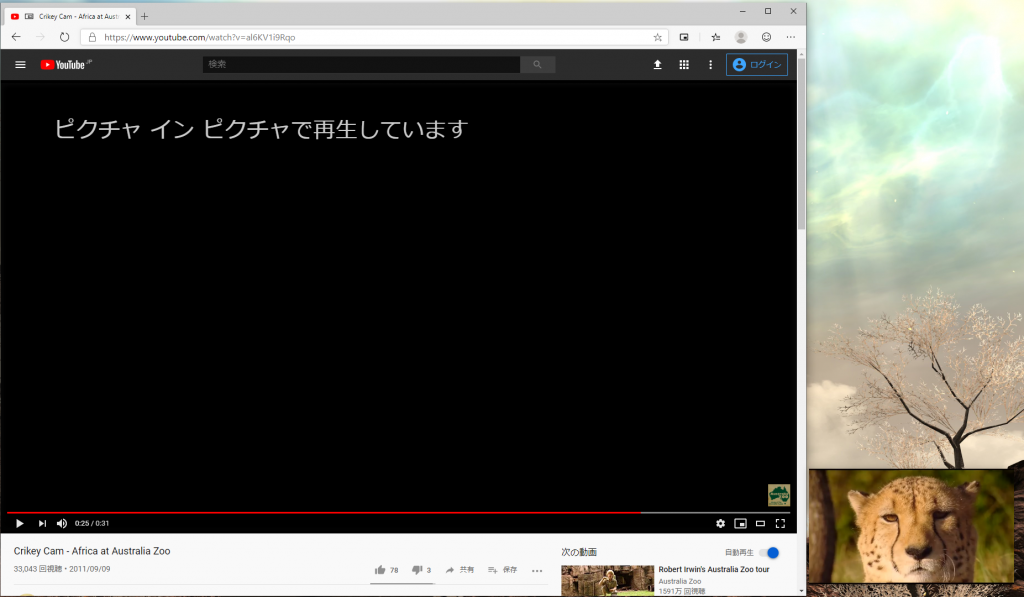
PIPを有効にしたときの表示 Edge の外に PIP の小さなプレイヤーが表示され動画が再生されています。
やがて Chrome になる?
ここまでをまとめると「Chrome によく似た何か」であり、それ以外の感想は特に出てきませんでした。
まずは基本機能の安定動作。
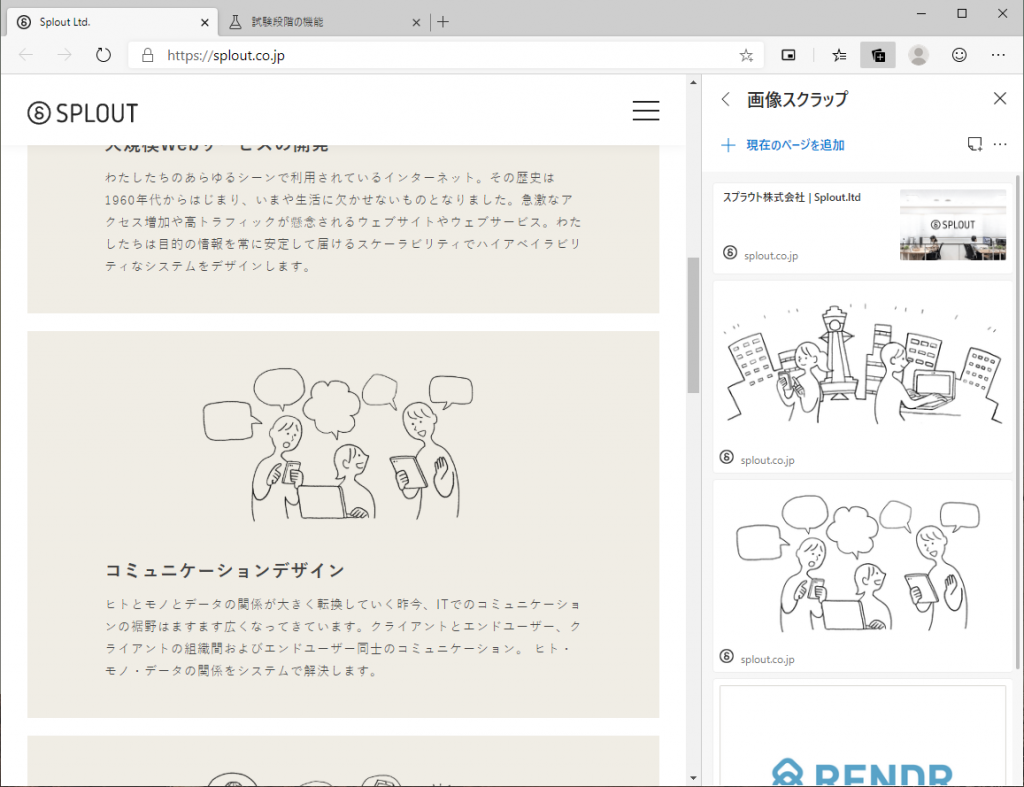
今後、実装予定の新機能が色々発表されていますし、edge://flags/ を開くと WebVR や WebXR Device API 等、気になる名称の機能が試験段階として無効化されていることが分かります。
試験段階の機能 Collections そして、試験段階にある Internet Explorer モードが IE ユーザーに受け入れられるのかどうか。
正直にいえば、新しい Edge に一番期待しているポイントです。
IE がなくても Edge で問題ないということになれば、多くのWeb開発者の救済への大きな一歩となるかもしれません。
しかし、Chrome に似た何かで終わる可能性もあり…。
Microsoft 様におかれましてはどうかうまくやってくださいと強く祈るばかりです。