こんにちは。開発担当のマットです。
以前、ゲームの開発に関する記事 は書いたことがありますが、最近はもっと大きなプロジェクトに挑戦し戦略系のゲーム開発をしました。

この記事では、まあまあ大型なゲームを作るにあたっての感想を書かせていただきたいと思います。
ゲームを作ってみたいな〜と思っている方にとって、この記事が少しでも参考になったらとても嬉しいです。
まずは全体的の感想
とても楽しかったです。ゲーム作りが大好きなので。
3Dゲームを作る時はコードのテキストを見ているだけではなく、モデリングをやったり、アニメーションで人間を動かしたり、照明を調整したりと様々なことをやっていたので毎日が新しいチャレンジでした。
そして、何らかの不具合が起きた時はエラーログを一行一行読むのではなく、実際に不具合を目で見つけて対応することができるのでそれがとても面白かったです。
 「全員同じひげ」という微妙な不具合
「全員同じひげ」という微妙な不具合
モデリングとアニメーション
今回のプロジェクトに挑戦する前に、3Dモデリングとアニメーションを作ることができるかとても不安で怖かったです。
「本当に3Dの人形を一から作れるか?」「作るとしても、なめらかにアニメーションの対応はできるか?」と心配事はたくさんありました。
しかし、現在のツールでは思ったよりも簡単に作ることができます。
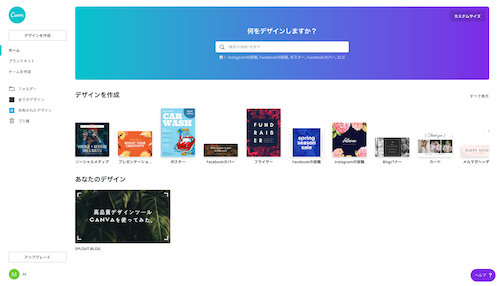
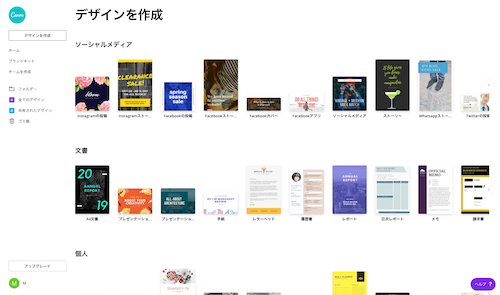
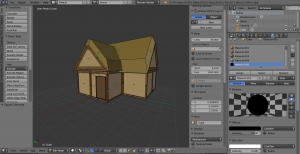
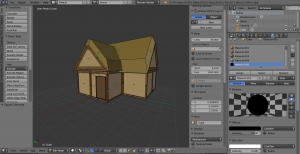
アーティストではない私でも、Blenderという3Dモデリングソフトウェアを使うと人間モデルや建物、ゲームに出てくるアセットをすぐに作ることができました。
 Blenderで3Dモデルを簡単に作れます。
Blenderで3Dモデルを簡単に作れます。
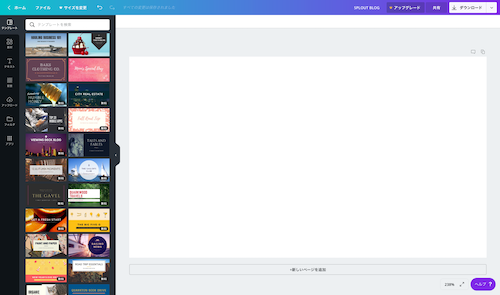
Blenderで作ったモデルをUnity(ゲーム制作アプリケーション)にインポートすると、アニメーションを作成することもでき�るし、Unityでは複数のアニメーションの混合システムがあるのでなめらかにアニメーションを切り替えることも簡単にできます。
MVCのスクリプト構成
多くのプログラムでMVCのデザインパターンを使います。
MVCはModel,View,Controllerの省略となります。
Model とはデータを保持するスクリプトのことです。
Viewとは、ユーザーに表示されるものを管理するスクリプトです。
Controllerとは、ViewとModelの架け橋となるスクリプトです。
少し複雑なので、ニュースのウェブサイトのトップページを例としましょう。
- まず、Controllerがどのページにアクセスしているかを判定する(今はトップページ!)
- 次、トップページに最近の5個のトップストーリーを表示させる決まりがあるとすると、最近の5個のトップストーリーのデータをModelのスクリプトから取得する(Modelスクリプトはデーターベースに尋ねたりするでしょう)
- その次にControllerはそのデーターをトップページ用のViewクリプトに渡す
- 最後にViewスクリプトはそのデーターをウェブページに埋め込んで、訪問者に表示させる
ゲームも同じく、MVCで作る事ができます。
- まず、Controllerがどの面をロードすべきかを判定する
- 次、その面に出てくるオブジェクトの場所や状態をModelのスクリプトから取得する
- その次にControllerはそのデーターをゲームを可視化するViewクリプトに渡す
- 最後にViewスクリプトはそのデーターをゲームに埋め込んでプレーヤーに表示させる
結果的に言うとゲーム開発にMVC構成を使ってよかったと思います。
今後のゲーム・プロジェクトにもMVCのデザインパターンを活用しようと考えています。
ただし、ウェブやスマホアプリケーションに比べてゲームのView系のスクリプトはより一層複雑です。3Dモデル、特殊効果、 シェーダー、アニメーション、照明、効果音、音楽など、ゲームで取り扱うView系のスクリプトが多いので、大きなプロジェクトに着手する前にこれらのスクリプトをどう管理するかあらかじめ考える必要があると思います。
同期と非同期の処理
プログラミングで「同期処理」と「非同期処理」があります。
・同期処理とは、順番に実行される処理のことです。
サンドウィッチを作ることは同期処理です。まずはパンを置く。次はバター塗り。次はトマトやハムやレタスなど。そして、最後にはまたパンを。
・非同期処理とは、同時に実行される処理のことです。
スパゲッティを作ることは非同期処理です。まずはソースを炒める。ソースをかき混ぜながらパスタを茹でる。パスタが出来上がったら皿に載せる。最後にソースが出来上がったらソースをかける。
多くのアプリケーションは「同期処理」のみを使います。
つまり手順をひとつひとつ完全に終わってから次の手順に進めます。
ただしゲームでは、「非同期処理」が出てくる場面が多いです。
アニメーションやパスファインディングやAIなど、非同期処理を使わざるを得ない場面が続出します。
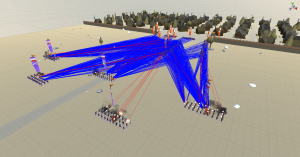
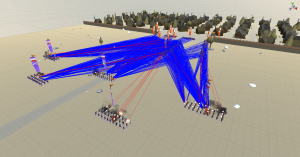
 非同期処理の例:銃士がターゲットを取得する計算
非同期処理の例:銃士がターゲットを取得する計算
正直言うと多くの処理が同時に並行に動いてコードが少し複雑になってしまったところがあります。
今後のゲーム・プロジェクトにもこのような事が起きやすいかと思うので、複雑にならないよう非同期処理を管理する方法をあらかじめ考えるか、コールバック(「処理が終わったら教えてね!」的な特別なファンクション)を活用することを考えています。
スコープクリープ
ゲーム開発で1番気をつけるべきところはスコープクリープかと思います。
「スコープクリープ」とは、プロジェクトが進行するにつれてそのプロジェクトの範囲が少しずつ肥大化することです。
ゲームをデザインする時、「これも入れたいなぁ」「こんなこともできたらいいのになぁ」と思うことが多いですが、すべてを対応することはできません。どこからどこまで対応するかをはっきり決めて特別な理由がない限りはそれ以上増やさないことが大事かと思います。
そうしないとキリがないプロジェクトとなってしまいます。
趣味だけであればそれで問題ないですが、完成品を作り上げたい場合は多くの機能を雑に作るよりいくつかの機能をきちんと仕上げることが大切かと思います。
ゲームを公開する場合は、実際のプレーヤーのフィードバックを聞いてどの機能がどれぐらい要望されているかを確認することができ、順番にアップデートを出すこともできます。
まとめ
ゲーム制作のプロジェクトに挑戦してみてとても良かったと思います。
作り上げたゲームのアップデートや新しいゲームプロジェクトに取り掛かることを楽しみにしています。