こんにちは。二年目デザイナーのハナです。
みなさんは配色を行う時、どのように色を選びますか?
調和した配色を作ることは一見センスのいる難しいことのように思えます。
ですが実際は(あるにこしたことはないですが)センスは一切不要で、理論さえ知っていればなんとかなります。
配色を調和させるための理論や法則はたくさんあるのですが、今回はビビットな色をたくさん使う際にバランス良く色を選ぶことができる方法を紹介します。
用意するもの
・等間隔に色が配置された色相環

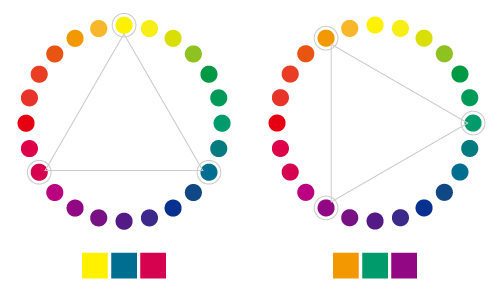
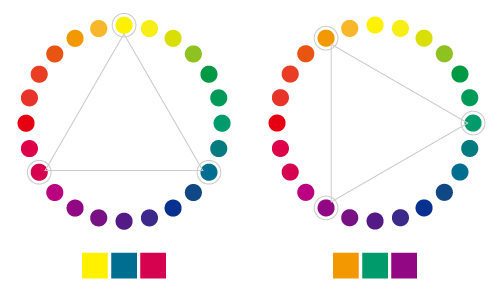
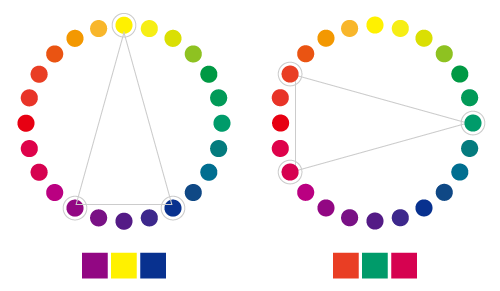
トライアド
トライアドは色相環上に正三角形を配置し、その頂点が指す色でつくる三色の配色方です。
正三角形がどんな角度でも、その頂点が指す三色の配色は調和します。

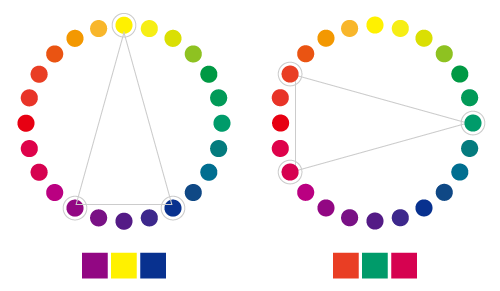
スプリットコンプリメンタリー
スプリットコンプリメンタリーは色相環上に鋭角二等辺三角形を配置し、その頂点が指す色でつくる三色の配色方です。
特定の一色と、その補色の両隣もしくは2つ隣の色を選ぶ、という手順でも作ることができます。

「スプリット」は分割、「コンプリメンタリー」は補色という意味です。
補色の片方を分割して二色にして作る配色法なのでこの名前がつけられています。
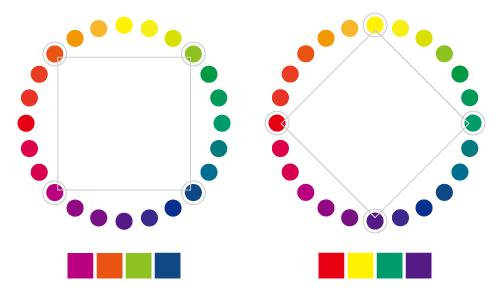
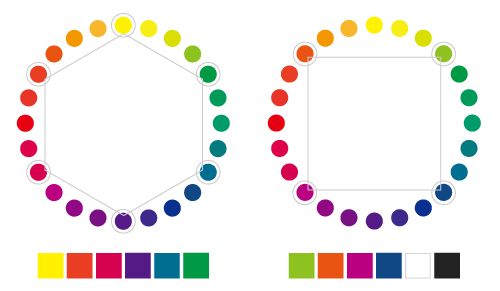
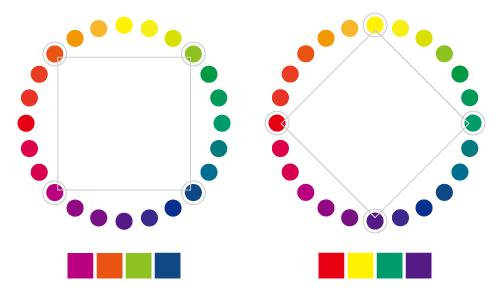
テトラード
テトラードは色相環上に正方形を配置し、その頂点が指す色でつくる四色の配色方です。
正方形がどんな角度でも、その頂点が指す四色の配色は調和します。

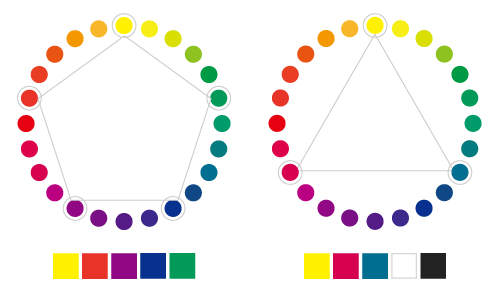
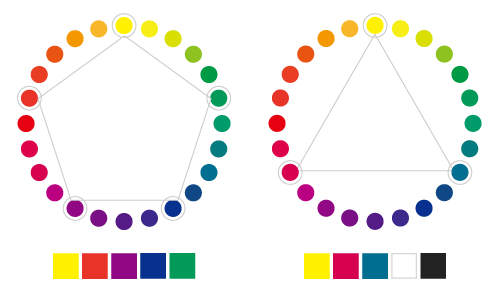
ペンタード
ペンタードは色相環上に正五角形を配置しその頂点が指す色でつくる五色、もしくはトライアドで選んだ三色に白と黒を加えて作る五色の配色方です。
正五角形で作るペンタード配色が少し派手すぎるかな?と思ったら白と黒を入れたペンタード配色にするとすっきりしまって見えます。

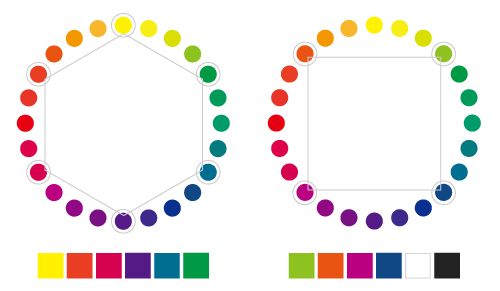
ヘクサード
ヘクサードは色相環上に正六角形を配置しその頂点が指す色でつくる六色、もしくはテトラードで選んだ四色に白と黒を加えて作る六色の配色方です。
ペンタードと同じく、白と黒を入れたヘクサード配色は、六色すべて有彩色の場合よりもスッキリして見えます。
ヘクサードに限らず、正多角形を用いた配色は、感覚に頼らず均等なバランスの色を選ぶことができるためとても便利です。

色彩学を勉強するメリットについて
色彩学は奥が深いですが、勉強することによって色々なメリットがあります。
・疲れて脳みそが回っていないときでもある程度適切な配色ができる!
・考えすぎてよくわからなくなってきたときでも配色に根拠があるので自信を持てる!
・なんでその色を選んだのか他人にちゃんと説明できる!
今回紹介した配色方法は、ジャッドという色彩学者が唱えた色彩調和論の「秩序の原理」というものに当たります。
ですが調和する配色はこの配色法だけではありません。たくさんあります。
ジャッドの色彩調和論には他にも「なじみの原理」「明瞭性の原理」「類似性の原理」が存在します。
また、もちろんですがジャッド以外にもたくさんの色彩学者がたくさんの色彩調和の法則を唱えています。
紹介してもしきれないので、別の機会に少しずつご紹介できればな、と思います。
私もまだまだ理解していない配色の方法がたくさんあるので、これからも勉強を続けていきたいと思います。
めざせ配色マスター!
.jpg)